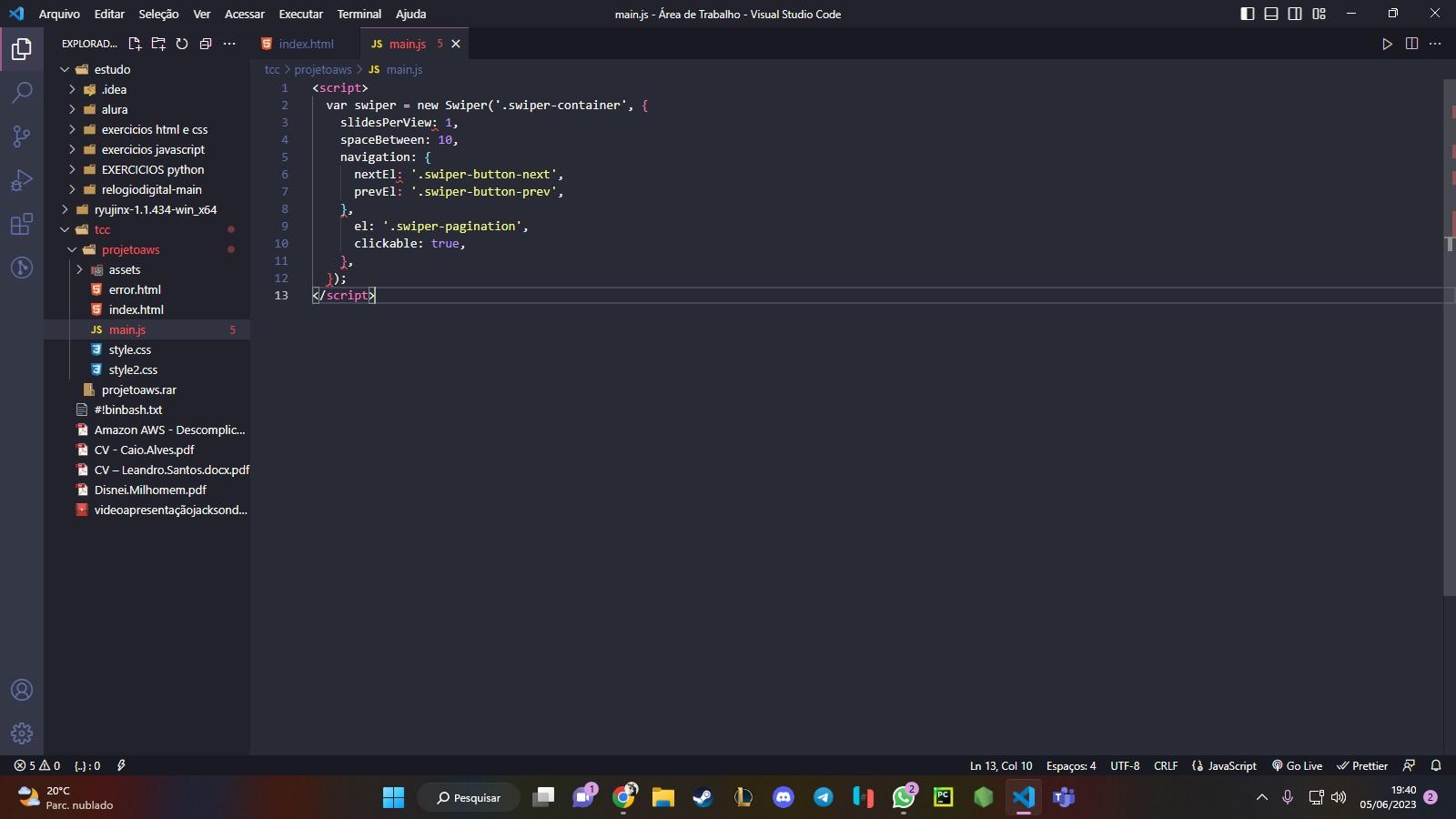
Boa noite,estou com um problema,em uma apresentação de um website estatico,preciso colocar curriculos diferentes,mas o ultimo tem duas folhas e queria por ele em slide,mas não consigo,poderiam me ajudar.`
index html
<body>
<nav>
<input type="checkbox" id="check">
<label for="check" class="checkbtn">
<i class="material-symbols-outlined">
menu
</i>
</label>
<label class="logo">GRUPO 07</label>
<ul>
<li><a class="active" href="#">Início</a></li>
<li><a href="#">Sobre</a></li>
<li><a href="#">Serviços</a></li>
<li><a href="#">Contato</a></li>
</ul>
</nav>
<div class="container2" >
<main>
<h2 class="texto">Banco de Curriculos Grupo 07</h2>
</main>
</div>
<div>
<p class="texto1">Nossa equipe</p>
</div>
<section class="secondSection">
<div class="photoDiv">
<img src="assets/CV - Patrick.Gonçalves-1.png" class="curriculos" alt="" />
<a href="https://www.linkedin.com/in/patrick-sousa-574a61184/"> <img src="icons8-linkedin-144.png" class="linkedin" alt=""></a>
</div>
<div class="photoDiv">
<img src="./Atualizado-Curriculo-Erick-Aparecido-de-Souza-_1_.jpg" class="curriculos" alt="" />
<a href="https://www.linkedin.com/in/disneialbertomilhomem/"> <img src="icons8-linkedin-144.png" class="linkedin" alt=""></a>
</div>
<div class="photoDiv">
<img src="Currículo-Vítor-Manoel-de-Lima-Santana-TI.jpg" class="curriculos" alt="" />
<a href="https://www.linkedin.com/in/caio-italo-alves/"> <img src="icons8-linkedin-144.png" class="linkedin" alt=""></a>
</div>
<div class="photoDiv">
<img src="./Deivide-cv-2023.jpg" class="curriculos" alt="" />
<a href="https://www.linkedin.com/in/leandro-fran%C3%A7a-dos-santos/"> <img src="icons8-linkedin-144.png" class="linkedin" alt=""></a>
</div>
<div class="photoDiv">
<div class="organizar">
<img src="assets/curriculojacksondelimasilvasoares-1.png" class="curriculos" alt="" />
</div>
<div class="organizar">
<img src="assets/curriculojacksondelimasilvasoares-2.png" class="curriculos" alt="" />
</div>
<a href="https://www.linkedin.com/in/jackson-de-lima-silva-soares-45172a227/"> <img src="icons8-linkedin-144.png" class="linkedin" alt=""></a>
</div>
</section>
</div>
</main>
<footer>
<div id="footer_content">
<div id="footer_contacts">
<p>Venha para a nuvem Você tambem</p>
<a href="https://escoladanuvem.org/">
<img src="assets/download.png" alt="" class="escolanuvem">
</a>
<a href="https://www.linkedin.com/company/escola-da-nuvem/"> <img src="assets/icons8-linkedin-144.png" class="linkedin" alt=""></a>
</div>
<ul class="footer-list">
<li>
<h3>Colaboradores</h3>
</li>
<li> <a href="" class="footer-link"> Patrick de Sousa Faria Gonçalves</a></li>
<li> <a href="" class="footer-link"> Disnei Alberto Milhomem </a></li>
<li> <a href="" class="footer-link"> Caio Italo Alves </a></li>
<li> <a href="" class="footer-link"> Leandro França dos Santos</a></li>
<li> <a href="" class="footer-link"> Jackson de Lima Silva Soares</a></li>
</ul>
<ul class="footer-list">
<li>
<h3>Contatos</h3>
</li>
<li> <a href="" class="footer-link">patricksousa026@gmail.com</a></li>
<li> <a href="" class="footer-link"></a></li>
<li> <a href="" class="footer-link"></a></li>
<li> <a href="" class="footer-link"></a></li>
<li> <a href="" class="footer-link">jackson.lssoares92@gmail.com</a></li>
</ul>
<div id="footer_subscribe">
<h3>Subscribe</h3>
<p>
mande nos um email
</p>
<div id="input_group">
<input type="email" id="email">
<button>
<i class="fa-regular fa-envelope"></i>
</button>
</div>
</div>
</div>
<div id="footer_copyright">
©
2023 todos os direitos reservados
</div>
</footer>
</body>
</html>
</body>