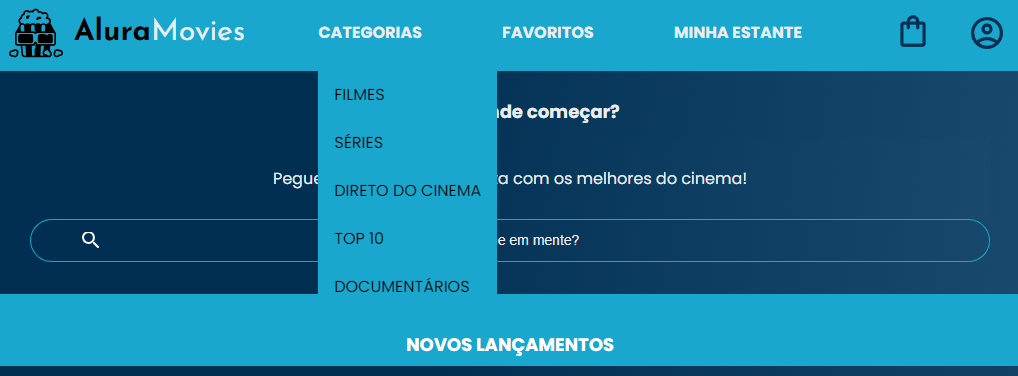
Olá, estou com uma duvida relacionada ao menu de categorias pra adaptação do tablet, veja:
 Por algum motivo o clique não funciona, mesmo que eu aperte em categorias, a lista não some. Mesmo ao entrar no site, a lista ja aparece imediatamente. Se alguém puder me ajudar, segue os códigos:
Por algum motivo o clique não funciona, mesmo que eu aperte em categorias, a lista não some. Mesmo ao entrar no site, a lista ja aparece imediatamente. Se alguém puder me ajudar, segue os códigos:
<ul class="opcoes">
<input type="checkbox" id="opcoes-menu" class="opcoes__botoes">
<label for="opcoes-menu">
<li class="opcoes__item">Categorias</li>
</label>
<ul class="lista__menu">
<li class="lista__menu__item">
<a href="#" class="lista__menu__link">Filmes</a>
</li>
<li class="lista__menu__item">
<a href="#" class="lista__menu__link">Séries</a>
</li>
<li class="lista__menu__item">
<a href="#" class="lista__menu__link">Direto do cinema</a>
</li>
<li class="lista__menu__item">
<a href="#" class="lista__menu__link">Top 10</a>
</li>
<li class="lista__menu__item">
<a href="#" class="lista__menu__link">Documentários</a>
</li>
</ul>
@media screen and (min-width:1024px){
.container__titulo, .container__titulo__negrito{
font-family: var(--fonte-secundaria);
font-size: 30px;
}
.container__titulo{
font-weight: 400;
display: block;
color: var(--cor-de-fundo);
}
.container__titulo__negrito{
font-weight: 700;
color: var(--preto);
}
.opcoes{
display: flex;
gap:80px
}
.opcoes__item{
color: var(--cor-de-fundo);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 600;
text-transform: uppercase;
}
.opcoes__link{
font-family: var(--fonte-principal);
text-decoration: none;
color:var(--cor-de-fundo);
font-size: 16px;
font-weight: 600;
text-transform: uppercase;
}
.second{
display: none;
}
hr{
display: none;
}
.cabecalho__menu-hamburger{
display: none;
}
.opcoes__botoes~.lista__menu{
display: block;
width: auto;
}
.opcoes__botoes{
display: none;
}
}


