Pode não ser a melhor solução mas talvez ajude.
Lembre de determinar o tamanho da fonte, do tamanho da linha, do espaçameto entre linhas... tem tudo isso no figma (ajuda a alinhar com o que está lá)
// index.html
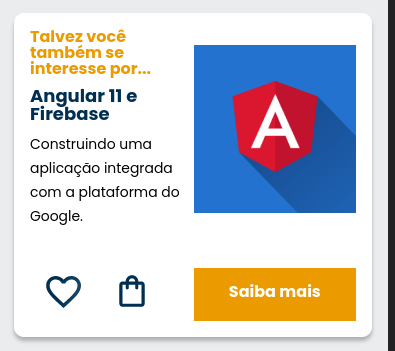
<section class="highlight-card book">
<div class="card__content">
<h3 class="card__subtitle">Talvez você também se interesse
por...
</h3>
<h2 class="card__title">Angular 11 e Firebase</h2>
<p class="card__text">Construindo uma aplicação integrada
com a
plataforma do Google.</p>
</div>
<img src="assets/img/pics/angular.png" alt="Angular logo"
class="card__image">
<div class="card__icons">
<img src="assets/img/icons/Favorites.svg"
alt="Adicionar livro aos favoritos"
class="card__icons--favorites">
<img src="assets/img/icons/Shop.svg"
alt="Adicionar livro ao saco de compras"
class="card__icons--shop">
</div>
<a href="#" class="card__button">Saiba mais</a>
</section>
// highlight_card.css
.highlight-card {
margin: 1rem auto;
width: 380px;
height: 295px;
background-color: var(--main-white);
border-radius: 10px;
box-shadow: 0 4px 4px var(--shadow);
display: grid;
grid-template-columns: auto 1fr;
gap: 0.5rem;
box-sizing: border-box;
padding: 1rem;
}
.card__content {
display: flex;
flex-direction: column;
line-height: 1.5rem;
gap: 9px;
}
.card__image {
width: 162px;
height: 168px;
}