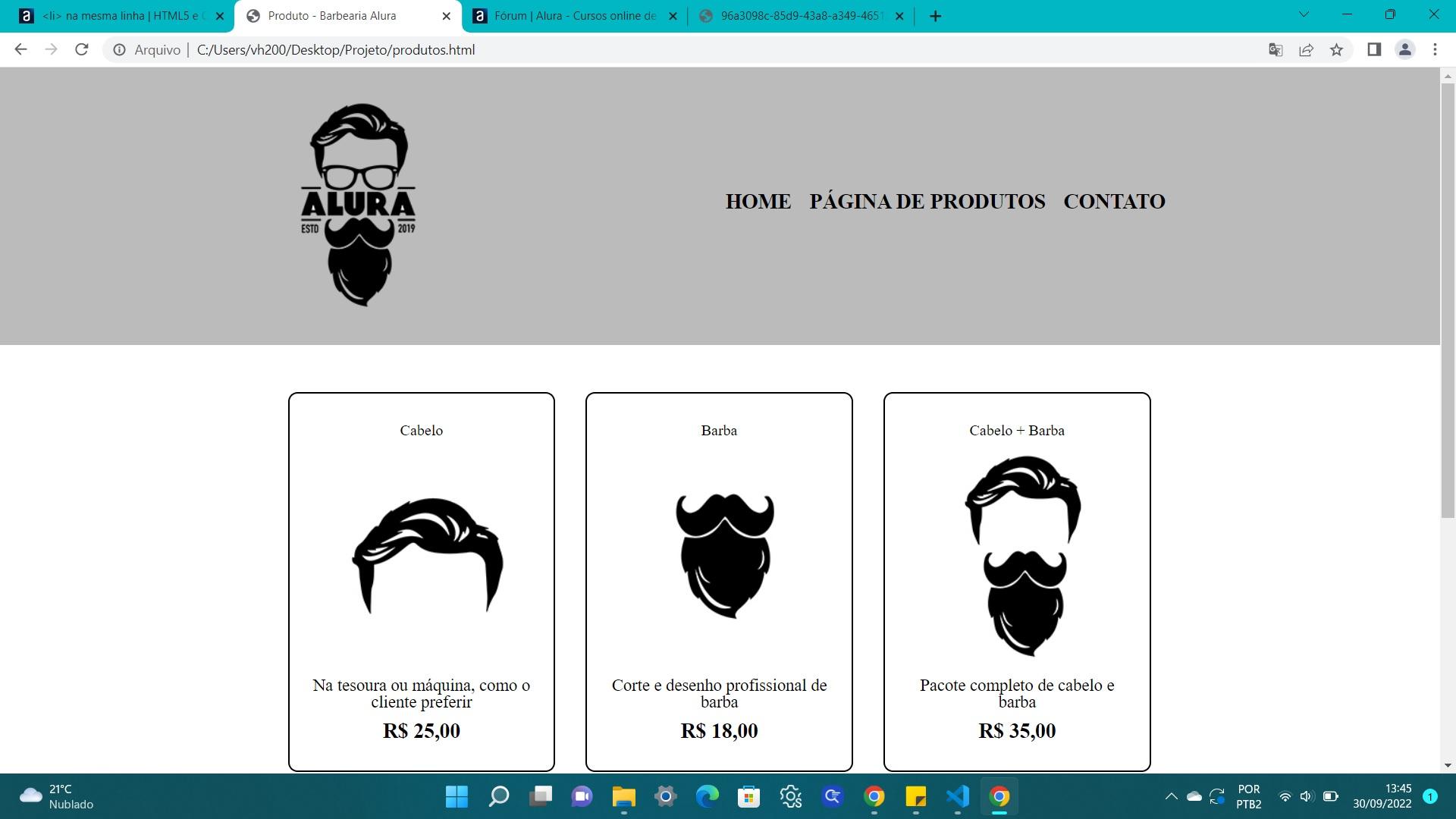
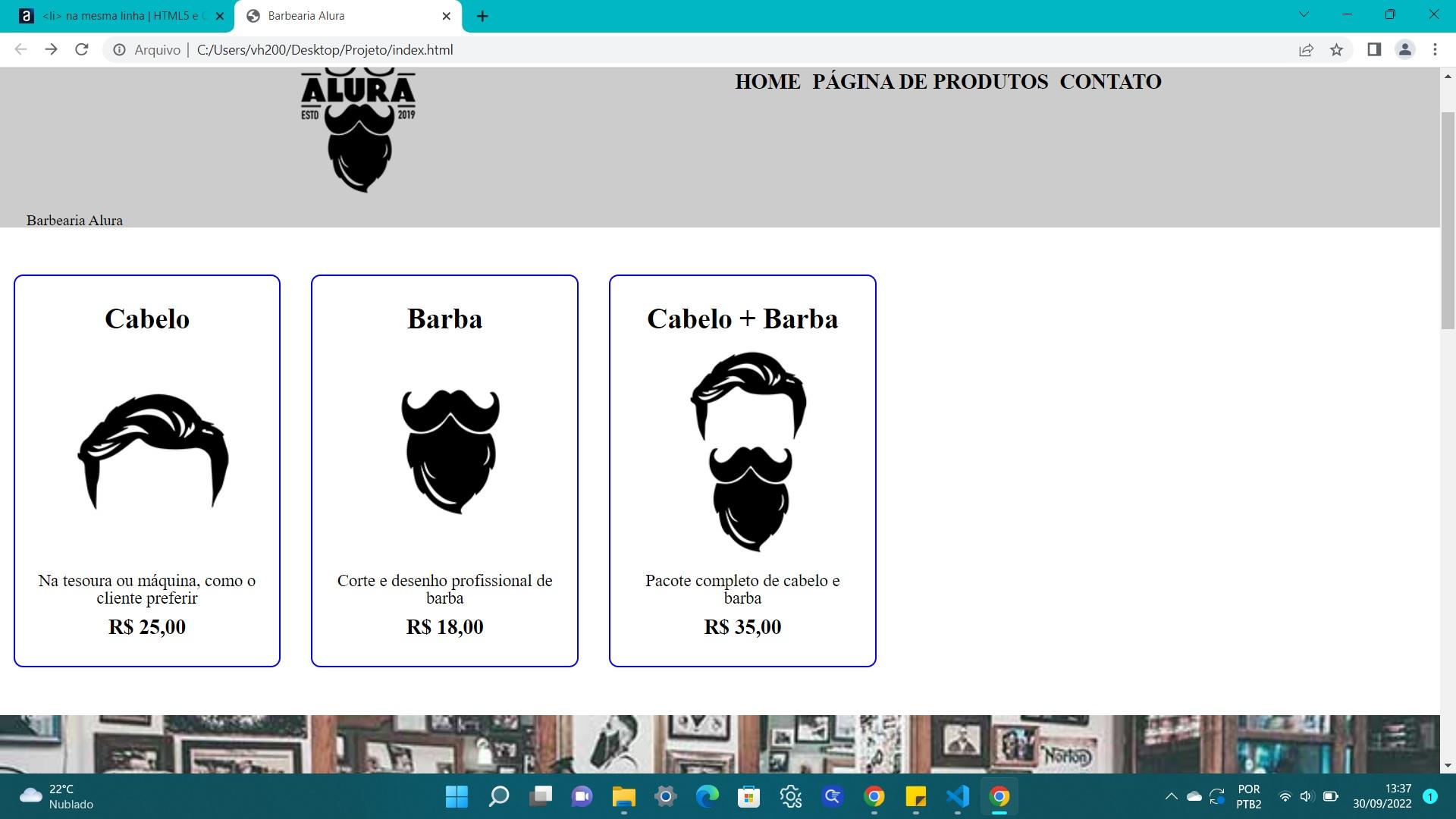
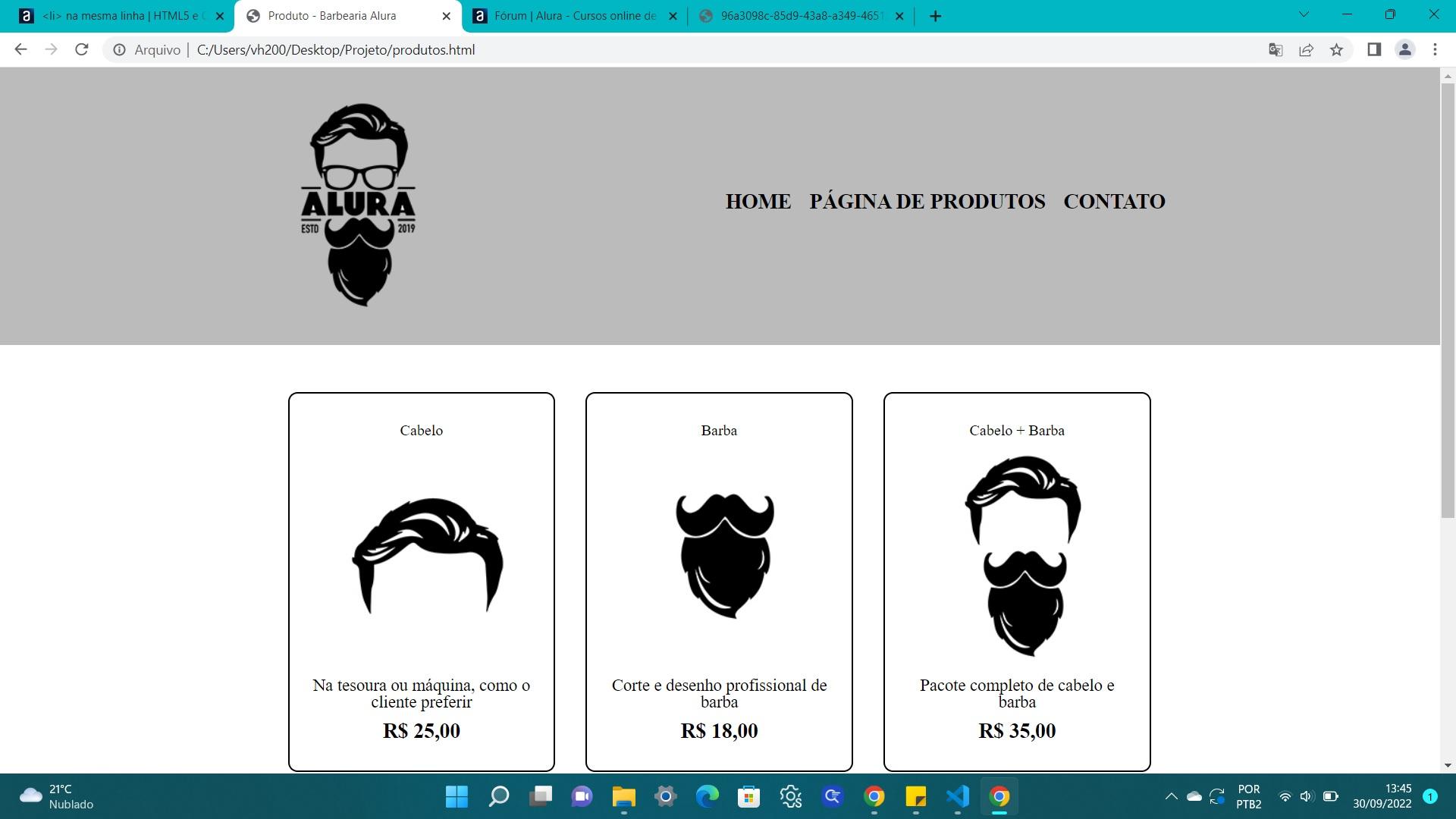
Queria alinhar essa lista conforme essa imagem, mas não estou conseguindo.


Queria alinhar essa lista conforme essa imagem, mas não estou conseguindo.

As linhas de código.
HTML

<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href ="produtos.html">Página de Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
<h2 class="titulo-principal">Barbearia Alura</h2>
</header>
<main>
<ul class="produtos">
<li>
<h3>Cabelo</h3>
<img src="cabelo.jpg">
<p class="produto-descricao">Na tesoura ou máquina, como o cliente preferir</p>
<p class="produto-preco"> R$ 25,00</p>
</li>
<li>
<h3>Barba</h3>
<img src="barba.jpg">
<p class="produto-descricao">Corte e desenho profissional de barba</p>
<p class="produto-preco"> R$ 18,00</p>
</li>
<li>
<h3>Cabelo + Barba</h3>
<img src="cabelo+barba.jpg">
<p class="produto-descricao">Pacote completo de cabelo e barba</p>
<p class="produto-preco"> R$ 35,00</p>
</li>
</ul>
</main>
<img id="banner" src="banner.jpg">
<div class="principal">
<h4 class="titulo-centralizado">Sobre a Barbearia Alura</h4>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong></em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h5 class="titulo-centralizado">Benefícios</h5>
<ul>
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
<img src="beneficios.jpg" class="imagembeneficios">
</div>
<footer>
<img src="logo-branco.png">
<p class="copyright">
© Copyright Barbearia Alura - 2022</p>
</footer>EM CSS:
header {
background: #CCCCCC;
padding: 20px;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 100px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #C78C19;
text-decoration: underline;
}
.titulo-principal {
padding-left: 28px;
}
.produtos {
margin: 0 auto;
width: 940px;
padding: 50px 0;}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border-color: blue;
border-width: 2px;
border-style: solid;
border-radius: 10px; }
.produto-descricao {
font-size: 18px;
}
.produto-preco {
font-size: 22px;
font-weight: bold;
margin-top: 10px;
}
#banner {
width: 100%;
}
.principal {
background: #CCCCCC;
padding: 30px;
}
.titulo-principal {
padding-left: 28px;
}
.titulo-centralizado {
text-align: center;
}
p {
text-align: center;
}
#missao {
font-size: 20px;
}
em strong {
color: red;
}
.itens {
font-style: italic;
}
.beneficios {
background: white;
padding: 20px;
}
ul {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
.imagembeneficios {
width: 50%;
}
footer {
text-align: center;
background: url("bg.jpg");
padding: 40px 0;
}
.copyright {
color: white;
font-size: 13px;
margin: 20px 0 0;
}Oi Victor, tudo bem?
Creio que você juntou vários códigos na página de produtos e está dando essa diferença.
A página de produtos não tem essa parte do Banner tudo mais abaixo. Ela é assim basicamente:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Produtos - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="produtos.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg">
<p class="produto-descricao">Na tesoura ou máquina, como o cliente preferir</p>
<p class="produto-preco">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg">
<p class="produto-descricao">Corte e desenho profissional de barba</p>
<p class="produto-preco">R$ 18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="cabelo+barba.jpg">
<p class="produto-descricao">Pacote completo de cabelo e barba</p>
<p class="produto-preco">R$ 35,00</p>
</li>
</ul>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>
</html>O problema que você está se deparando é porque está chamando essa classe aqui no seu CSS:
ul {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}Está conflitando com o resto do código.
O CSS corretinho é esse:
header {
background: #BBBBBB;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #C78C19;
text-decoration: underline;
}
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.produtos li:hover {
border-color: #C78C19;
}
.produtos li:active {
border-color: #088C19;
}
.produtos li:hover h2 {
font-size: 34px;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}
.produto-descricao {
font-size: 18px;
}
.produto-preco {
font-size: 22px;
font-weight: bold;
margin-top: 10px;
}
footer {
text-align: center;
background: url("bg.jpg");
padding: 40px 0;
}
.copyright {
color: #FFFFFF;
font-size: 13px;
margin: 20px 0 0;
}Um abraço e bons estudos.
Muito obrigado, Lorena!