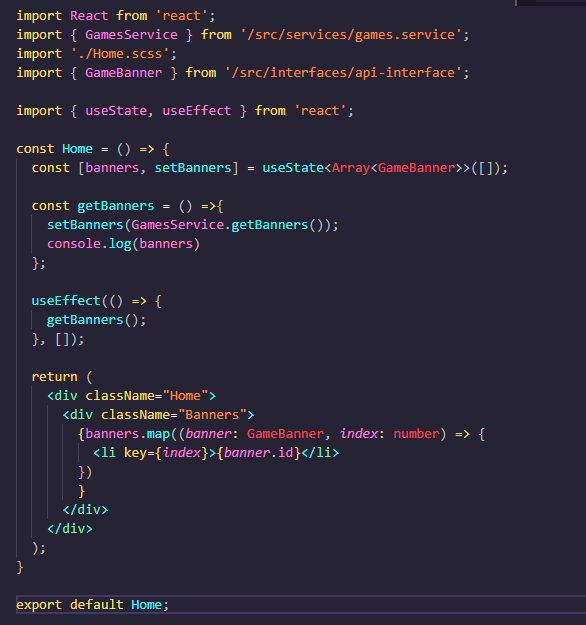
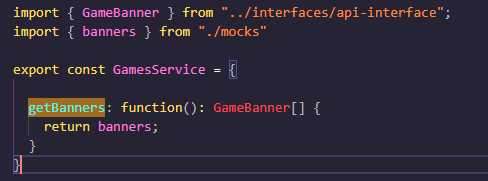
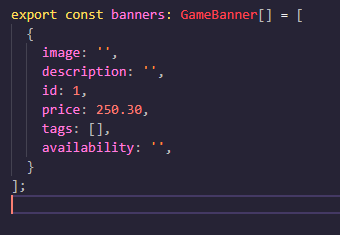
Conforme conversado em outra pergunta, fiz o código da forma que um dos professores passou, para fazer um componente de arrow function A funcionalidade dele, deveria ser buscar os banners com o getBanners para exibi-los no html, mas o setBanners parece não funcionar, pois no console.log(banners) o banners possui o valor de array vazio, mesmo o getBanners retornando valor.
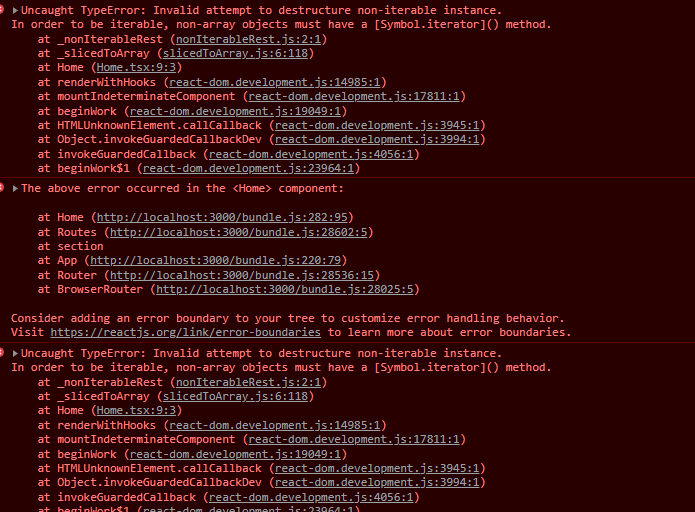
E a tipagem do useState da erro no console do navegador, como tipar corretamente a variável banners do state em sua declaração?