Olá!
Minha dúvida é referente aos espaçamentos entre os itens flex.
Em relação ao código, trata-se de uma lista com o display flex, com o conteúdo justificado como space-between e com quebra de linha se o item não puder ser mais compactado.
Dessa forma:
.products-list{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
row-gap: 16px;
}Eu até compreendo as formas que posso justificar os itens, como space-around ou space-evenly, porém com nenhuma das disponíveis consegui obter o estilo que quero. Aí queria alguma sugestão utilizando o flexbox, se for possível.
Desde já agradeço muito, obrigado! :D
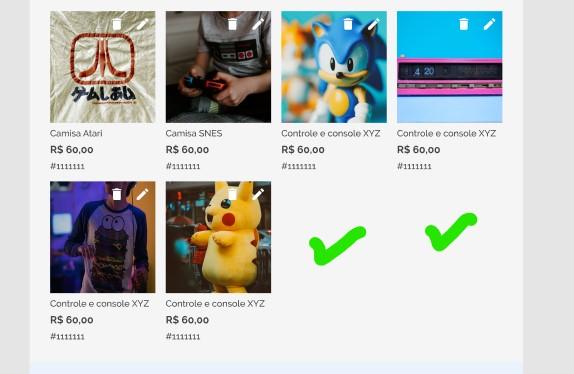
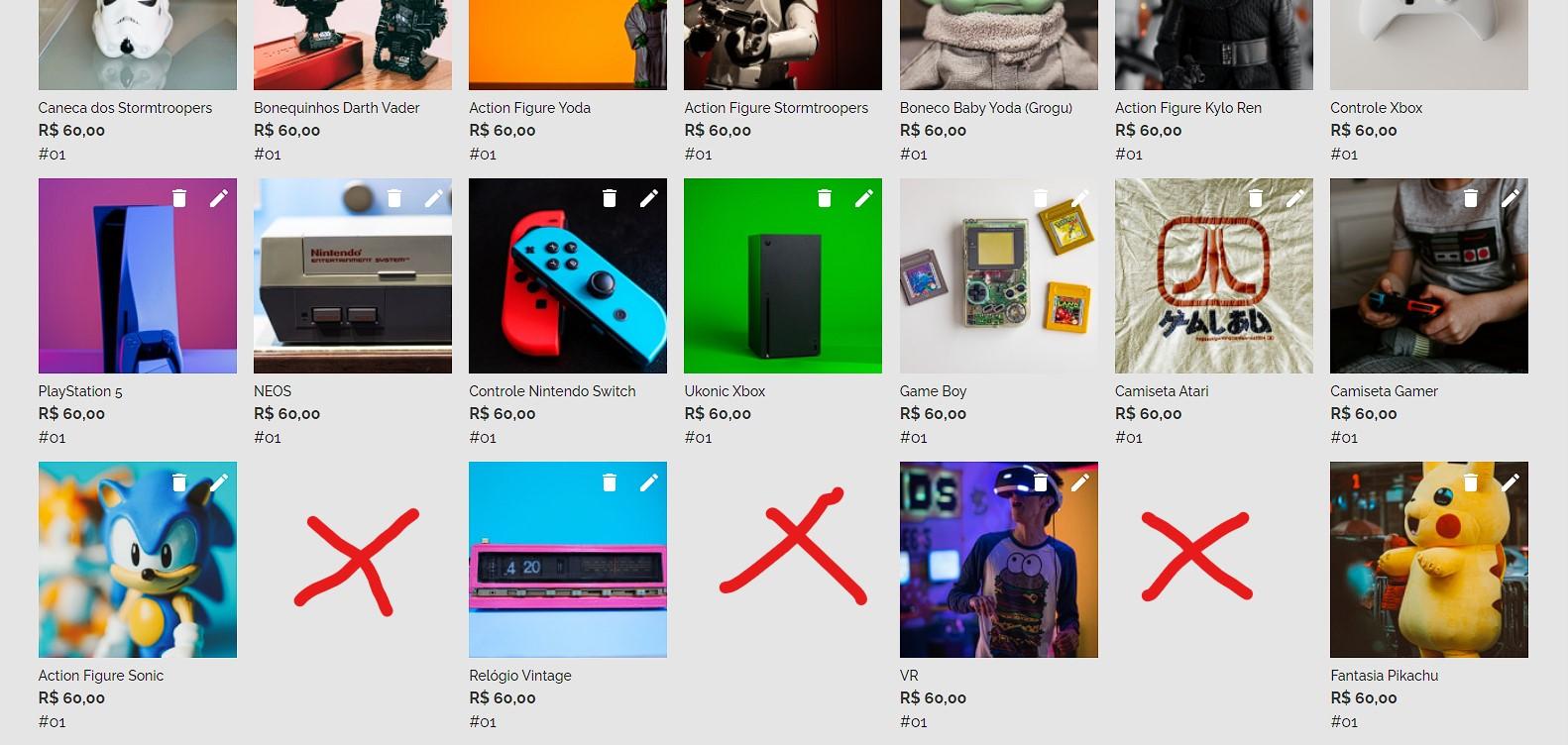
Vou deixar duas imagens referente a como está o estilo agora e como quero que fique. O X editado em vermelho é o espaço indesejado e o certo em verde é o espaçamento que espero obter nos últimos itens flex.
A imagem abaixo (1) mostra o meu problema e a outra, logo mais a baixo (2), mostra o resultado que quero obter.
1)

2.