Opa Samanta, tudo bem?
Peço desculpa pela demora em obter um retorno.
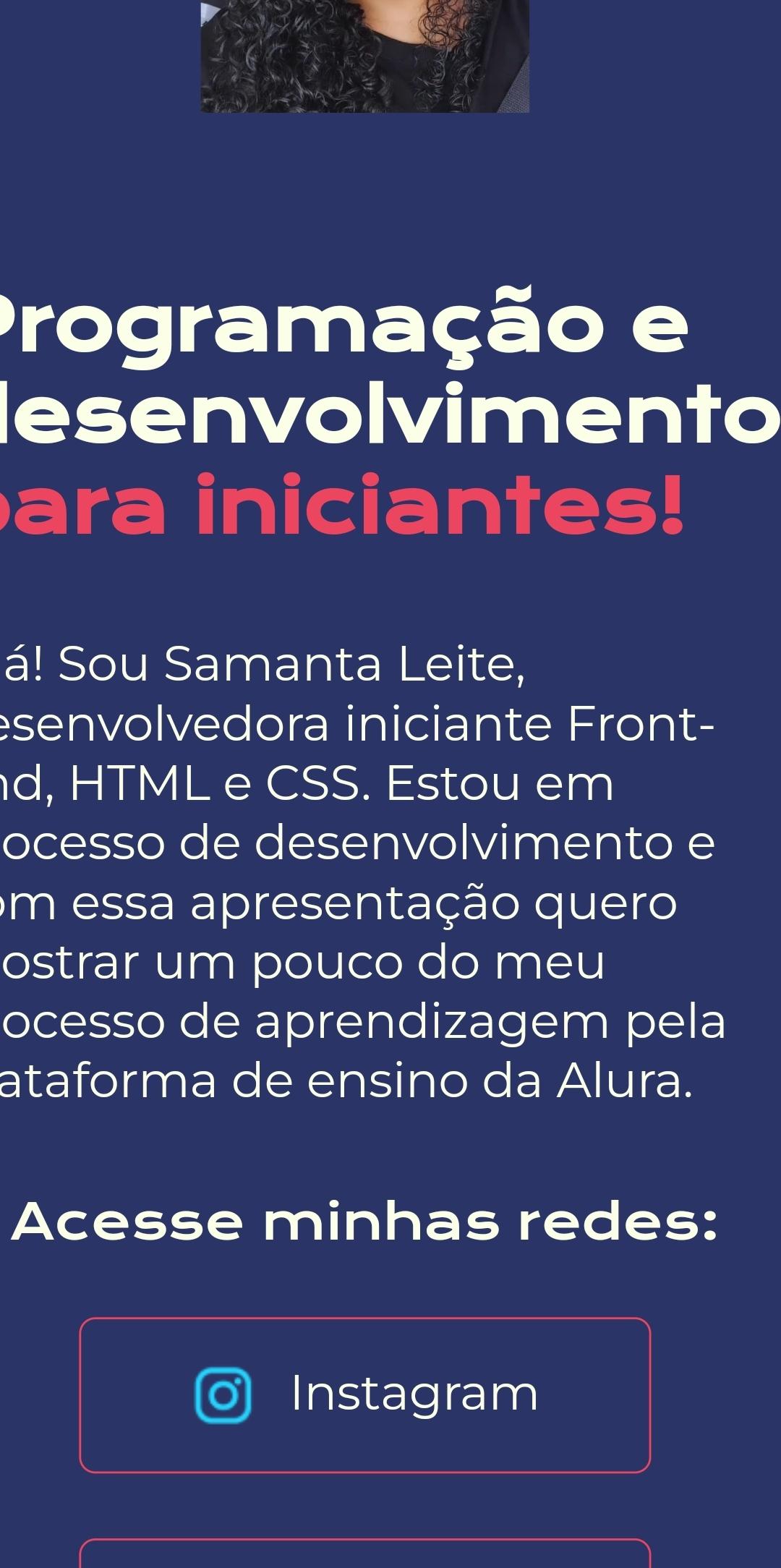
Analisando seu código percebi que na área de responsividade, onde lida com os media queries, foi definido como padrão que as larguras do título e do parágrafo de apresentação ficassem no automático, não tendo um valor definido:
.apresentacao__titulo {
width: auto;
}
.apresentacao__conteudo {
width: auto;
}
Além disso, como temos uma palavra extensa, mesmo acertando a largura ainda acabamos por quebrar a responsividade, para consertar esse fator podemos usar a propriedade word-wrap, essa propriedade quando atribuída o valor word-break é capaz de partir uma palavra se ajeitando ao conteúdo.
Adicionando o word-break e definindo um valor fixo para a largura, nesse caso usaremos 100%, as alterações nosso código ficaria assim:
.apresentacao__titulo {
width: 100%;
word-wrap:break-word;
}
.apresentacaoconteudo {
width: 100%;
}
Prontinho! Assim conseguiremos o resultado desejado no mobile.
Caso queira aprender mais sobre deixo abaixo a documentação:
Fico à disposição.
Tenha um bom dia e bons estudos.
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!