Oi, Stephanny.
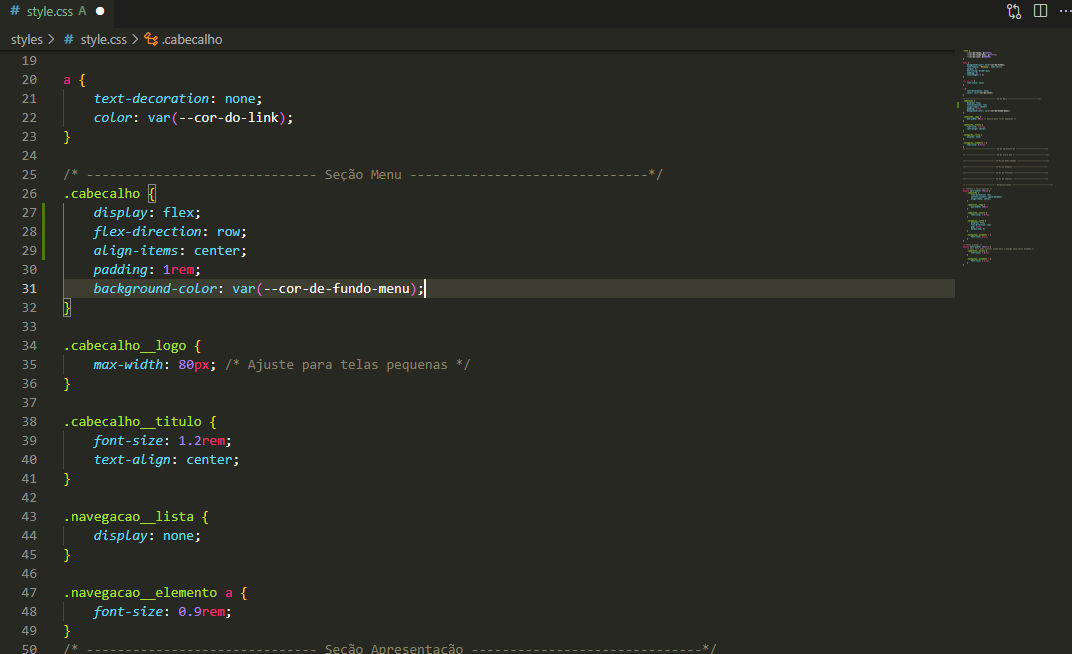
Olhando o seu repositório, eu notei que a importação do CSS foi feita da seguinte forma:
<link rel="stylesheet" href="style.css">
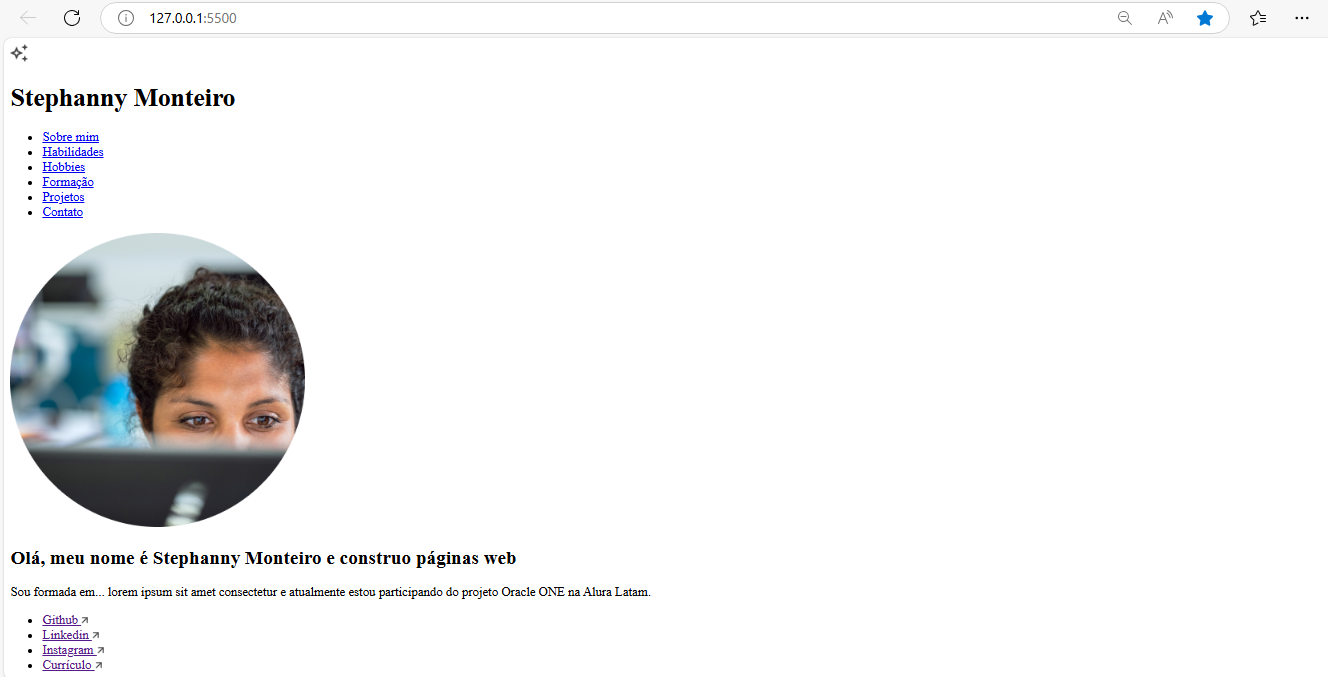
No entanto, sua folha de estilos está dentro de uma pasta chamada styles, seus estilos não estão sendo aplicados porque quando você faz a importação assim, href="style.css", você está dizendo que o arquivo style.css está no mesmo diretório que o arquivo html, o que não é o caso. É preciso fazer um pequeno ajuste no caminho relativo para poder indicar a real localização do arquivo css. Dessa forma:
<link rel="stylesheet" href="./styles/style.css">
Dessa forma, você está indicando que o arquivo style.css está dentro da pasta styles, localizada no mesmo diretório que o HTML.
Espero ter ajudado!
Abraços :)

 Agradeço, desde já.
Agradeço, desde já. 

