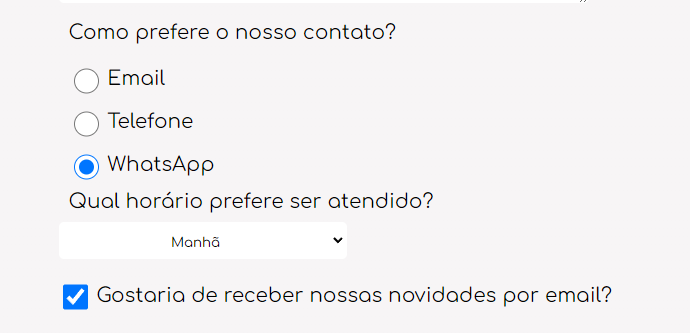
Gostaria de saber como faz para aumentar o tamanho das bolinhas do checkbox e do radio, para ficarem mais acessíveis a quem necessite que sejam de um tamanho maior. Tentei utilizar o seguinte código, mas aí esse desconfigurava o que tinhamos feito de alinhar as bolinhas à esquerda:
input[type=radio], input[type=checkbox] {
border: 0px;
width: 100%;
height: 2em;
} Alguém tem alguma solução?