Boa tarde pessoal,
estou com uma dúvida, se puderem me ajudar:
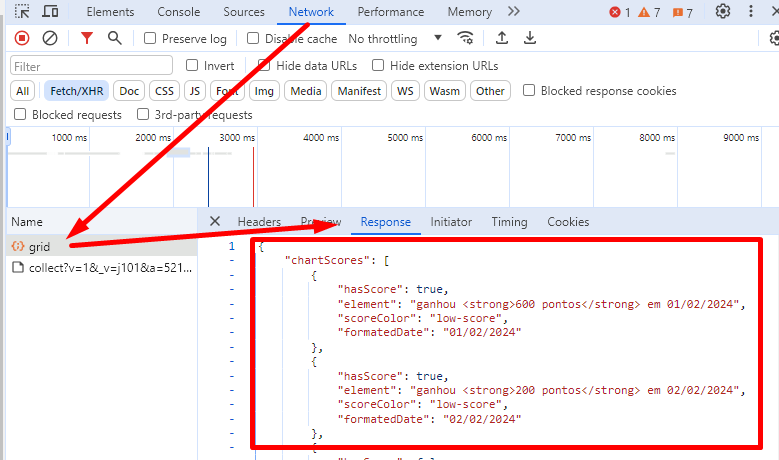
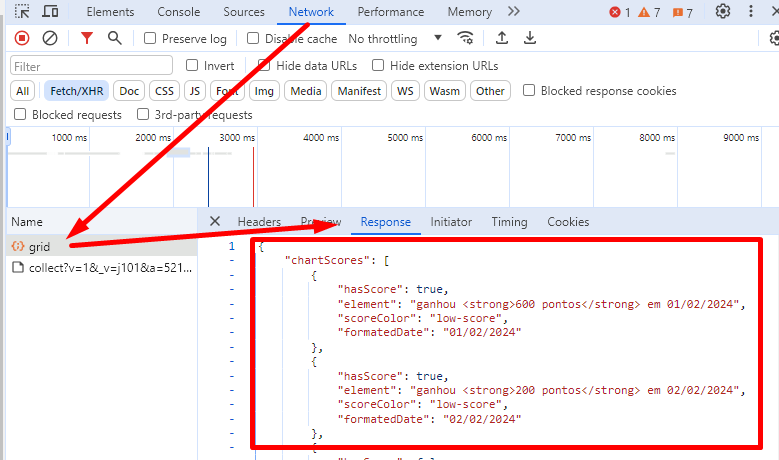
Não sei se é possível, mas se for, como consigo pegar (pra uma variável) a resposta de uma requisição que está ali no Fetch/XHR do navegador?
É possível?

Boa tarde pessoal,
estou com uma dúvida, se puderem me ajudar:
Não sei se é possível, mas se for, como consigo pegar (pra uma variável) a resposta de uma requisição que está ali no Fetch/XHR do navegador?
É possível?

Olá Guilherme! Tudo bem contigo?
Sim, é possível pegar a resposta de uma requisição Fetch/XHR e armazená-la em uma variável para uso posterior no seu código JavaScript. Aqui está um exemplo básico de como você pode fazer isso:
fetch('url_da_sua_requisicao')
.then(response => response.json()) // Converte a resposta para formato JSON
.then(data => {
// Aqui você pode usar a variável 'data' que contém a resposta da requisição
console.log(data);
})
.catch(error => {
console.error('Houve um erro na requisição', error);
});
No exemplo acima, substitua 'url_da_sua_requisicao' pela URL para a qual você está fazendo a requisição. O método fetch retorna uma Promise que, quando resolvida, fornece um objeto de resposta. Usando o método .json() no objeto de resposta, você pode converter essa resposta para um objeto JavaScript, que é então passado para o próximo .then() onde você pode atribuir a uma variável ou trabalhar diretamente com os dados.
No seu caso, você quer pegar a resposta que está visível no painel de rede do navegador. Se você está tentando capturar essa resposta programaticamente, você precisaria fazer uma nova requisição Fetch/XHR usando o código acima.
Se você está tentando acessar os dados de uma requisição feita por outra parte do seu aplicativo ou por um script de terceiros, isso se torna mais complexo e pode envolver técnicas avançadas como monkey patching ou a utilização de Service Workers, dependendo do contexto e das permissões.
Era isso!
Abraços e bons estudos!