Oi Jheimys, tudo bem?
Pelas imagens que você compartilhou, parece que você está lidando com um problema de linter (provavelmente ESLint), que é uma ferramenta para identificar e relatar padrões encontrados no código ECMAScript/JavaScript, com o objetivo de tornar o código mais consistente e evitar bugs.
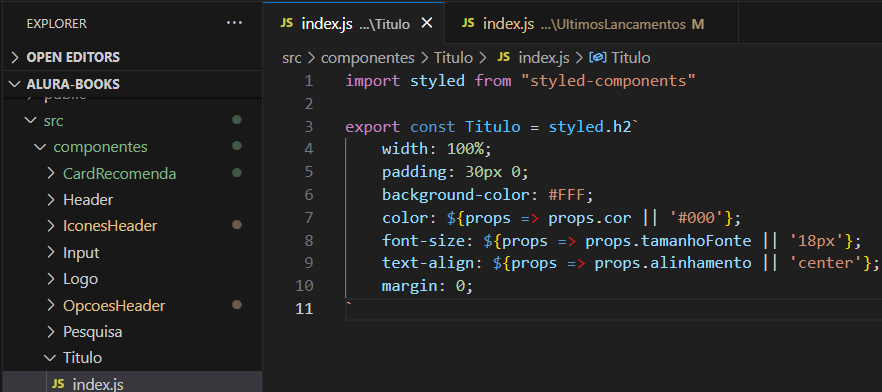
A "ponta vermelha" na sua arrow function é provavelmente um aviso de que você não está seguindo alguma regra definida na configuração do seu linter. Isso não significa necessariamente que há algo errado com o seu código em termos de funcionalidade, mas que ele não está em conformidade com as regras de estilo de código definidas.
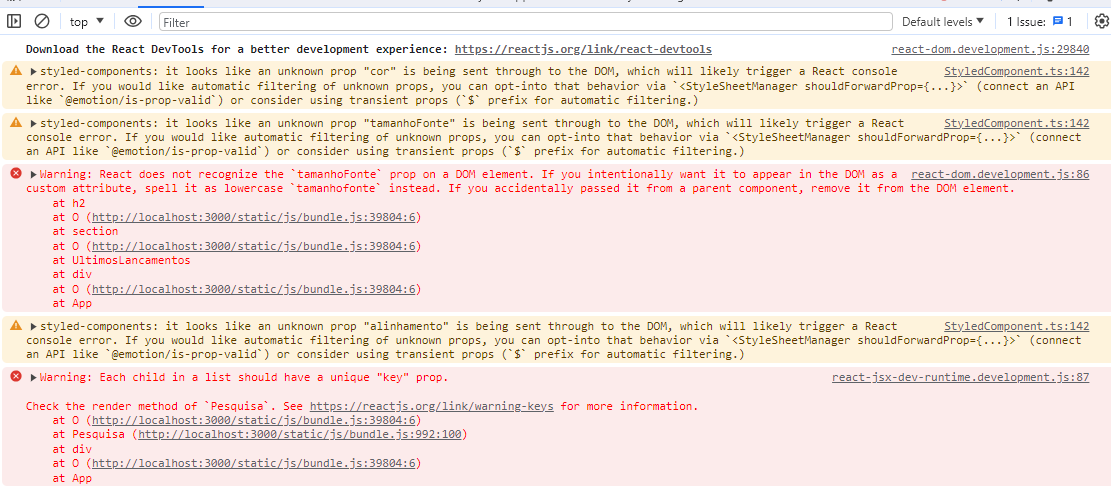
Quanto ao warning sobre a prop 'tamanhoFonte', parece que você está tentando acessar essa prop em algum lugar do seu código, mas ela não está sendo passada para o componente. Você precisa garantir que está passando essa prop para o componente de onde está tentando acessá-la.
Por exemplo, se você tem um componente assim:
function MeuComponente({ tamanhoFonte }) {
return <h1 style={{ fontSize: tamanhoFonte }}>Olá, mundo!</h1>;
}
Você precisa passar a prop 'tamanhoFonte' ao usar o componente:
<MeuComponente tamanhoFonte="20px" />
Se você não passar a prop, você verá um warning no console.
Sobre o aviso de "key" ausente:
Este aviso é exibido quando você renderiza uma lista de elementos no React sem fornecer uma propriedade "key" única para cada elemento da lista.
Certifique-se de adicionar a propriedade "key" com um valor único para cada elemento renderizado em uma lista
Espero ter ajudado a esclarecer suas dúvidas. Lembre-se, os linters são ferramentas úteis para ajudar a manter a consistência e a qualidade do código, mas as regras podem ser configuradas de acordo com as necessidades do seu projeto.
E sempre certifique-se de passar todas as props que seu componente espera receber.
Um abraço e bons estudos.