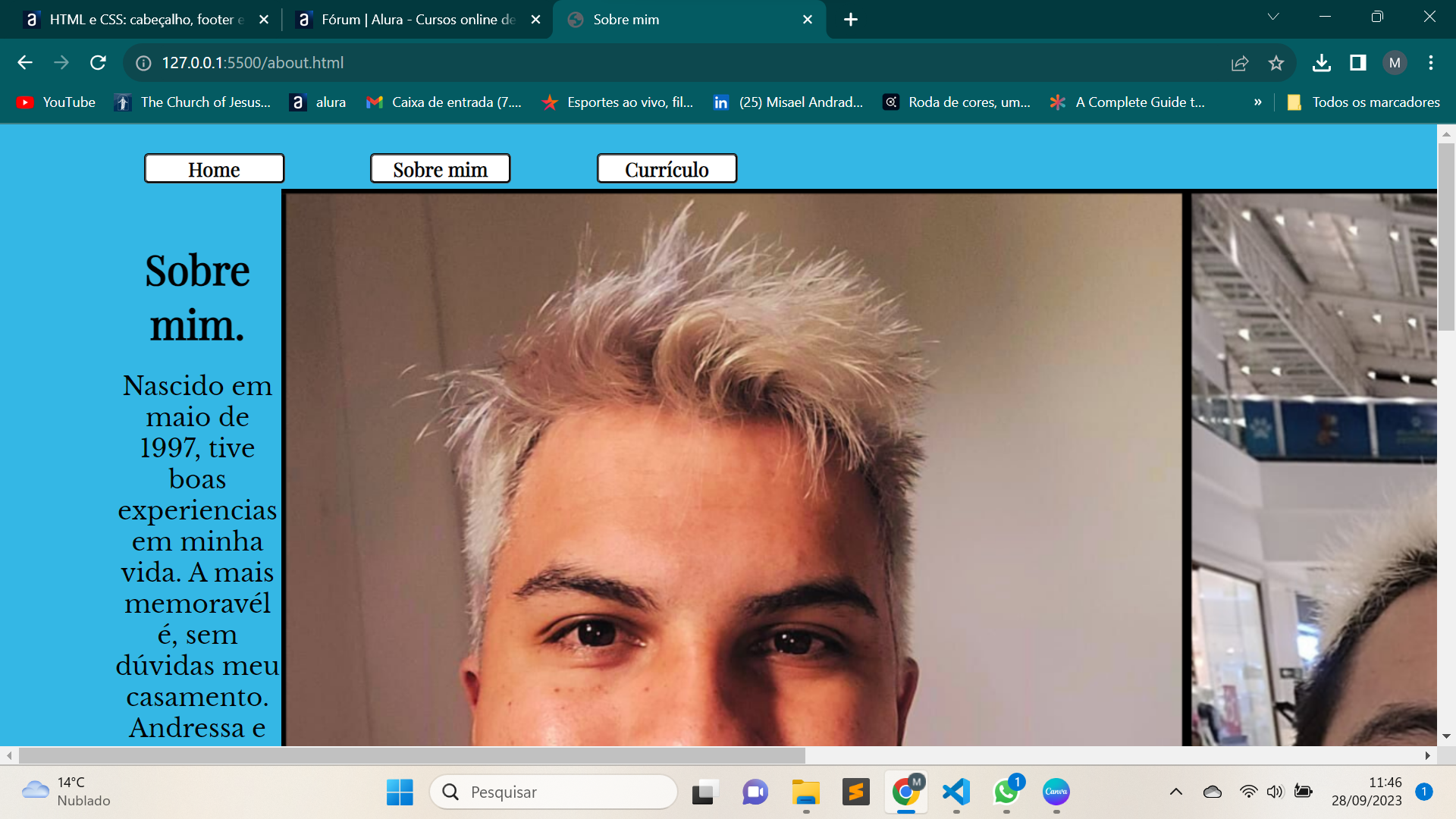
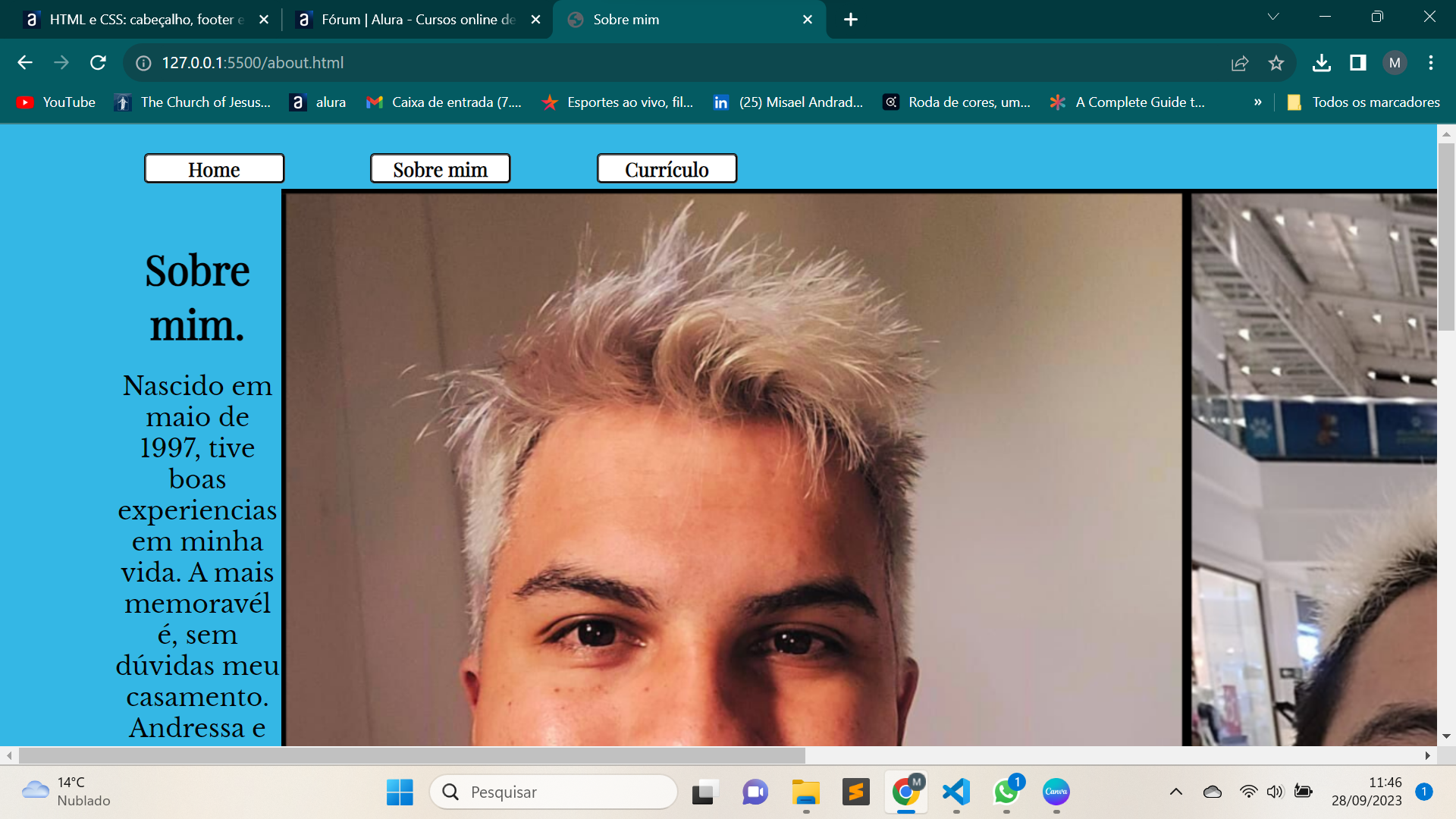
Tenho que concluir o desafio de criar um curriculo e quando vou adicionar uma foto minha ela ocupa uma grande parte da tela. como faço para ajustar?

Tenho que concluir o desafio de criar um curriculo e quando vou adicionar uma foto minha ela ocupa uma grande parte da tela. como faço para ajustar?

Oi, Misael! Tudo bem?
Para conseguirmos ajustar uma imagem em noss projeto podemos usar duas propriedades no nosso CSS, o width e o height. O width é uma propriedade usada para definir a largura de um elemento, enquanto o height nos ajuda a definir a altura de um elemento.
Dessa forma, supondo que que a imagem seja identificada pela classe "imagem", podemos defini-la no nosso documento CSS da seguinte forma:
.imagem {
width: 30%
}
Neste exemplo, a imagem terá uma largura de 30% do seu valor correspondente, entretanto, podemos também definir um valor fixo para ela, como 100px. Mas em casos assim, precisamos tomar muito cuidado para não comprometer a responsividade do nosso projeto.
Espero ter ajudado! Caso tenha ficado alguma dúvida, sinta-se à vontade em comunicar, estou à disposição!
Um forte abraço e bons estudos!