Boa Noite meus caros! Tudo bem por aí ??
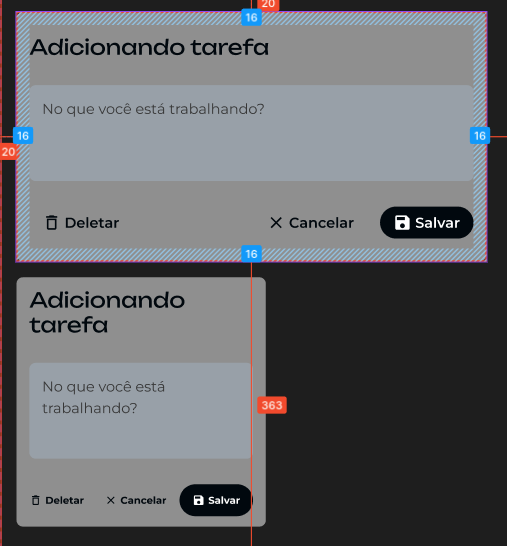
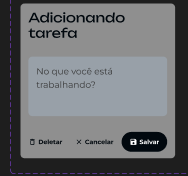
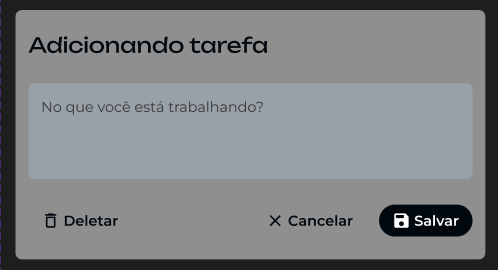
Temos aqui um container adicionando uma tarefa:
Largura de 312px para mobile

Enquanto para desktop temos a largura de 588px

A dúvida é: Devo adicionar para mobile a propriedade max-width de 312px e para tablet e desktop uso media queries, porém mudando para max-width de 588px, ou tem outra maneira declarar a largura e os items internos crescam porém sem media queries