Boa noite Estou tentando usar uma imagem como background além de precisar posicionar o botão que se sobrepõe a ela no centro da tela, porém sempre fica assim:
 (Aparentemente tem um bloco transparente no meio da tela que não consigo tirar)
(Aparentemente tem um bloco transparente no meio da tela que não consigo tirar)
Gostaria também de dizer que essa imagem ficará estática nessa posição e que, ao scrollar a tela, outras informações aparecerão.
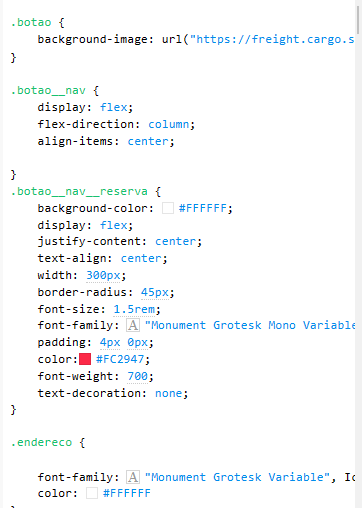
Segue abaixo os códigos até agora:
 Poderiam me ajudar?
Poderiam me ajudar?




