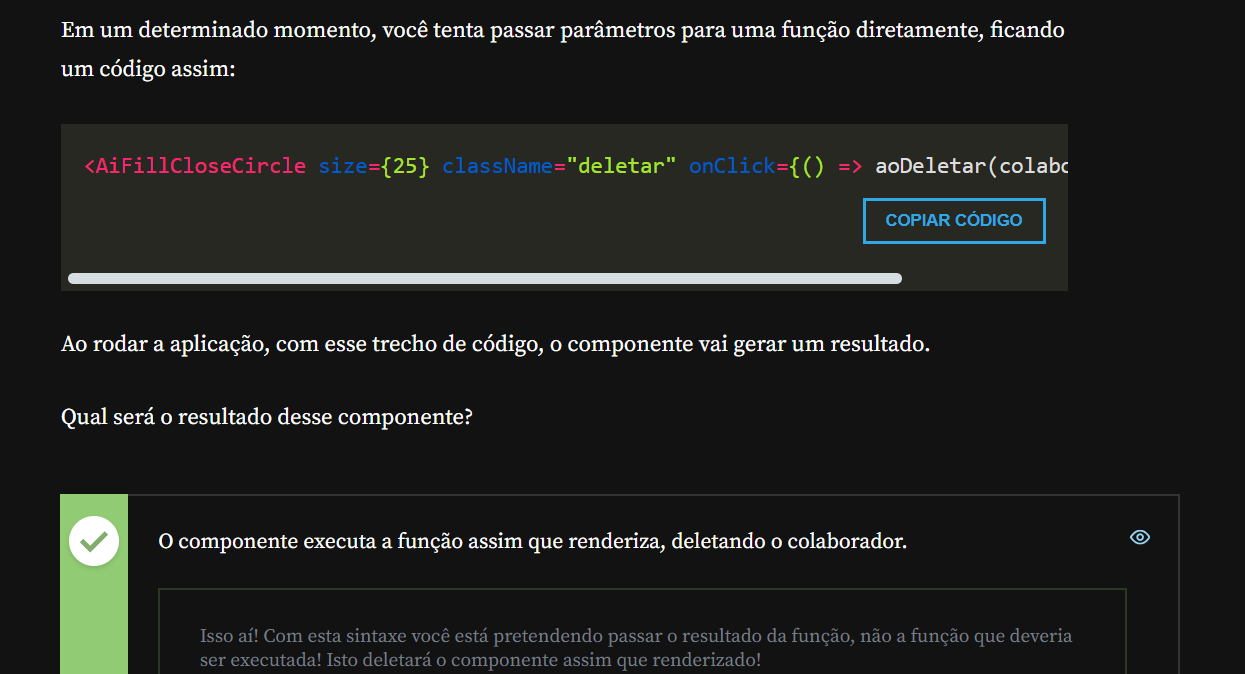
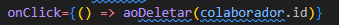
Boa tarde, nessa questão a resposta correta seria "O componente executa a função assim que renderiza, deletando o colaborador"  , mas para que fosse renderizado e deletado não teria que ter a arrow function ali? Dessa forma:
, mas para que fosse renderizado e deletado não teria que ter a arrow function ali? Dessa forma: 
Boa tarde, nessa questão a resposta correta seria "O componente executa a função assim que renderiza, deletando o colaborador"  , mas para que fosse renderizado e deletado não teria que ter a arrow function ali? Dessa forma:
, mas para que fosse renderizado e deletado não teria que ter a arrow function ali? Dessa forma: 
Olá, Isabella, como vai?
A arrow function realmente faz diferença nesse caso. Se a função for passada diretamente sem a arrow function, ela será executada assim que o componente renderizar. Já ao usar uma arrow function, a execução ocorre apenas quando o evento é acionado.
Obrigado por apontar esse detalhe. A questão já foi corrigida.
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
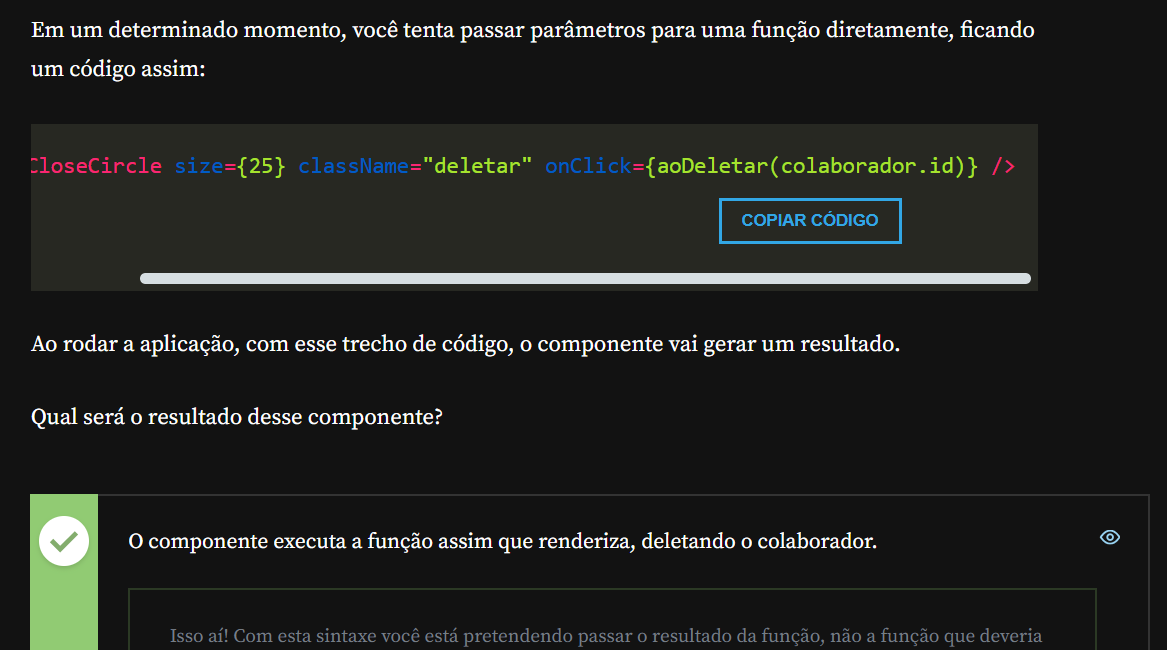
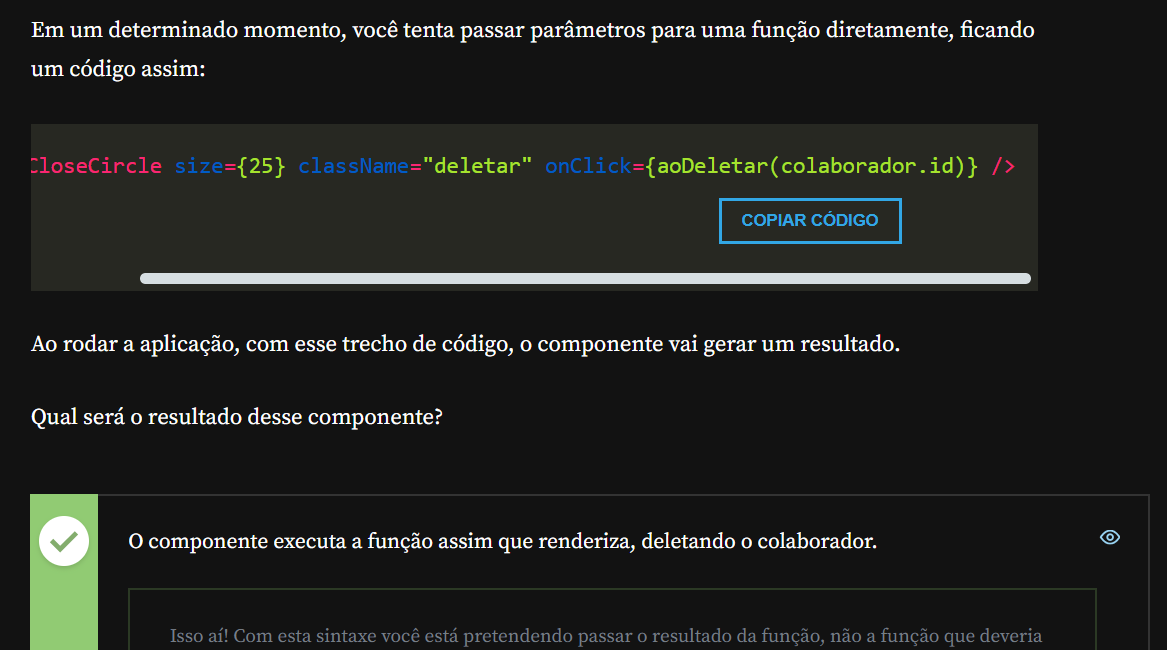
Na verdade acredito que anteriormente a questão estaria correta pois o componente de tal forma: onClick={aoDeletar(colaborador.id)} , irá deletar o todos os colaboradores assim que o código for executado pois seria como passar a função 'aoDeletar' de forma literal . No outro caso, utilizando a arrow functions: onClick={() => aoDeletar(colaborador.id)} a renderização irá acontecer e a arrow function terá sua função anônima passada resgardando então a função 'aoDeletar', que apenas será executada quando o clique acontecer. O justo é sempre utilizar arrow functions nesses casos para prevenir esses 'erros' na renderização.