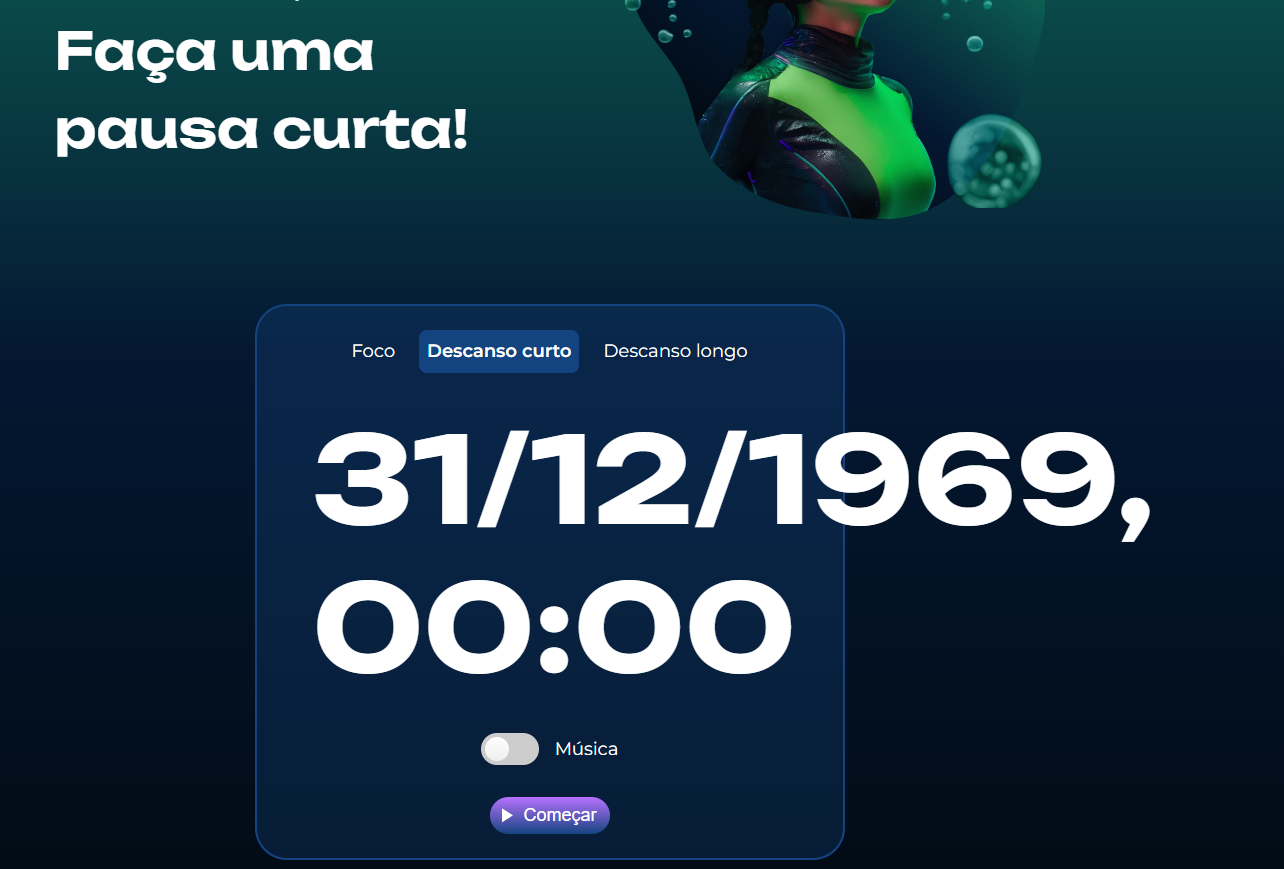
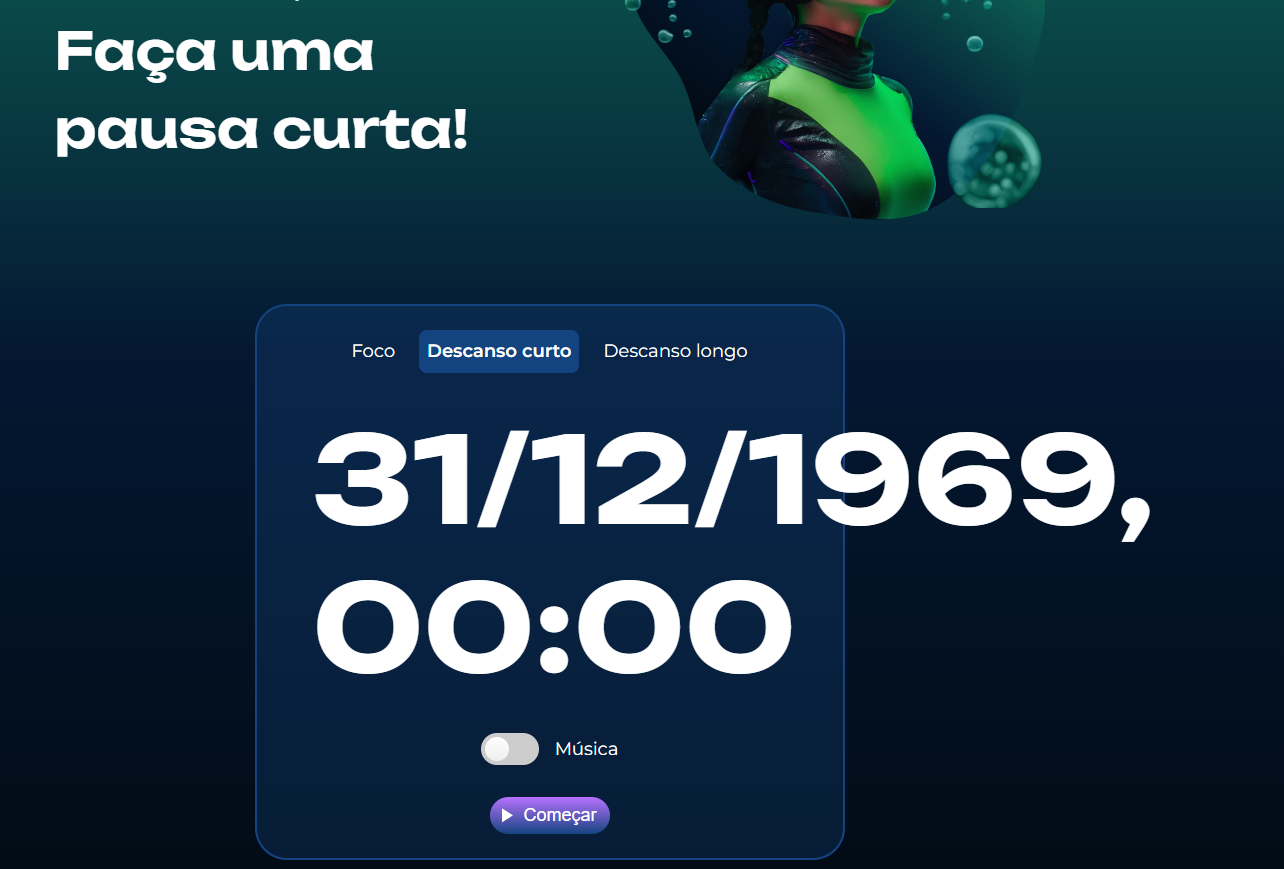
Fiz igual ao professor, mas o Date está mostrando uma data (que nem é atual). Como faço para resolver?

Fiz igual ao professor, mas o Date está mostrando uma data (que nem é atual). Como faço para resolver?

Oi Isaac, tudo bem?
Você poderia mandar seu código completo aqui? Você pode usar a ferramenta de inserir bloco de código </>. Ou também você pode mandar o seu repositório no GitHub.
Caso haja alguma dúvida de como fazer, você pode assistir esse alura+ sobre como turbinar seus estudos com o fórum.
Um abraço e bons estudos.
o meu esta com o mesmo problema
const html = document.querySelector('html'); const focoBt = document.querySelector('.app__card-button--foco'); const curtoBt = document.querySelector('.app__card-button--curto'); const longoBt = document.querySelector('.app__card-button--longo'); const banner = document.querySelector('.app__image'); const titulo = document.querySelector ('.app__title') const botoes = document.querySelectorAll('.app__card-button') const startPauseBt = document.querySelector('#start-pause') const musicaFocoInput = document.querySelector('#alternar-musica') const iniciarOuPausarBt = document.querySelector('#start-pause span') const tempoNaTela = document.querySelector ('#timer') const musica = new Audio ('/sons/luna-rise-part-one.mp3') const audioPlay = new Audio ('/sons/play.wav') const audioPausa = new Audio('/sons/pause.mp3'); const audioTempoFinalizado = new Audio('./sons/beep.mp3') musica.loop = true
let tempoDecorridoEmSegundos = 1500 let intervalId = null musicaFocoInput.addEventListener('change', () => { if(musica.paused){ musica.play() } else { musica.pause() } })
focoBt.addEventListener('click', () => { tempoDecorridoEmSegundos = 1500 alterarContexto('foco') focoBt.classList.add('active') });
curtoBt.addEventListener('click', () => { tempoDecorridoEmSegundos = 300 alterarContexto('descanso-curto') curtoBt.classList.add('active')
});
longoBt.addEventListener('click', () => { tempoDecorridoEmSegundos = 900 alterarContexto('descanso-longo') longoBt.classList.add('active')
});
function alterarContexto(contexto) {
mostrarTempo ()
botoes.forEach(function (contexto) {
contexto.classList.remove('active')
})
html.setAttribute('data-contexto', contexto)
banner.setAttribute('src', /imagens/${contexto}.png)
switch (contexto){
case "foco":
titulo.innerHTML =
Otimize sua produtividade,<br> <strong class="app__title-strong">mergulhe no que importa.</strong>
break;
case "descanso-curto":
titulo.innerHTML =
`Que tal dar <br> uma respirada?
<strong class="app__title-strong">Faça uma pausa curta!</strong>`
break;
case "descanso-longo":
titulo.innerHTML =
`Hora de voltar <br> à superfície.
<strong class="app__title-strong">Faça uma pausa longa.</strong>`
break;
default:
break;
}
}
const contagemRegressiva = () => { if (tempoDecorridoEmSegundos <= 0) { audioTempoFinalizado.play()
alert ('Tempo finalizado')
zerar ()
return
} tempoDecorridoEmSegundos -= 1 mostrarTempo () }
startPauseBt.addEventListener('click', iniciarOuPausar)
function iniciarOuPausar() { if (intervalId){ audioPausa.play() zerar() return }
audioPlay.play ()
intervalId = setInterval(contagemRegressiva, 1000)
iniciarOuPausarBt.textContent = "Pausar"
}
function zerar() { clearInterval(intervalId) iniciarOuPausarBt.textContent = 'Começar' intervalId = null
}
function mostrarTempo() {
const tempo = new Date ( tempoDecorridoEmSegundos*1000)
const tempoFormatado = tempo.toLocaleDateString('pt-Br', {minute: '2-digit', second:'2-digit'})
tempoNaTela.innerHTML = ${tempoFormatado}
}
mostrarTempo()
Mayza, abre um tópico novo pro seu problema. Porque já tem o do Isaac aqui, pode ficar muito difícil de se entender. Entendeu?
Com certeza outro professor vai te ajudar.
Até mais!
Mayza e Isaac,
Você consegue exibir apenas os minutos&&segundos trocando o .toLocaleDateString por toLocaleTimeString
function mostrarTempo() {
const tempo = new Date(tempoDecorridoEmSegundos * 1000);
const tempoFormatado = tempo.toLocaleTimeString('pt-Br', { minute: '2-digit', second: '2-digit' });
tempoNaTela.innerHTML = `${tempoFormatado}`;
}
mostrarTempo();
Espero ter ajudado :D
Show, Felipe! Resolveu aqui. Obrigado