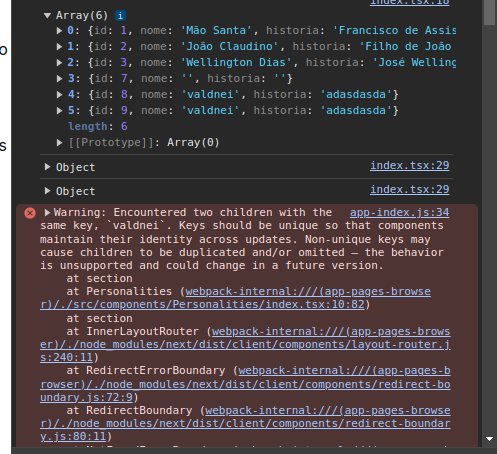
Estou tentando fazer um componente de titulo e outro de desctricao (paragrafo) mas nao to conseguindo, e ainda estou com um erro:
Esse eh oq vem da API

esse eh o codigo que estou tentando fazer em um componente, mas quer que seja em um componente para cada valor que vem da api (titulo, descricao) e eu possa renderizar quantos eu quiser e a ordem tbm
codigo do component:
"use client"
import { PersonalitiesProps } from "@/@types/personalities"
import { useEffect, useState } from "react"
const Personalities = () => {
const [apiData, setApiData] = useState<PersonalitiesProps | null>(null)
useEffect(() => {
const feachData = async () => {
try {
const res = await fetch("http://localhost:8000/api/v1/personalidades", {
method: "GET",
headers: {
"Content-Type": "application/json"
}
})
const result = await res.json()
console.log(result)
setApiData({ data: result })
} catch (error) {
console.error(error)
}
}
feachData()
}, [])
// TODO - CRIAR COMPONENT SEPARADO TANTO DE TITULO QUANTO DE TEXTO
console.log(apiData)
return (
<section>
{apiData && apiData.data && apiData.data.map(nomes => (
<div key={nomes.nome}>
<h1>
{nomes.nome}
</h1>
</div>
))}
{apiData && apiData.data && apiData.data.map(personalidades => (
<div key={personalidades.id}>
<h2>{personalidades.nome}</h2>
<p>{personalidades.historia}</p>
</div>
))}
</section>
)
}
export default Personalities
como estou chamando na pagina:
import Personalities from "@/components/Personalities";
export default function TestePage() {
return (
<section>
<Personalities />
</section>
)
}
Informacoes: Nextjs = 14.x Typescript = sim Api= golang, local, NextJs= APP/ROUTER
Estou aceitando dicas e sugestoes. Agradeço a atencao!!




