Estou fazendo uma aplicação para listar e adicionar vídeos, e decidi usar uma API para poder reaproveitar o componente < Videos /> para adicionar novos vídeos dinamicamente pela própria API.
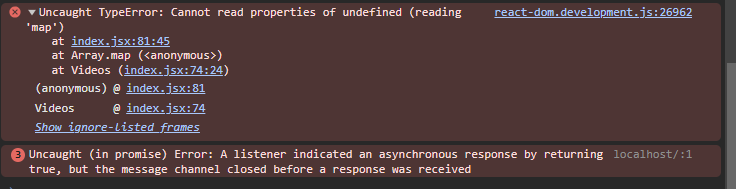
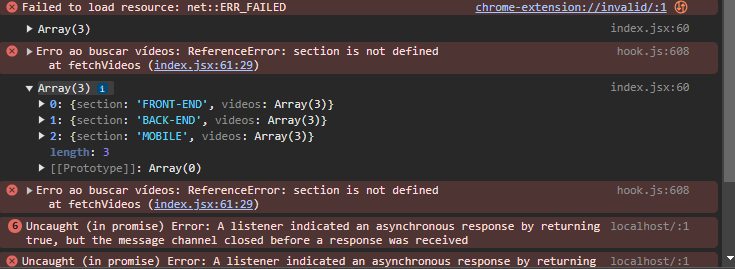
Após criar um JSON Server para o arquivo videos.json, a aplicação não reconhece "section", e não consigo utilizar o .map, pois aparece no console que ele não reconhece como um array. Ele está captando os dados da API, pois usando o console.log(response.data) aparece sections com suas devidas sections e uma array dos vídeos. Primeiramente, aparecia o erro referente ao .map, e agora que dei console.log(section), ele afirma que section não está definido.
Repositório: https://github.com/vana-cyber/aluraflix