

Bom dia Samuel. Se você estiver utilizando o display como flex, tente usar a propriedade "align-items: center". Segue exemplo:
.cabecalho {
display: flex;
flex-direction: row;
align-items: center;
Você pode saber mais em https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Se esse comentário te ajudou, por favor marcar como solucionado. Forte abraço e bons estudos!
Olá Samuel!
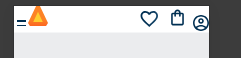
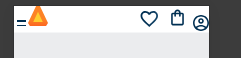
Samuel, isso pode está ocorrendo por causa da forma como você baixou os icones:


observe que ha duas formas de selecionar o icone, na primeira esta sendo selecionada o icone com uma margem e isso pode está atrapalhando no alinhamento. Já na segunda forma, observe que está sendo selecionado apenas o icone, sem a margem. Acredito que você tenha baixado alguns icones com margem e outros sem. com o seu post já tem bastante tempo, espero ajudar quem passar por aqui com o mesmo problelma.