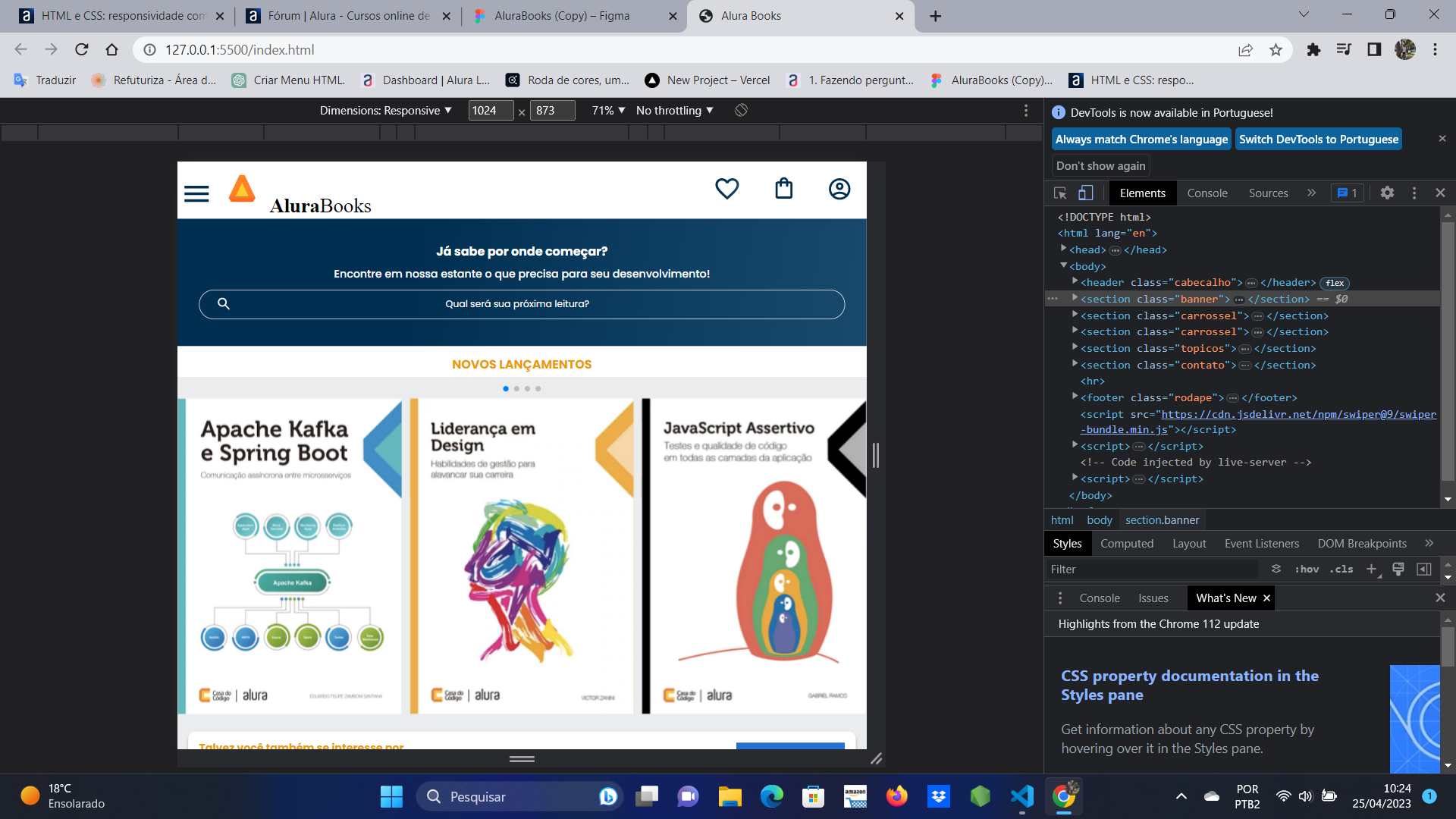
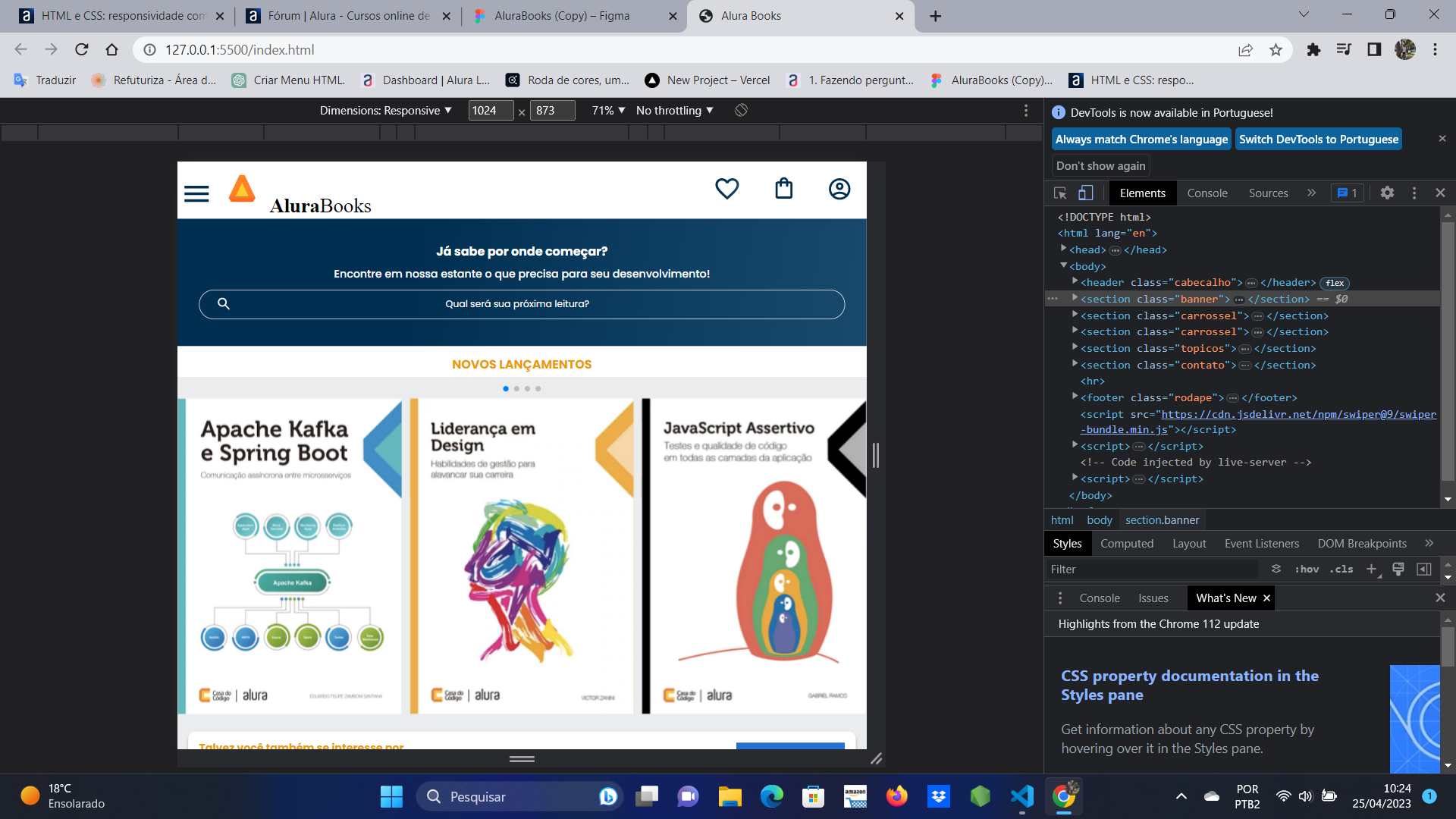
A parte do AluraBooks nao fica centralizado igual os outros elementos mesmo utilizando a propriedade " align-items : center ; ".
A parte do AluraBooks nao fica centralizado igual os outros elementos mesmo utilizando a propriedade " align-items : center ; ".
Olá Brendo, tudo bem?
Pelo que eu pude perceber na imagem que você compartilhou, o título do AluraBooks não está centralizado na página. Uma possível solução para esse problema é utilizar a propriedade "text-align" no elemento que contém o título no caso a tag pai que é a classe .container, e definir o valor como "center". Por exemplo:
.container {
display: flex;
align-items: center;
}Dessa forma, o título ficará centralizado na página. Vale lembrar que no curso esse título só vai aparecer na versão desktop, ele vai sumir nas versões para tablet e celular, não sei se você já chegou nessa parte ou se é mais pra frente do curso, portanto testa se está centralizando na versão para desktop.
Espero ter ajudado e bons estudos!