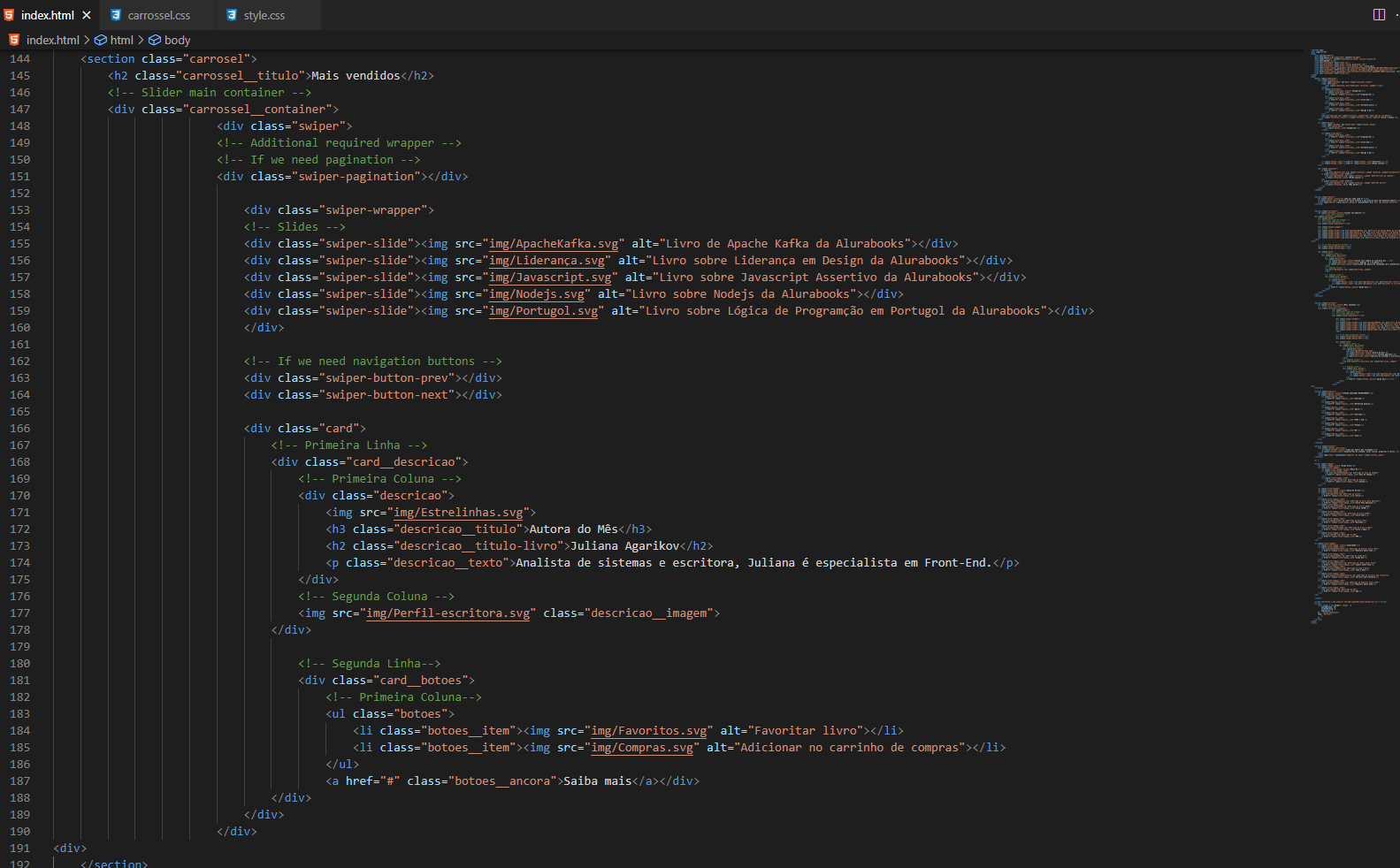
HTML:

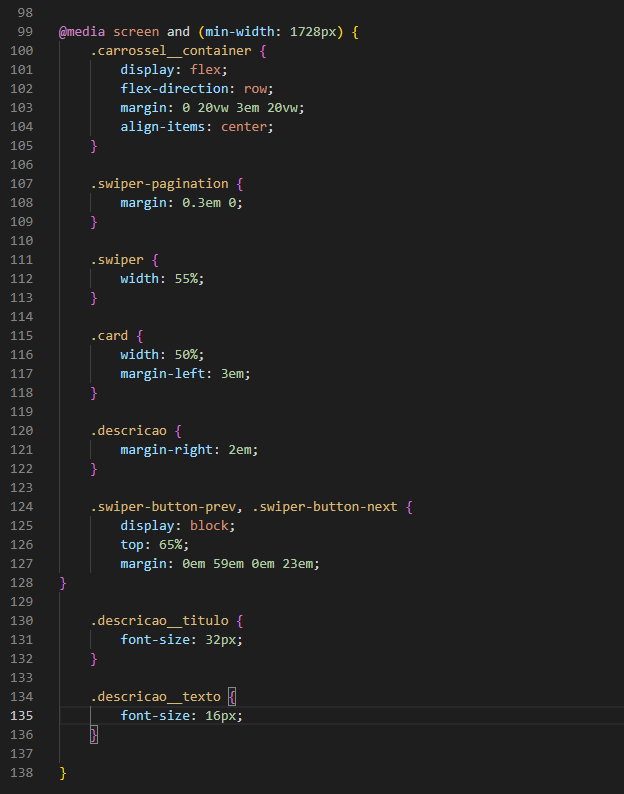
CSS:

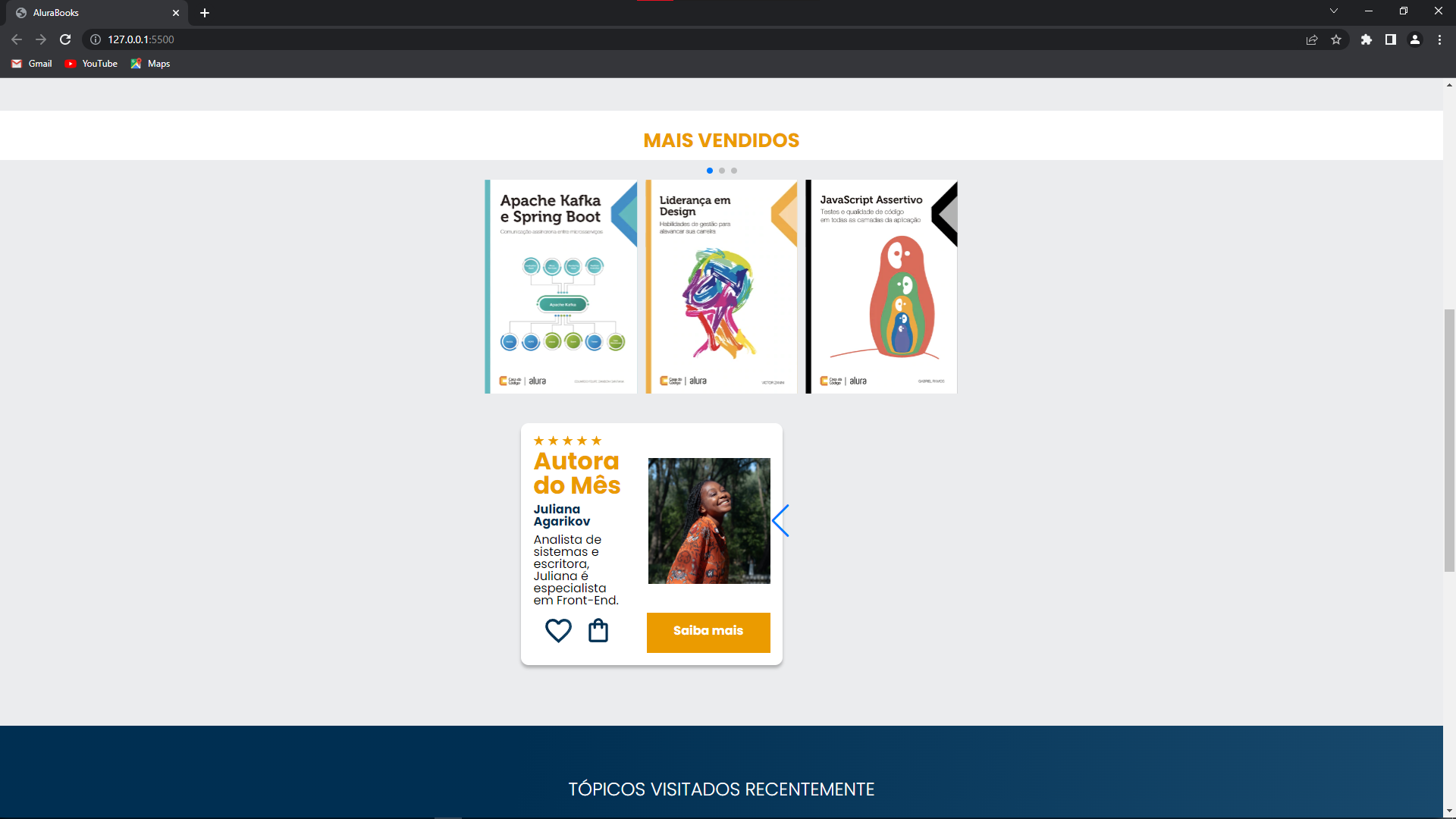
E o resultado: 
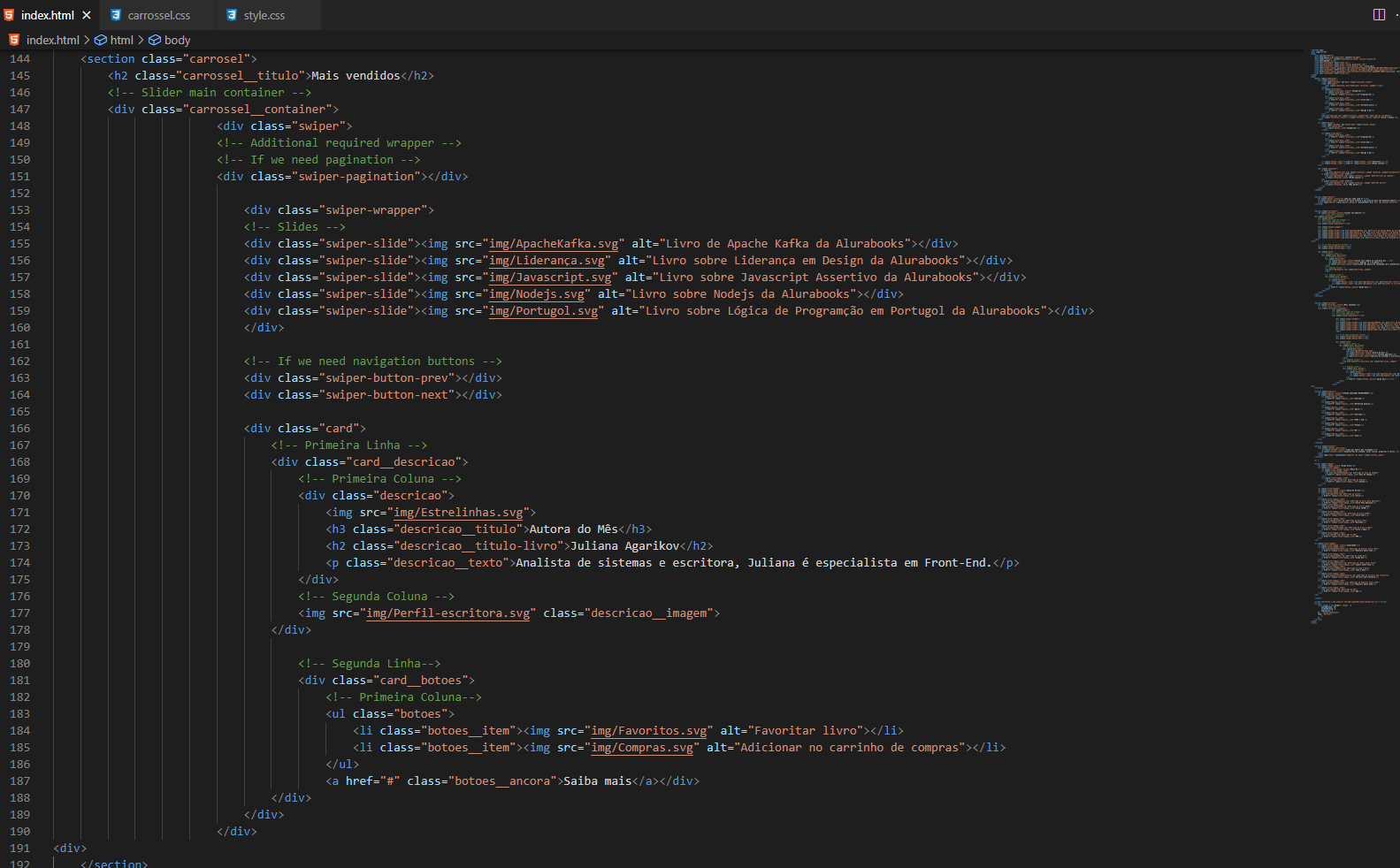
HTML:

CSS:

E o resultado: 
Olá Pedro!
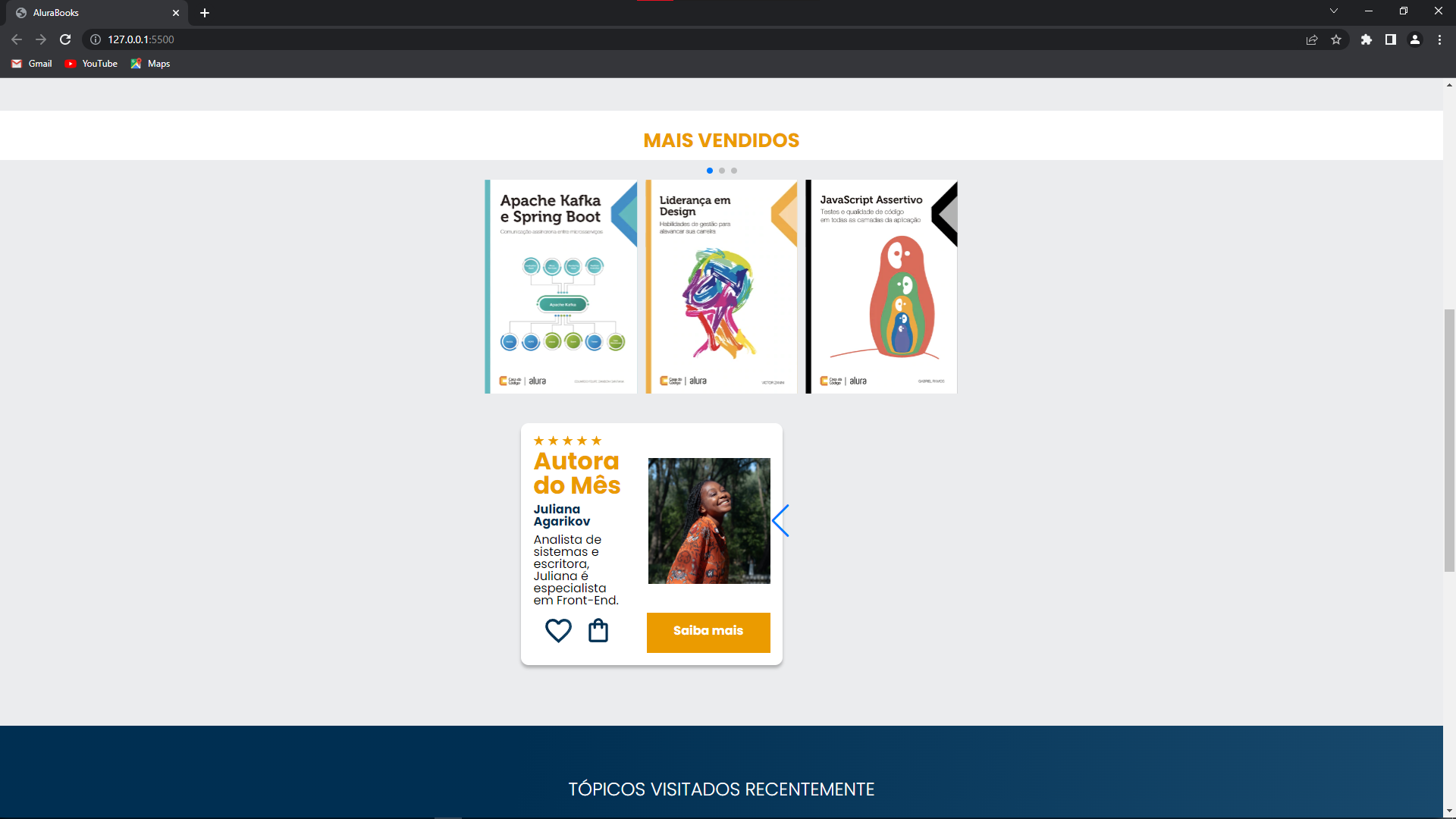
Pelo que entendi, você está tendo dificuldades em fazer com que o card fique ao lado do segundo carrossel, certo?
Uma possível solução é utilizar a propriedade "display: flex" no container dos elementos que você quer posicionar lado a lado. Por exemplo, você pode criar um container para o carrossel e outro para o card e colocá-los dentro de um container pai com a propriedade "display: flex". Dessa forma, os elementos ficarão alinhados horizontalmente.
Algo assim:
<div class="container-pai">
<div class="container-carrossel">
<!-- código do carrossel -->
</div>
<div class="container-card">
<!-- código do card -->
</div>
</div>.container-pai {
display: flex;
flex-wrap: wrap; /* permite que os elementos "quebrem" para a linha de baixo caso não haja espaço suficiente na linha atual */
}
.container-carrossel {
width: 70%; /* ajuste o tamanho conforme necessário */
}
.container-card {
width: 30%; /* ajuste o tamanho conforme necessário */
}Isso deve resolver o problema, o importante é que os elementos filhos estejam bem organizados dentro do elemento pai, e que o elemento pai, no caso a div esteja envolvendo todos os elementos filhos da forma certa.
Agora se você fez isso tudo da forma certa, o problema pode ser na forma como você escreveu algo, ou o tamanho da sua tela, algumas vezes como você está usando @media queries no projeto como é possível verificar nas capturas de tela, talvez o tamanho da tela não seja suficiente para as mudanças serem aplicadas, ou você escreveu as @media queries da forma errada. Portanto, tente verificar esses pontos que mencionei novamente para ver se não existe nenhum erro nessas coisas que mencionei.
Em suma era isso, espero ter ajudado e bons estudos!