<main class="container">
<div class="row">
<div class="card p-0 m-4 col-12 col-md-4 card-largura">
<img class="card-img-top img-card" src="src/img/receita-abacate.jpg" alt="tigela com salada de abacate, vista superior">
<div class="card-body">
<h5 class="card-title">Tigela de abacate</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn card-button-color">Veja a receita!</a>
</div>
</div>
<div class="card p-0 m-4 col-12 col-md-4 card-largura">
<img class="card-img-top img-card" src="src/img/receita-kiwi.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Salada de kiwi</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn card-button-color">Veja a receita!</a>
</div>
</div>
<div class="card p-0 m-4 col-12 col-md-4 card-largura">
<img class="card-img-top img-card" src="src/img/receita-mix.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Mix de vegetais</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn card-button-color">Veja a receita!</a>
</div>
</div>
<div class="card p-0 m-4 col-12 col-md-4 card-largura">
<img class="card-img-top img-card" src="src/img/receita-pimentoes.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Pimentões à Juliana</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn card-button-color">Veja a receita!</a>
</div>
</div>
<div class="card p-0 m-4 col-12 col-md-4 card-largura">
<img class="card-img-top img-card" src="src/img/receita-oriental.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Prato oriental</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn card-button-color">Veja a receita!</a>
</div>
</div>
<div class="card p-0 m-4 col-12 col-md-4 card-largura">
<img class="card-img-top img-card" src="src/img/receita-beterrabas.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Beterrabas assadas</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn card-button-color">Veja a receita!</a>
</div>
</div>
</div>
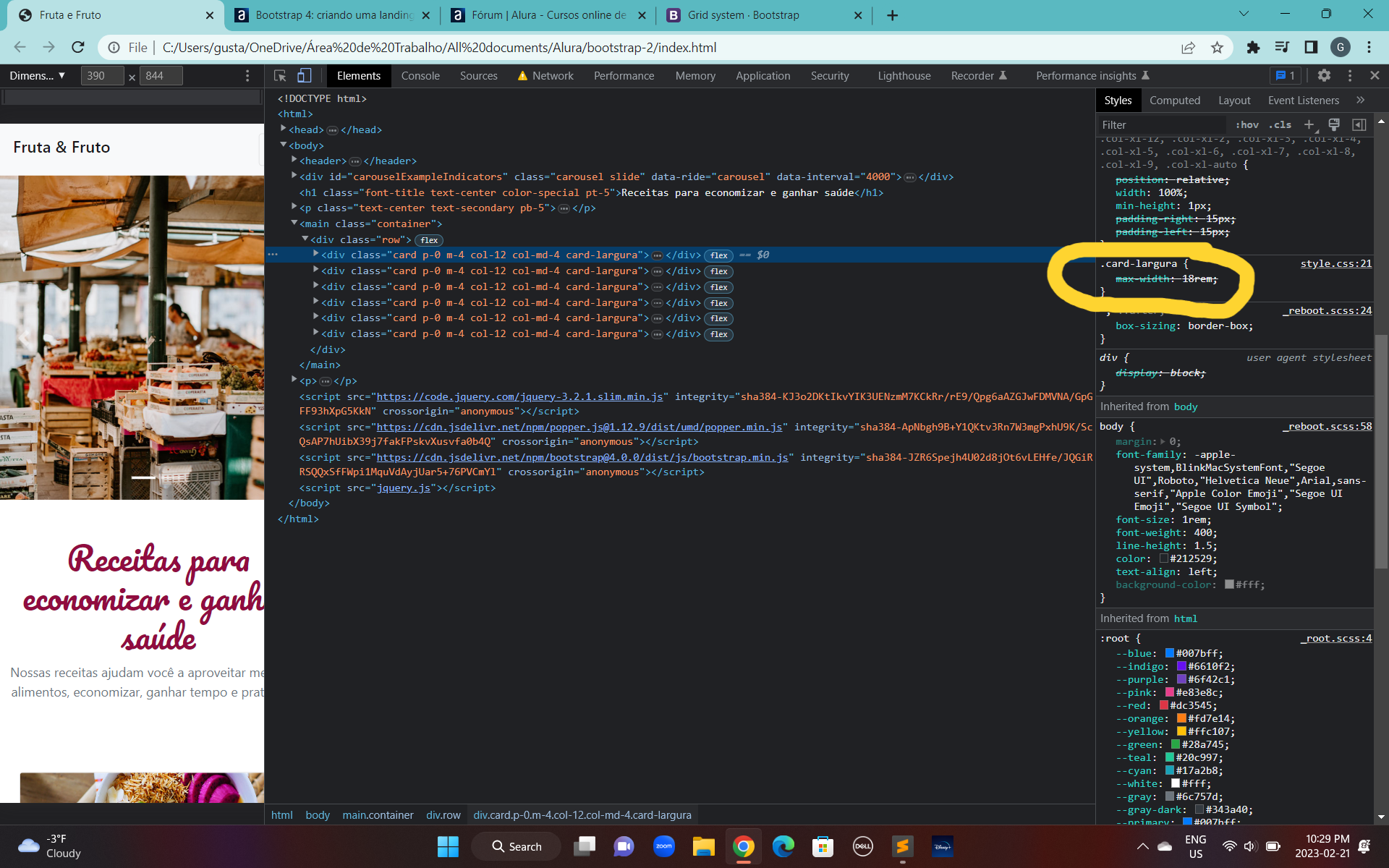
</main>Por favor me ajudem, a minha Class="card-largura" nao esta funcionando. Ha algo no Bootstrap que esta sobreescrevendo a classe. Segue a print:

.img-carrossel-um{
height: 400px;
object-fit: cover;
object-position: 0 80%;
}
.img-carrossel-dois{
height: 400px;
object-position: 0 80%;
object-fit: cover;
}
.font-title{
font-family: 'Pacifico', cursive;
}
.color-special{
color: #900C3F;
}
.card-largura{
max-width: 18rem;
}
.card-button-color{
background: #900C3F;
color: #FFF;
}
.img-card{
height: 200px;
object-fit: cover;
object-position: 0 80%;
}

