


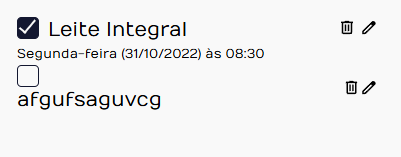
 Não entendi do porque esta assim
Não entendi do porque esta assim



 Não entendi do porque esta assim
Não entendi do porque esta assim
Oi Davi! Eu me deparei com o mesmo problema que você, tentei usar a Luri pra ajudar porém nada, eu consegui solucionar baixando o código da aula seguinte e analisando o código manualmente, linha por linha.
No meu caso, o problema estava no style.css, mais especificamente no **item-lista-container **.
No vídeo a instrutora não mostra a criação dessa linha de código, apenas é mostrado essa linha:
.item-lista-container {
display: flex;
justify-content: space-between;
}
Porém depois de procurar o que estava diferente do meu, sendo que eu segui exatamente o descrito na aula, vi que estava faltando essa linha:
.item-lista-container div {
display: flex;
gap: 8px;
}
Colocar essa linha no código, abaixo do que eu já tinha, resolveu o problema para mim, espero que ajude você também! Caso não resolva, tem a criação de uma < div > no index.html também (logo acima da lista de compras) que pode ser um dos problemas também.
Por algum motivo o código usado no vídeo não é igual ao que eles disponibilizam para download, existem algumas linhas de código a mais ou a menos, coisas que não foram ditas no vídeo, imagino que seja por motivos de update nos códigos ou coisas que foram revisadas depois da gravação da aula, então é bom sempre dar uma comparada nos códigos quando algo não funciona como deveria e você seguiu completamente a aula.
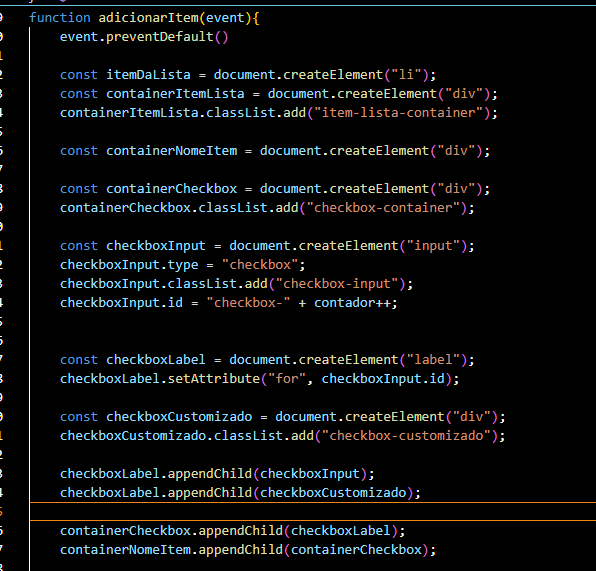
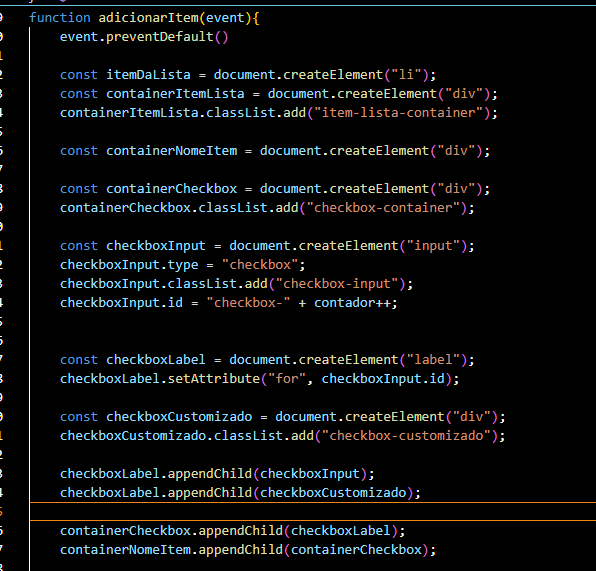
Eu consegui resolver passando a 'label' ao invés do 'p' nesse trecho do código do .js
//Era const nomeDoItem = document.createElement('p');
//Ficou:
const nomeDoItem = document.createElement('label');
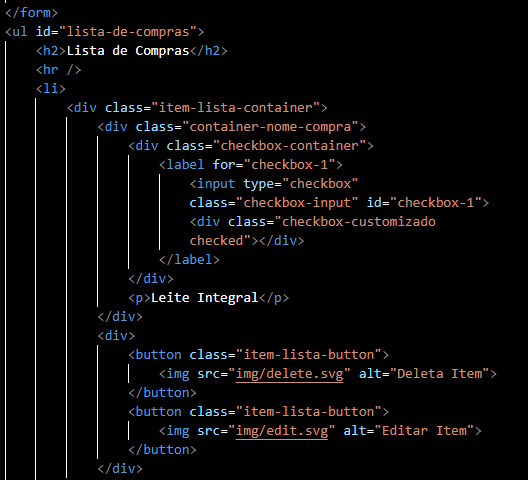
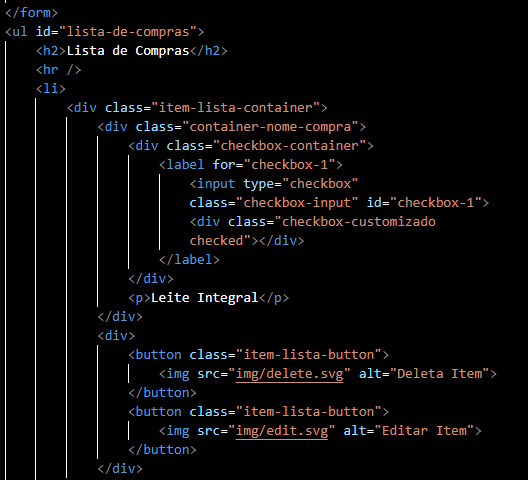
também arrumei a estrutura do
<ul id="lista-de-compras">
<h2>Lista de compras</h2>
<hr />
<li>
<div class="lista-item-container">
<div class="container-nome-compra">
<label class="checkbox-container" for="checkbox-1">
<input type="checkbox" class="input-checkbox" id="checkbox-1"/>
<div class="checkbox-customizado checked"></div>
<p>Ração de gato</p> <!-- Adicionando o texto dentro do label -->
</label>
</div>
<div>
<button class="item-lista-button">
<img src="img/delete.svg" alt="Deletar">
</button>
<button class="item-lista-button">
<img src="img/edit.svg" alt="Editar">
</button>
</div>
</div>
<p class="lista-item-texto">Segunda-Feira (31/01/2022) às 08:30</p>
</li>
</ul>
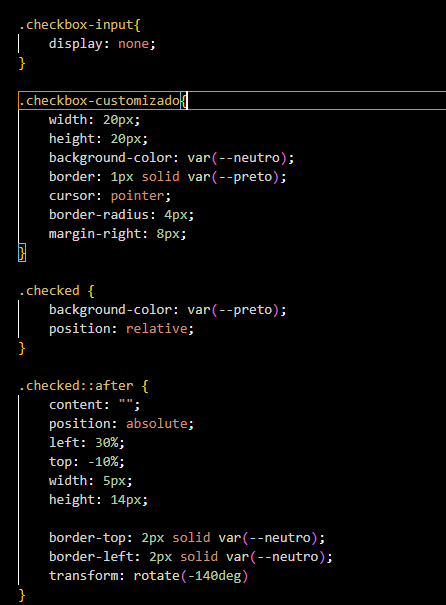
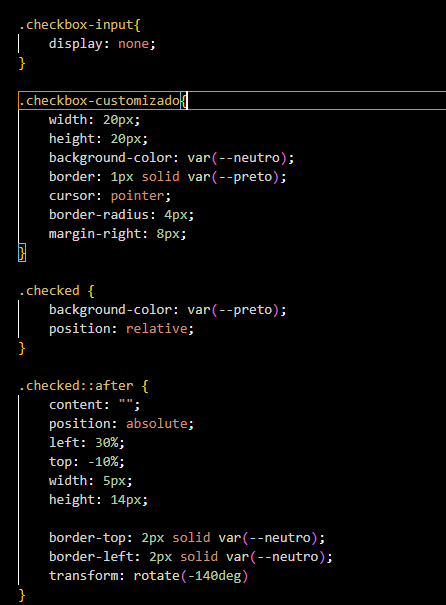
Implementei o CSS com esses estilos
.container-checkbox {
display: inline-block;
margin-right: 10px;
}
.input-checkbox {
position: absolute;
opacity: 0;
}
.checkbox-container {
display: flex;
align-items: center; /* Alinha verticalmente o checkbox e o texto */
gap: 10px; /* Espaço entre o checkbox e o texto */
}
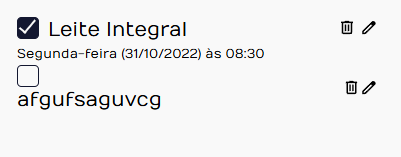
Depois eu atribuir o mesmo estilo do p para o label. Não tenho certeza se esta certo mas esta funcional. Eu particularmente gosto desta metodologia de deixar uma zebra na incógnita pra gerar aquele efeito do famoso "mas no meu rodou liso" estimula nós como estudantes a buscar uma solução