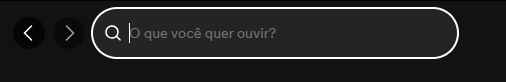
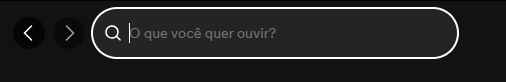
Valeu pela resposta, mas o que eu quero fazer é algo como essa barra de pesquisa do Spotify, sabe? A lupa, a esquerda, parece que está em um bloco separado do resto da barra de pesquisa, não apenas no background, além de que ela tem a funcionalidade de checkbox também.

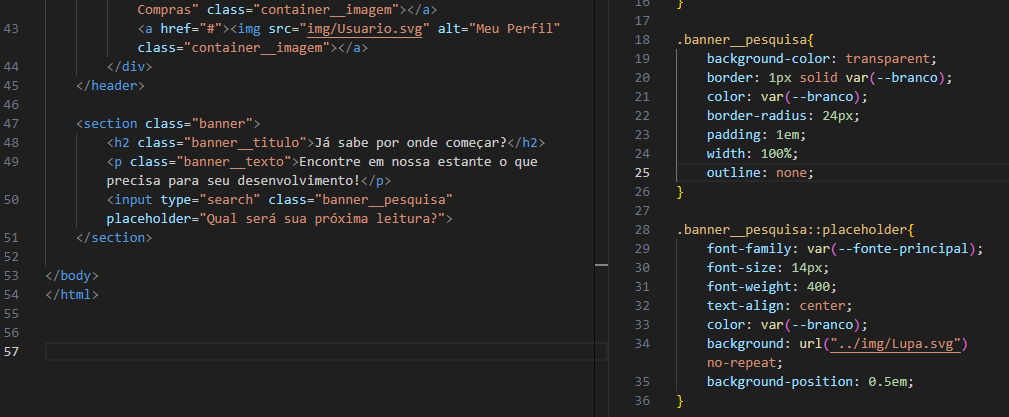
<section class="banner">
<h2 class="banner__titulo">Já sabe por onde começar?</h2>
<p class="banner__texto">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" class="banner__pesquisa" placeholder="Qual será sua próxima leitura?">
</section>
.banner__pesquisa{
background-color: transparent;
border: 1px solid var(--branco);
color: var(--branco);
border-radius: 24px;
padding: 1em;
width: 100%;
outline: none;
}
.banner__pesquisa::placeholder{
font-family: var(--fonte-principal);
font-size: 14px;
font-weight: 400;
text-align: center;
color: var(--branco);
background: url("../img/Lupa.svg") no-repeat;
background-position: 0.5em;
}
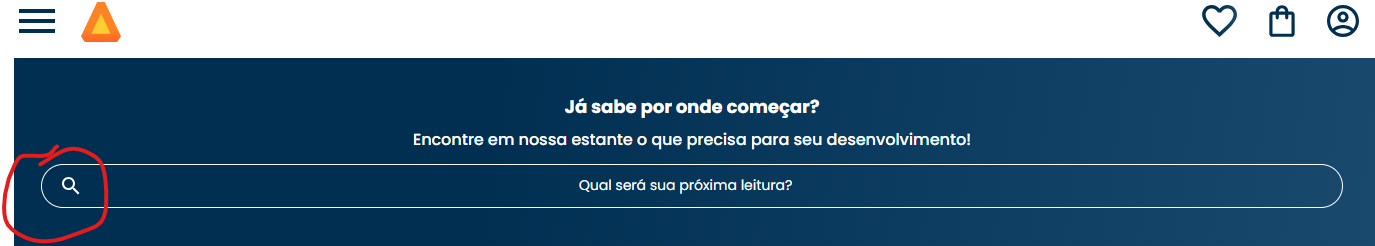
 Boa tarde. Pessoal, preciso de uma ajuda para implementar algo que é comum em qualquer barra de pesquisa, que é a barra de digitação aparecer a frente da lupa de pesquisa. Não consegui mostrar no print enviado, mas quando eu clico na seção de pesquisa, a barra aparece por cima da lupa, gostaria de colocá-la após a mesma e utilizar a lupa como um botão "Enter" para realizar a busca.
Segue imagem da seção do código abaixo:
Boa tarde. Pessoal, preciso de uma ajuda para implementar algo que é comum em qualquer barra de pesquisa, que é a barra de digitação aparecer a frente da lupa de pesquisa. Não consegui mostrar no print enviado, mas quando eu clico na seção de pesquisa, a barra aparece por cima da lupa, gostaria de colocá-la após a mesma e utilizar a lupa como um botão "Enter" para realizar a busca.
Segue imagem da seção do código abaixo: