Opa @Renato, tudo bom? Desculpa a demora para responder, fui dar uma analisada no seu projeto e vi que ficou faltando você adicionar os componentes de app-card-depoimento dentro de uma <div class="card-wrapper"></div> lá no seu src/app/pages/home/home.component.html
<app-banner src="../../../assets/imagens/banner-homepage.png" alt="banner da aplicação jornada"></app-banner>
<app-container>
<h2>Promoções</h2>
<div class="card-wrapper">
<app-card-busca></app-card-busca>
<app-card-busca></app-card-busca>
<app-card-busca></app-card-busca>
<app-card-busca></app-card-busca>
<app-card-busca></app-card-busca>
<app-card-busca></app-card-busca>
</div>
<h2>Depoimentos</h2>
<div class="card-wrapper">
<app-card-depoimento></app-card-depoimento>
<app-card-depoimento></app-card-depoimento>
<app-card-depoimento></app-card-depoimento>
</div>
</app-container>
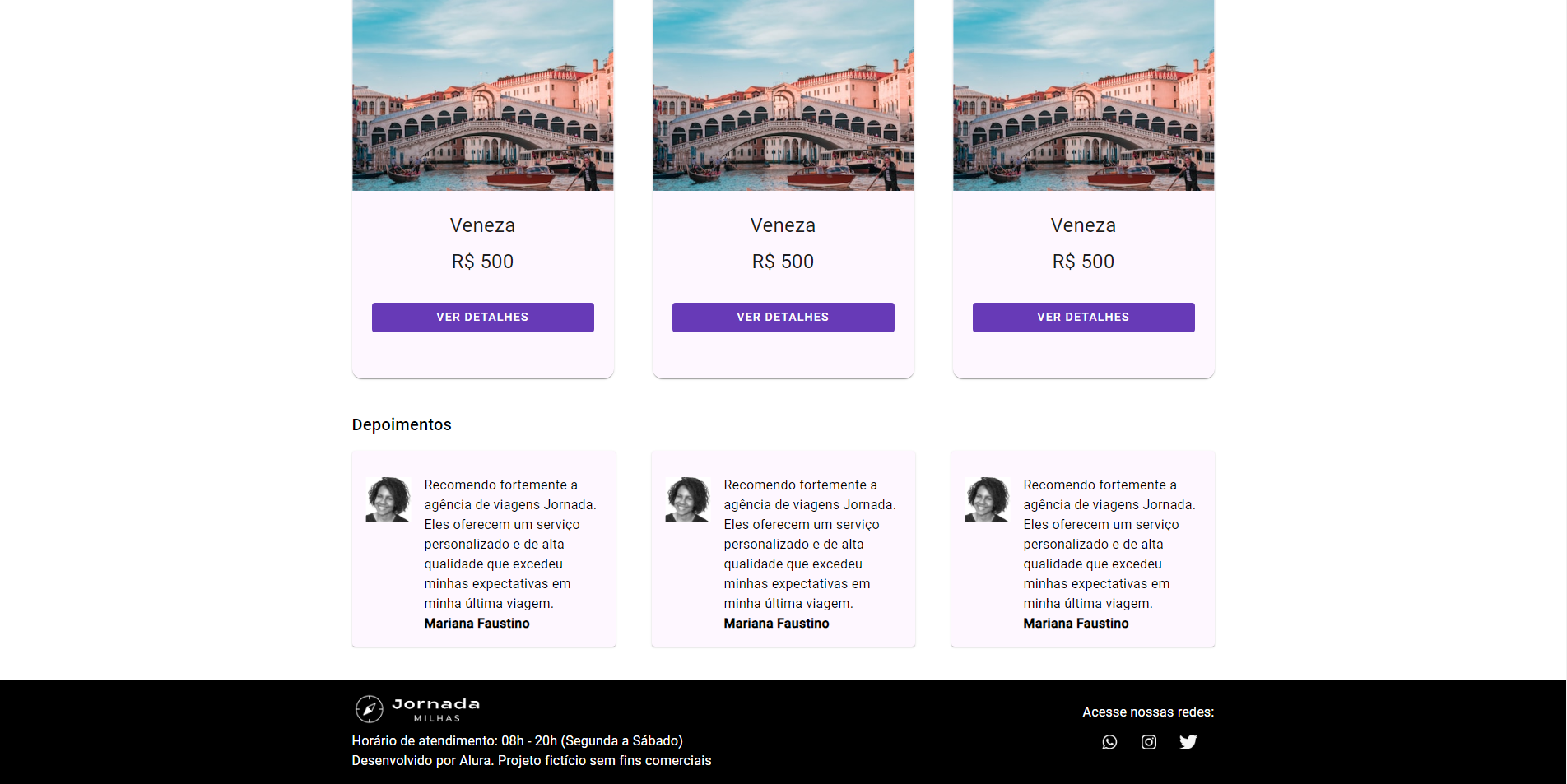
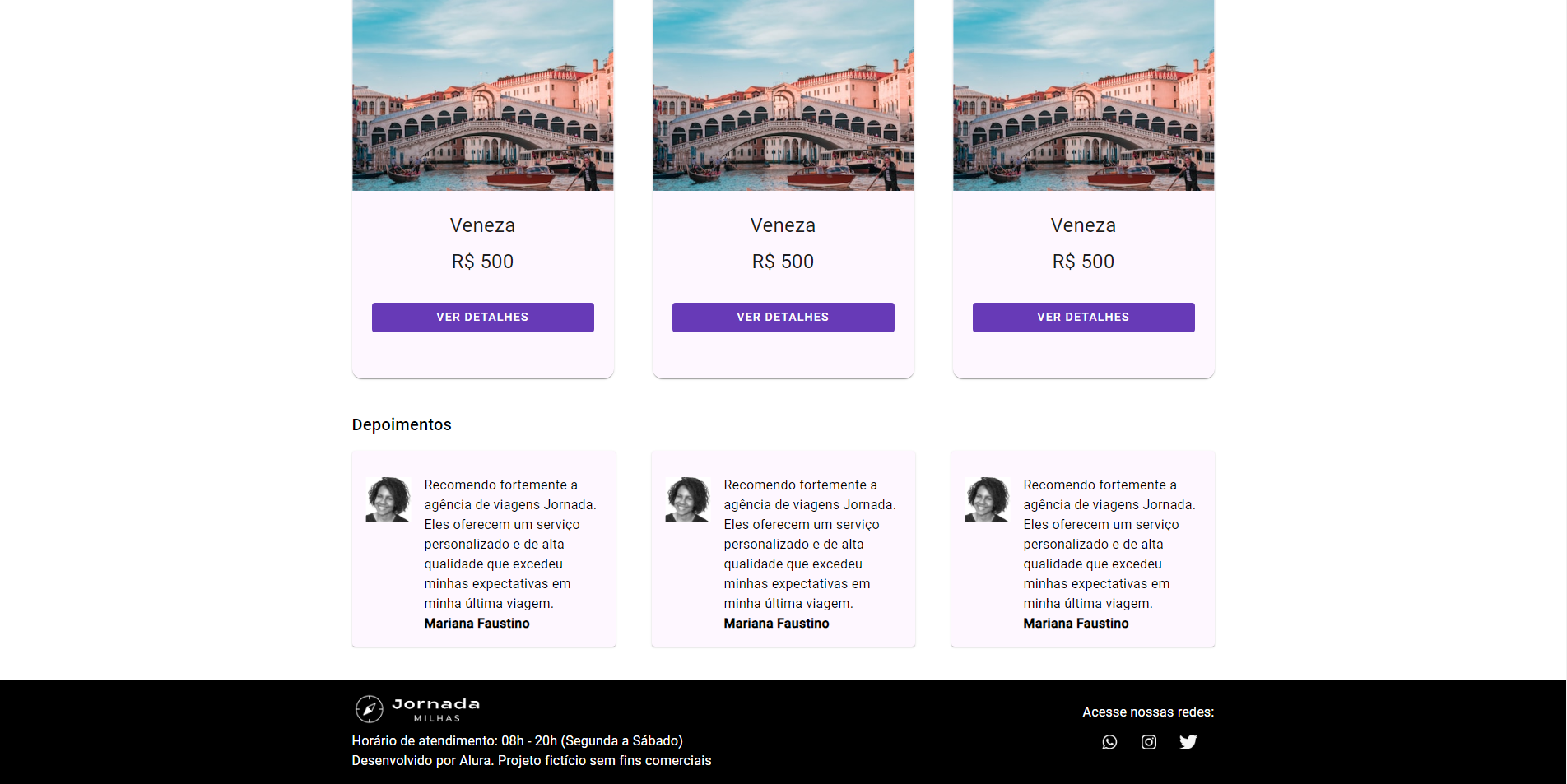
Segue o print após a alteração