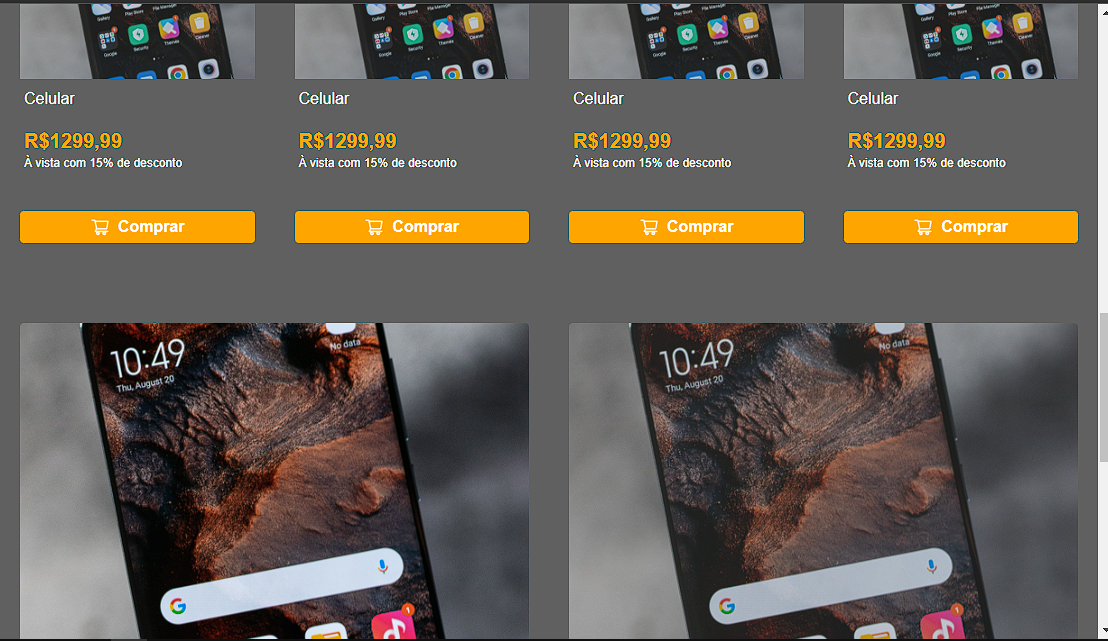
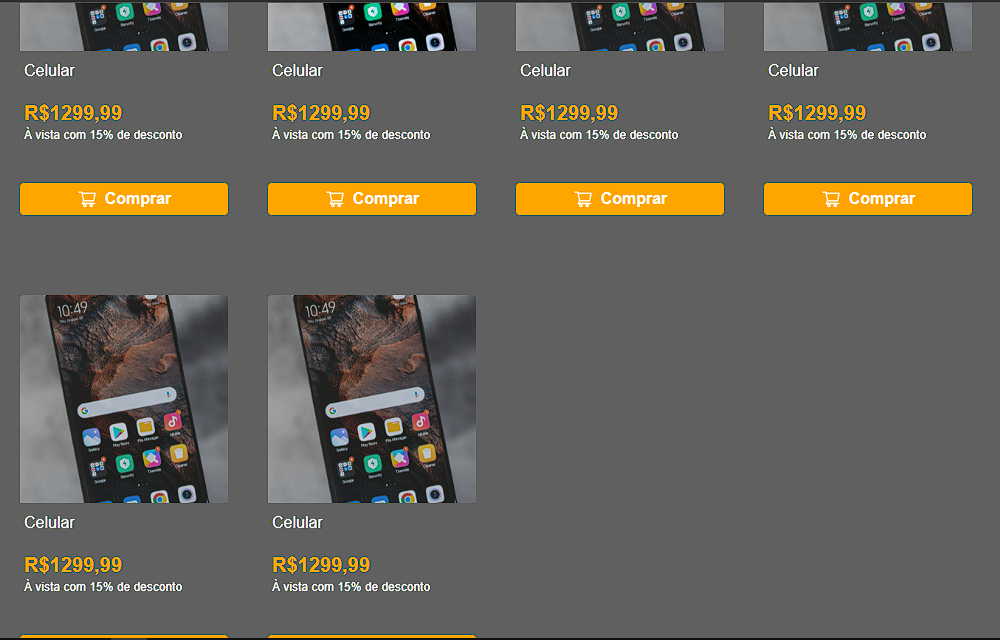
Como posso resolver esse problema dos cards ficaram grandes quando não tem outros cards para ocupar o espaço de tela? O objetivo é que quando ocorra a quebra de linha e não tenha outro card para ocupar o espaço o card fique do mesmo tamanho que os outros alinhado a esquerda. Da mesma maneira que está na segunda imagem (flex-grow desativado). Estou usando basicamente flex-wrap e flex-grow. Uso o tailwind no react.

 Esse é o codigo react
Esse é o codigo react
import CardProduct from "./CardProduct";
import products from './products.json'
export default function HallProducts() {
return (
<main className="flex flex-wrap gap-x-10 gap-y-20 my-10 mx-5">
{products.map((product => {
return (
<CardProduct image={product.image} description={product.descriptionProduct} name={product.nameProduct} price={product.price} />
)
}))}
</main>
)
}
E esse é o codigo do card
import { AiOutlineShoppingCart } from 'react-icons/ai';
export default function CardProduct({ price, name, image, description }) {
return (
<div className='group w-52 text-letterLight cursor-pointer'>
<img
className='opacity-70 group-hover:opacity-100 rounded-t'
src={image}
alt={description}
/>
<div className='px-1 mb-10'>
<h3 className='mb-4 mt-2'>{name}</h3>
<p className='text-primary text-xl font-bold'>{`R$${price}`}</p>
<p className='text-xs'>À vista com 15% de desconto</p>
</div>
<button className='flex items-center justify-center w-full bg-primary rounded py-1 font-bold'>
<AiOutlineShoppingCart size={20} className='mr-2' />
Comprar
</button>
</div>
)
}




