Olá, Henrique!
Entendo que você está tendo problemas com as sugestões de código no VSCode. Vou te mostrar como você pode configurar isso.
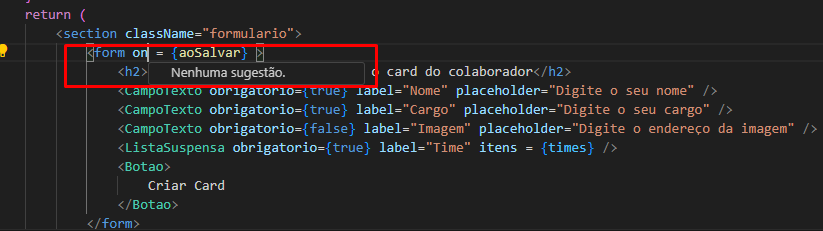
O recurso que você mencionou é conhecido como IntelliSense. Ele fornece sugestões de código conforme você digita e é uma funcionalidade padrão do VSCode. Se não estiver funcionando, pode ser que esteja desativado ou não esteja configurado corretamente.
Aqui estão os passos para verificar e ativar o IntelliSense:
- Abra o VSCode e clique em
File > Preferences > Settings. - Na barra de busca que aparece, digite
IntelliSense. - Verifique se a opção
Editor: Quick Suggestions está habilitada. Se não estiver, habilite-a.
Além disso, para o React, é importante que você tenha a extensão apropriada instalada. A extensão mais comum para o React é a ES7 React/Redux/React-Native/JS snippets. Você pode instalá-la da seguinte maneira:
- No VSCode, clique em
View > Extensions. - Na barra de busca, digite
ES7 React/Redux/React-Native/JS snippets e pressione Enter. - Clique em
Install para instalar a extensão.
Após seguir esses passos, você deve começar a ver as sugestões de código no seu VSCode quando estiver trabalhando com o React.
Você pode dar uma pesquisada, deve ter outras extensões também, que ajudam com isso.
Espero ter ajudado e bons estudos!