Neste caso, basta atualizar o a variável segredo dentro da chamada da função verifica.
Algo assim:
<meta charset="UTF-8">
<input/>
<button>Aperte-me</button>
<script>
var segredo = Math.round (Math.random () * 10);
var input = document.querySelector ("input");
input.focus ();
//escreve no console o segredo inicial
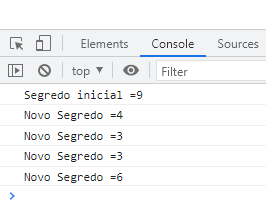
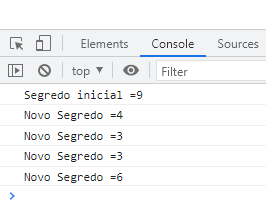
console.log ("Segredo inicial ="+segredo);
input.addEventListener("keyup", function(event) {
if (event.key === "Enter") {
verifica();
}
});
function verifica () {
if (input.value == segredo) {
alert ("Você ACERTOU!");
} else {
alert ("Você ERROU!!!!!!!!");
}
input.value = "";
input.focus ();
//sorteia novamente o segredo
segredo = Math.round (Math.random()*10);
//escreve no console o novo segredo
console.log ("Novo Segredo ="+segredo);
}
var botao = document.querySelector ("button");
botao.onclick = verifica;
</script>
Abra o console e teste o jogo, vai aparecer lá qual o valor da var segredo sempre atualizado.