Olá, Ramon, tudo bem?
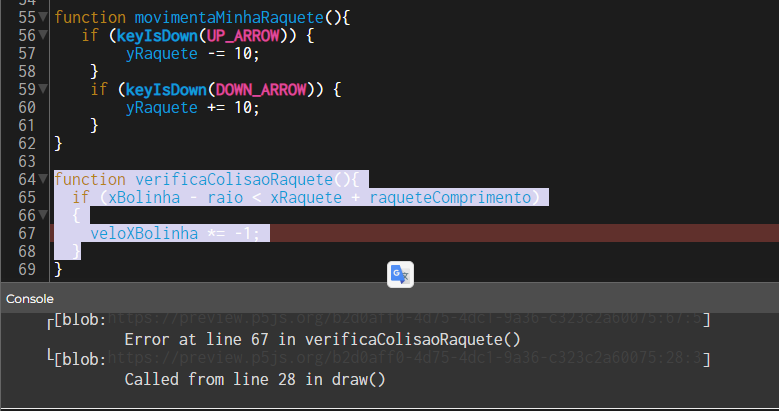
O erro está relacionado a função verificaColisaoRaquete(), peço que verifique se a variável veloXbolinha está escrito da maneira correta (como declarada anteriormente). Além disso, verifique também se essa função está sendo chamada na função draw() .
Caso feita as abordagens acima e o problema persistir, peço que me envie o link do projeto, para assim te ajudar mais assertivamente.
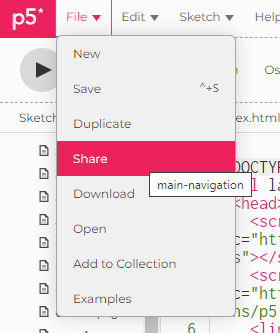
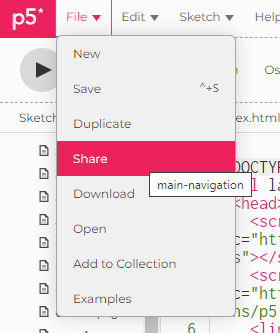
Para isso, abra o menu file na parte superior direita da tela e selecione a opção share:

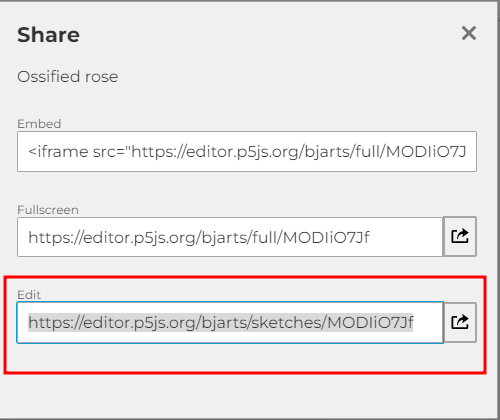
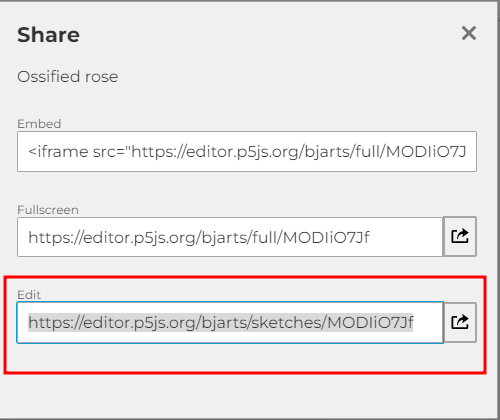
E então copie o link da opção edit, e cole aqui no fórum:

Aguardo seu retorno!
Abraço e bons estudos
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!
 e apareceu esse erro
e apareceu esse erro