Oi, pessoal!
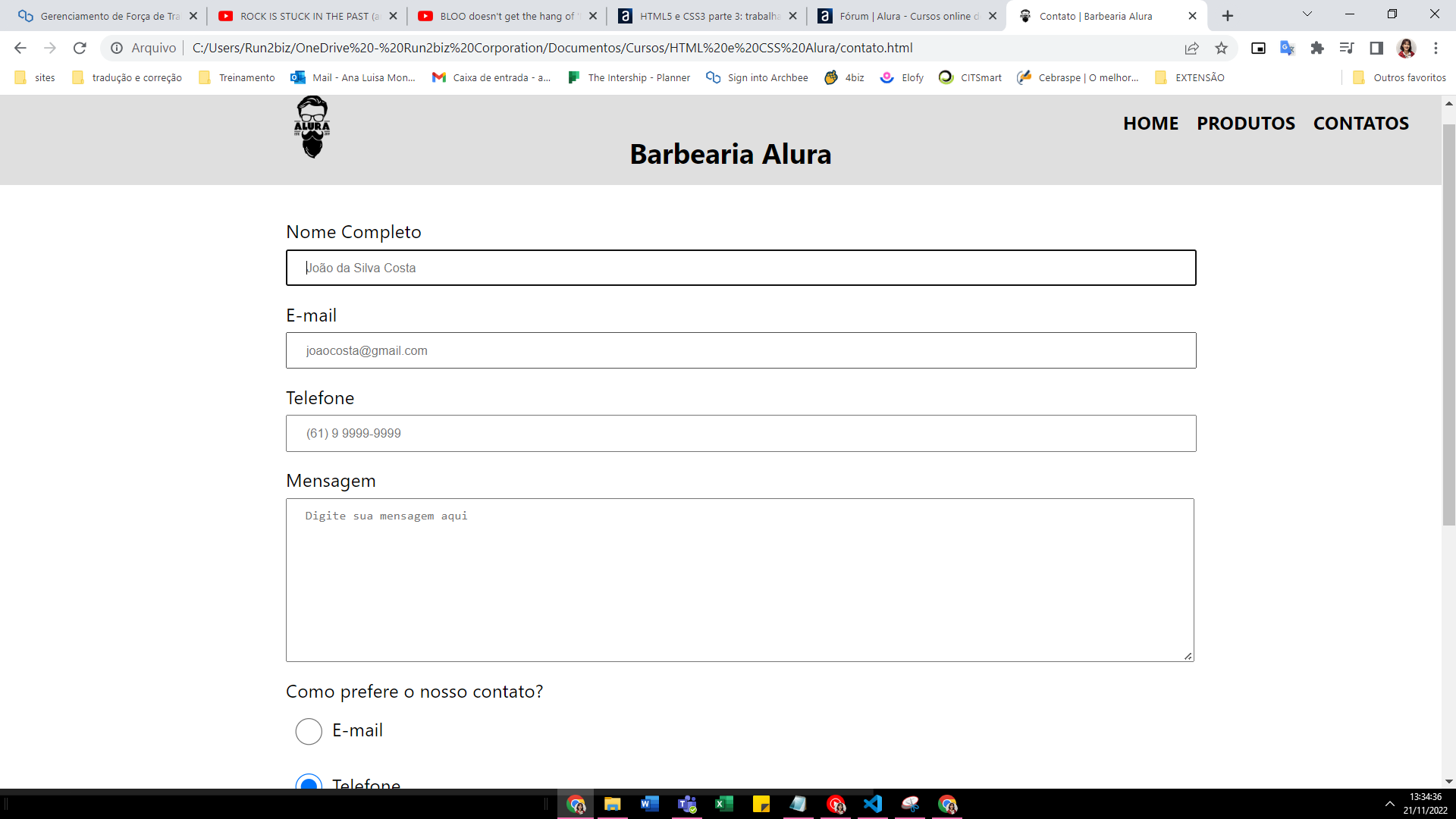
Queria saber como mudar o tamanho do texto e padronizar a fonte que fica dentro do placeholder, por que como mostro na imagem abaixo, a letra fica muito pequena e no campo mensagem a fonte fica diferente.

Segue aqui o código CSS que tentei utilizar para fazer isso, mas não funcionou:
placeholder{
font-size: 16px;
font-family: system-ui, -apple-system, 'Open Sans', BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif;;
}




