Salve, povo.
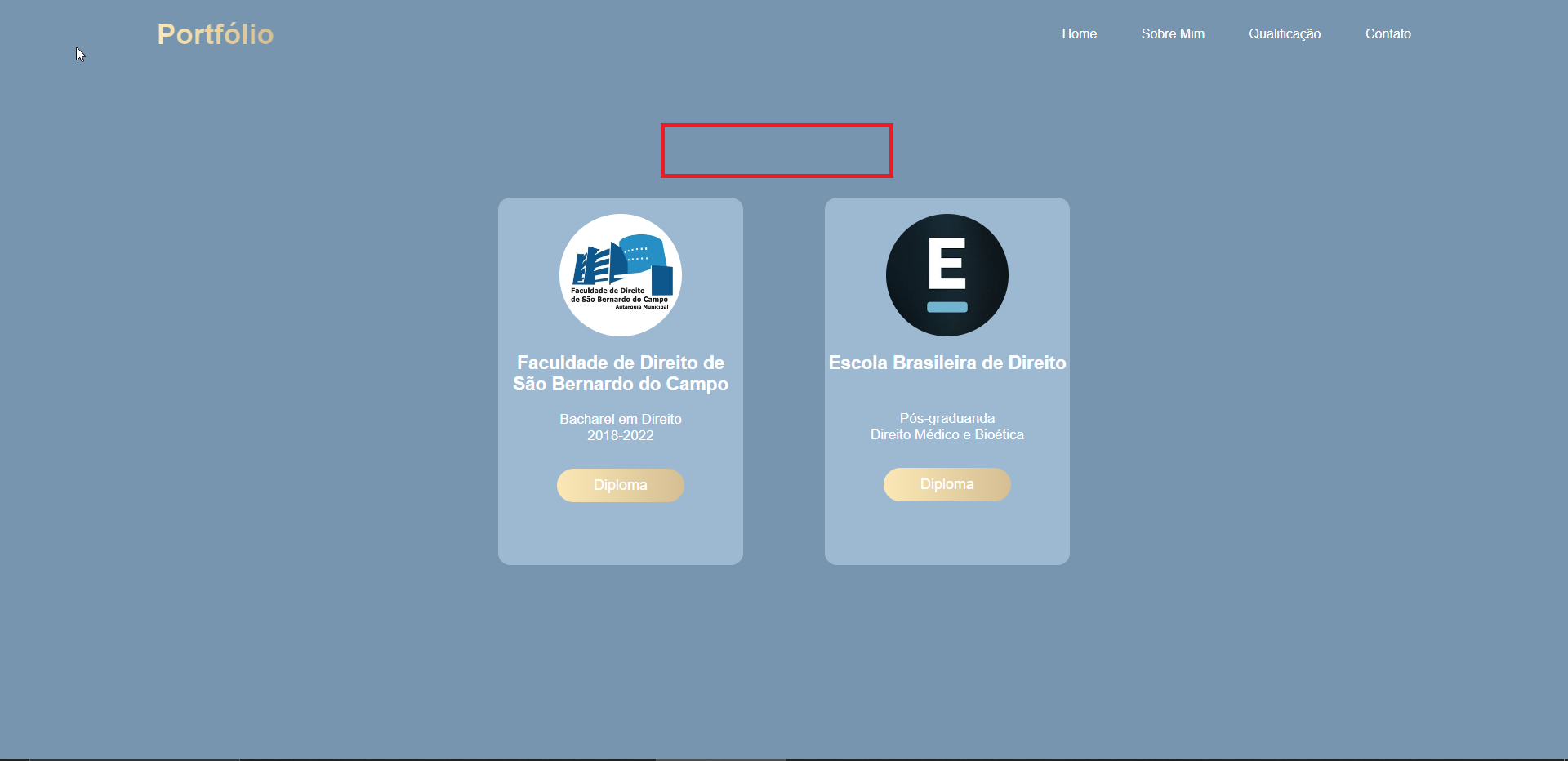
Estou com dificuldade em fazer com que o título fique centralizado entre dois cards que fiz. Já tentei de inúmeras formas, porém até agora não consegui deixar da forma que eu quero. Obs: já tentei no próprio HTML deixar o título entre as duas div's, porém automaticamente acaba aumentando o gap entre os cards.
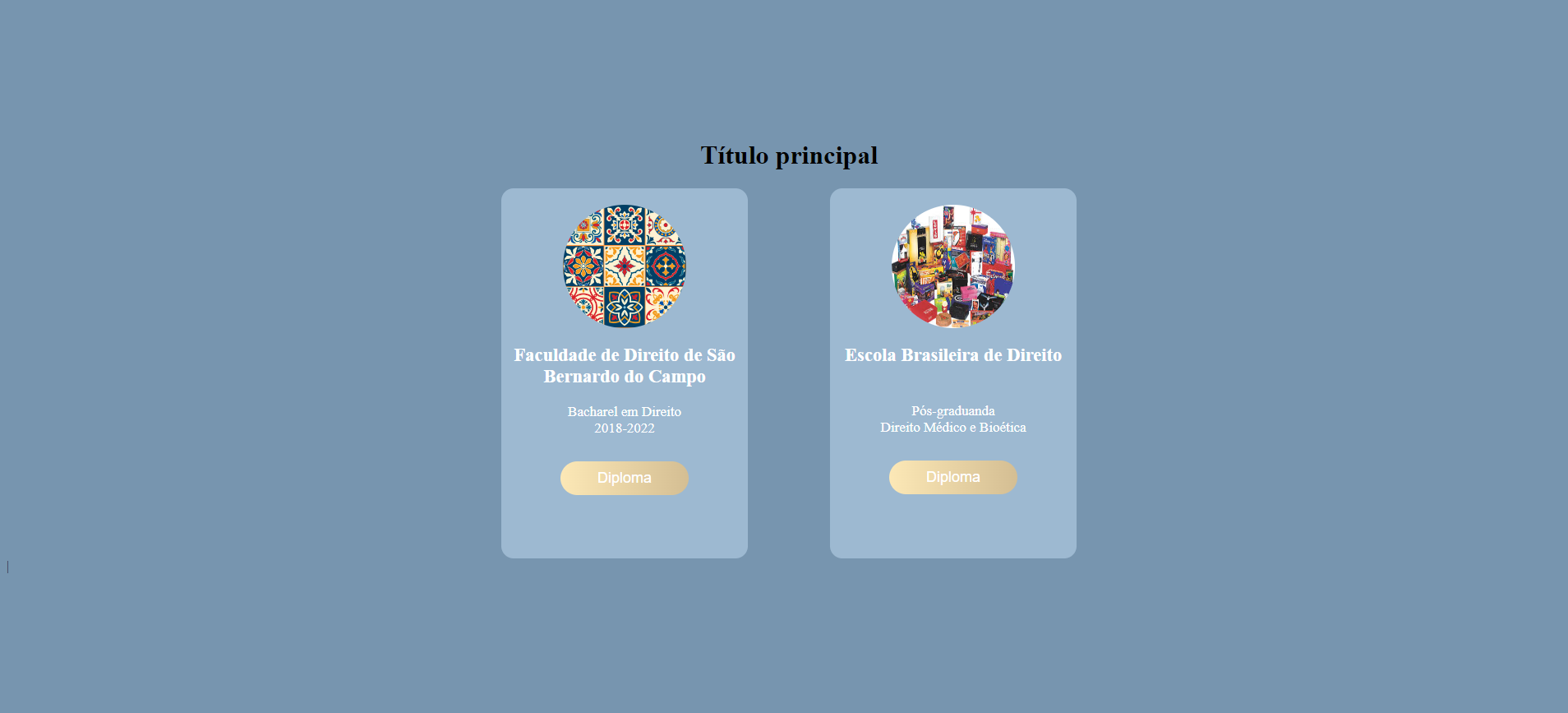
Exemplo do que quero fazer:
 Segue o código:
Segue o código:
HTML:
<div class="qualificacao">
<div class="card-a">
<div class="imagem">
<img class="fdsbc" src="assets/fdsbc.jpg" alt="">
</div>
<div class="texto-a">
<h2 class="texto-titulo-a">Faculdade de Direito de São Bernardo do Campo</h2>
<p class="texto-descricao-a">Bacharel em Direito<br>2018-2022</p>
</div>
<div class="button-a">
<button type="button" class="btn-quali">Diploma</button>
</div>
</div>
<div class="card-a">
<div class="imagem">
<img class="fdsbc" src="assets/ebradi.jpeg" alt="">
</div>
<div class="texto-b">
<h2 class="texto-titulo-b">Escola Brasileira de Direito</h2>
<p class="texto-descricao-b">Pós-graduanda<br>Direito Médico e Bioética</p>
</div>
<div class="button-b">
<button type="button" class="btn-quali">Diploma</button>
</div>
</div>
</div>CSS:
/* QUALIFICAÇÃO */
.qualificacao {
display: flex;
justify-content: center;
margin-top: 60px;
gap: 100px;
}
.card-a {
width: 300px;
height: 450px;
border-radius: 15px;
margin-top: 100px;
background-color: var(--cor-primaria);
}
.card-b {
float: right;
width: 300px;
height: 450px;
border-radius: 15px;
margin-top: 100px;
background-color: var(--cor-primaria);
}
.imagem {
display: flex;
justify-content: center;
}
.fdsbc {
width: 150px;
height: 150px;
border-radius: 50%;
margin-top: 20px;
}
.texto-a {
text-align: center;
font-weight: 600;
font-size: 15px;
color: white;
margin-top: 20px;
}
.texto-b {
text-align: center;
font-weight: 600;
font-size: 15px;
color: white;
margin-top: 20px;
}
.texto-descricao-a {
color: white;
font-weight: 300;
text-align: center;
font-size: 17px;
margin-top: 20px;
}
.texto-descricao-b {
color: white;
font-weight: 300;
text-align: center;
font-size: 17px;
margin-top: 45px;
}
.btn-quali {
padding: 10px 45px;
font-weight: 500;
background: linear-gradient(to left, #d4be93 , #fce8b6);
border-radius: 30px;
border: none;
color: #fff;
font-size: 18px;
cursor: pointer;
}
.btn-quali:hover {
background: var(--cor-secundaria);
}
.button-a {
display: flex;
justify-content: center;
margin-top: 30px;
}
.button-b {
display: flex;
justify-content: center;
margin-top: 30px;
}
/* FIM DA QUALIFICAÇÃO */