 Meu card não está alinhando a direita, vi que 2 das DIV's estavam sem fechar e acabei corrigindo um erro que tinha no card e agora não consigo alinhar.
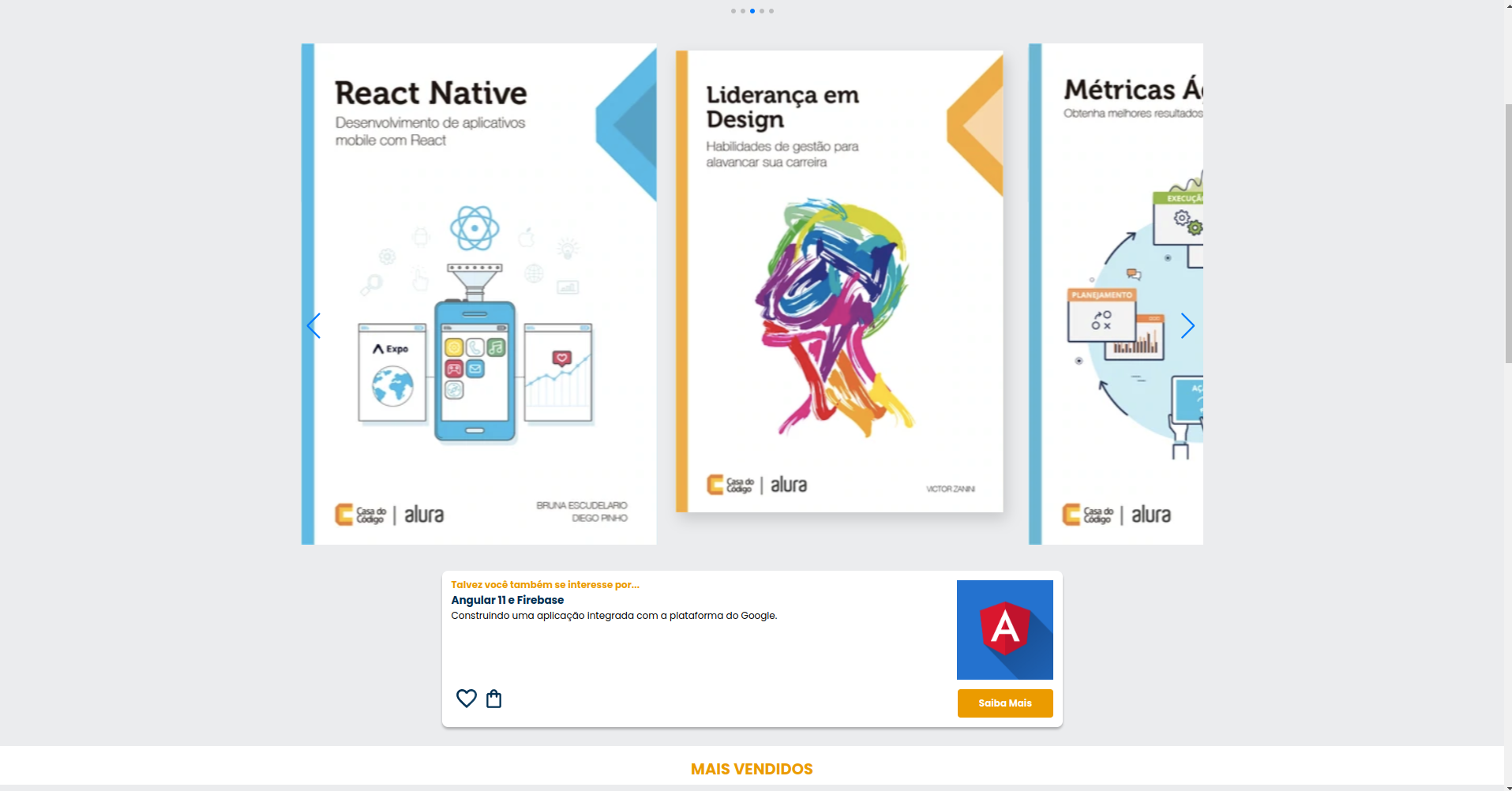
segue a imagem de como ele está!
Meu card não está alinhando a direita, vi que 2 das DIV's estavam sem fechar e acabei corrigindo um erro que tinha no card e agora não consigo alinhar.
segue a imagem de como ele está!
HTML
<section class="carrossel">
<h2 class="carrossel__titulo">Ultimos Lançamentos</h2>
<div class="carrocel__container">
<div class="swiper">
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/Angular.svg" alt="Livro sobre o Angular"></div>
<div class="swiper-slide"><img src="img/js-assertivo.svg" alt="Livro sobre o JS Assertivo"></div>
<div class="swiper-slide"><img src="img/ReactNative.svg" alt=" Livro sobre ReactNative"></div>
<div class="swiper-slide"><img src="img/lider-design.svg" alt="Livro sobre Liderança"></div>
<div class="swiper-slide"><img src="img/MetricasAgeis.svg" alt="Livro sobre Metricas Angels"></div>
<div class="swiper-slide"><img src="img/Tuning.svg" alt="Livro sobre Tuning"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<!--1 Linha-->
<div class="card__descricao">
<!--1 coluna-->
<div class="descricao">
<h3 class="descricao__titulo">Talvez você também se interesse por...</h3>
<h2 class="descricao__titulo-livro">Angular 11 e Firebase</h2>
<p class="descricao__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!-- 2 coluna-->
<img src="img/Perfil-escritora 2.svg" class="descricao__imagem">
</div>
<div class="card__botoes">
<!--1 coluna-->
<ul class="botoes">
<li class="botoes__item"><img src="img/Favoritos.svg" alt="Favoritar Livro"></li>
<li class="botoes__item"><img src="img/Compras.svg" alt="Sacola de compras"></li>
</ul>
<!--2 coluna-->
<a href="#" class="botoes__ancora">Saiba Mais</a> <!--Botão "Saiba mais"-->
</div>
</div>
</div>
</section>
CSS
.carrossel__titulo
{
color:var(--cor-laranja);
background:var(--cor-branca);
text-align:center;
text-transform: uppercase;
font-weight: 700;
font-size:18px;
padding: 1em 0 0.5em 0;
}
.swiper-slide img{
width:100%;
}
.swiper-button-prev ,
.swiper-button-next
{
display:none;
}
.swiper-pagination
{
position:initial;
margin: .5em 0;
}
.card__descricao
{
display:flex;
justify-content: space-between;
margin-bottom: 1em;
}
.card__botoes
{
display:flex;
justify-content: space-between;
}
.botoes
{
display:flex;
}
.card
{
background:var(--cor-branca);
box-shadow:0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
padding: 1em;
margin:1em;
}
.descricao__titulo
{
font-weight: 700;
color:var(--cor-laranja);
}
.descricao__titulo-livro
{
font-weight: 700;
font-size:18px;
color:var( --azul-texto);
margin: 0.5em 0;
}
.escricao__texto
{
font-size: 14px;
}
.botoes__item
{
margin: 0 0.5em;
}
.botoes__ancora
{
font-family:var(--fonte-principal);
font-weight: 700;
text-align:center;
background-color:var(--cor-laranja);
padding: 1em 2.2em;
border-radius: 5px;
text-decoration: none;
color:var(--cor-branca);
}
@media screen and (min-width: 1024px)
]
/* retirado para conseguir enviar a mensagem*/
@media screen and (min-width: 1728px)
{
.carrocel__container
{
display:flex;
margin:0 20vw 3em 20vw;
}
}



