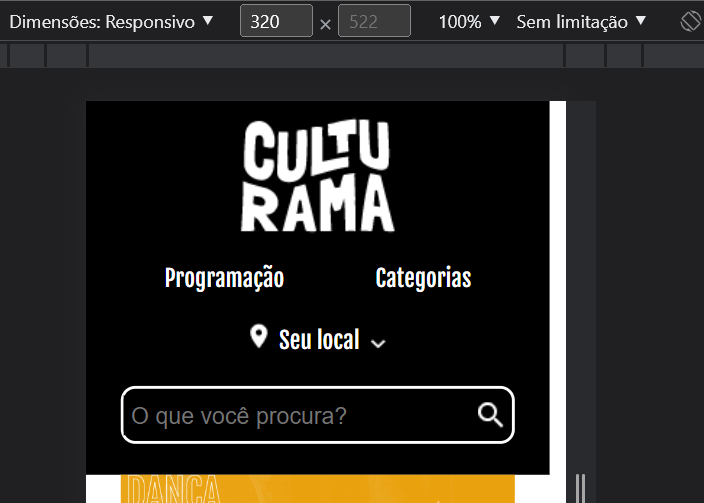
Olá, coloquei todas as estilizações da mesma forma que o instrutor, mas o menu continua tendo uma quebra de linha. Também há uma linha branca no lado direito da página, mas acho que é culpa dessa quebra da linha.

HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Culturama</title>
<link href="https://fonts.googleapis.com/css2?family=Fjalla+One&family=Work+Sans&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"
integrity="sha512-NmLkDIU1C/C88wi324HBc+S2kLhi08PN5GDeUVVVC/BVt/9Izdsc9SVeVfA1UZbY3sHUlDSyRXhCzHfr6hmPPw=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="shortcut icon" href="./assets/img/Favicon2.png" type="image/x-icon">
<link rel="stylesheet" href="./assets/style/flex.css">
<link rel="stylesheet" href="./assets/style/style.css">
</head>
<body>
<header>
<nav>
<ul class="menu">
<li class="menu__item">
<h1 class="menu__titulo"></h1>
</li>
<li class="menu__item"><a href="#" class="">Programação</a></li>
<li class="menu__item"> <a href="#">Categorias</a></li>
<li class="menu__item"><a href="#">Seu local</a></li>
<li class="menu__item menu__pesquisar">
<label class="menu__label" for="pesquisar"><input class="menu__input" type="search" name="" placeholder="O que você procura?"
id="pesquisar"></label>
</li>
</ul>
</nav>
</header>CSS:
.menu {
display: flex;
justify-content: space-evenly;
align-items: center;
flex-wrap: wrap;
column-gap: 33px;
}
