Olá amigo, boa noite!
Existem duas coisas sendo criadas...
O número do ID do elemento, que está armazenado no JSON salvo no Local Storage.
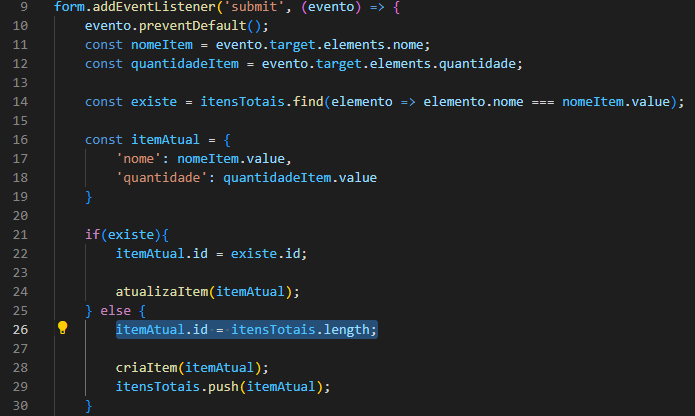
Esse está sendo criado aqui:
if(existe){
itemAtual.id = existe.id;
atualizaItem(itemAtual);
} else {
itemAtual.id = itensTotais.length;
criaItem(itemAtual);
itensTotais.push(itemAtual);
}
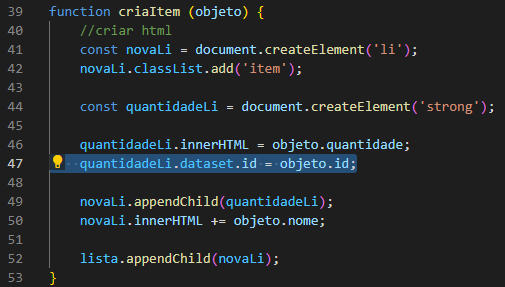
E a outra coisa sendo criada é o data-attribute que está no elemento HTML e tem o nome de data-id. Esse sim, está na função criaElementos. Ele pega o valor do ID que foi criado anteriormente e armazenado no JSON (nessa parte que coloquei aqui em cima) e passa para o elemento no HTML como valor do data-attribute que tem o nome de ID. Ficando data-id="numero do id"
quantidadeLi.dataset.id = objeto.id;