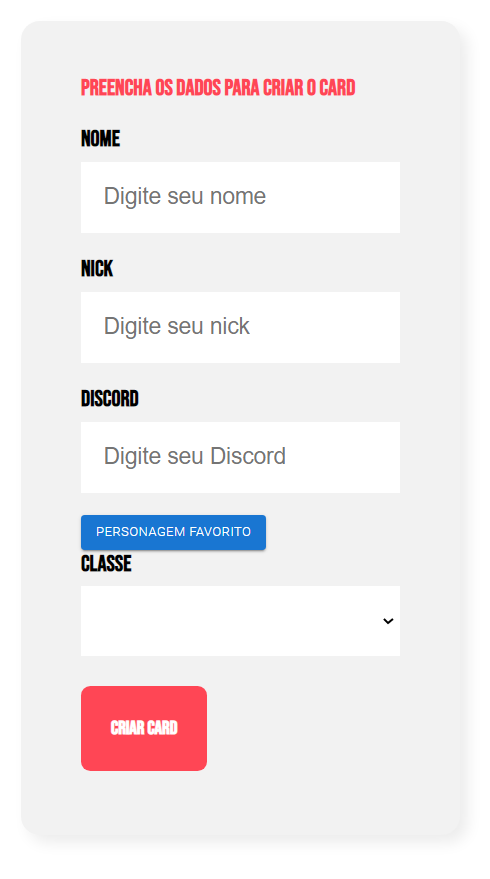
Olá, coloquei o botão para carregamento da imagem, mas a imagem não é carregada. Gostaria de saber quais os proximos passos para conseguir jogar a imagem no card.

import { useState } from 'react';
import Banner from './componentes/banner/Banner';
import CampoTexto from './componentes/campotexto';
import Classe from './componentes/Classe';
import Formulario from './componentes/form';
import Player from './componentes/Player';
//import BotaoIMG from './componentes/BotaoIMG';
function App() {
const classes = [
{
nome:'Controlador',
corPrimaria:'#57c278',
corSecundaria:'#D9F7E9'
},
{
nome:'Duelista',
corPrimaria:'#82CFFA',
corSecundaria:'#E8F8FF'
},
{
nome:'Iniciador',
corPrimaria:'#E06B69',
corSecundaria:'#FDE7E8'
},
{
nome:'Sentinela',
corPrimaria:'#FF8A29',
corSecundaria:'#FFEEDF'
}
]
const [colaboradores, SetColaborador] = useState([])
const aoNovoColaboradorCadastrado = (colaborador) => {
SetColaborador([...colaboradores, colaborador])
}
return (
<div className="App">
<Banner/>
<Formulario classes={classes.map(classes => classes.nome)} aoColaboradorCadastrado={colaborador => aoNovoColaboradorCadastrado(colaborador)}/>
{classes.map(classes => <Classe
key={classes.nome}
nome={classes.nome}
corPrimaria={classes.corPrimaria}
corSecundaria={classes.corSecundaria}
colaboradores={colaboradores.filter(colaborador => colaborador.classe === classes.nome)}
/>)}
</div>
);
}
export default App;
import BotaoIMG from '../BotaoIMG'
import './player.css'
const Colaborador = (props, corDeFundo) => {
return (
<div className='colaborador'>
<div className='cabecalho' style={{backgroundColor:corDeFundo}}>
<img src={props.imagem} alt={props.nome}/>
</div>
<div className='rodape'>
<h4>NOME</h4>
<h4>{props.nome}</h4>
<h5>NICK</h5>
<h5>{props.nick}</h5>
<h4>DISCORD</h4>
<h4>{props.discord}</h4>
</div>
</div>
)
}
export default Colaboradorimport * as React from 'react';
import Button from '@mui/material/Button';
import Stack from '@mui/material/Stack';
import './img.css'
const BotaoIMG = function (props) {
return (
<Stack direction="row" alignItems="center" spacing={2}>
<Button variant="contained" component="label">
Personagem Favorito
<input hidden accept="image/*" multiple type="file" />
</Button>
</Stack>
);
}
export default BotaoIMG



