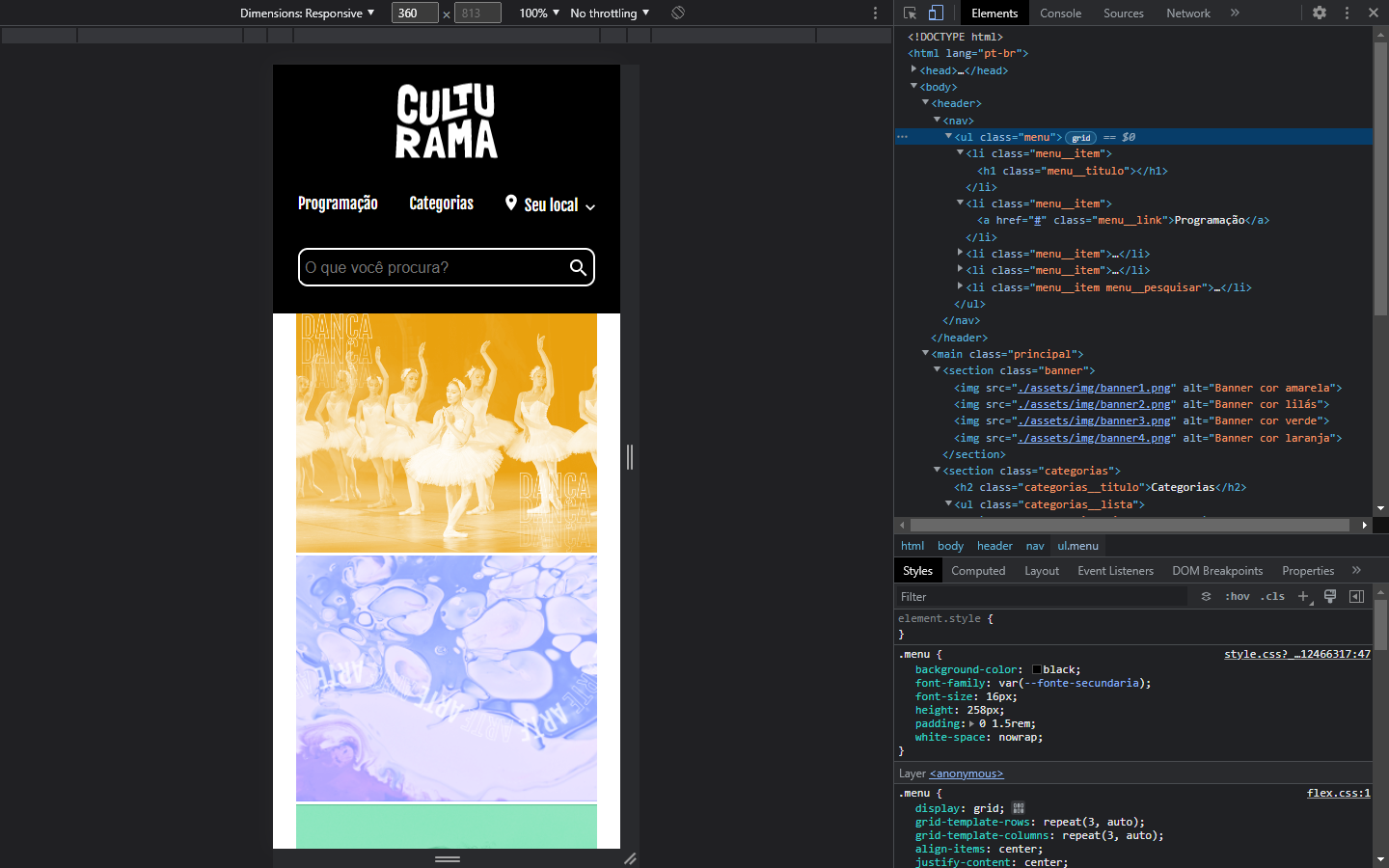
Fiz o cabeçalho com grid e ficou dessa forma:

O código que fiz:
`.menu { display: grid; grid-template-rows: repeat(3, auto); grid-template-columns: repeat(3, auto); align-items: center; justify-content: center; gap: 0 33px; }
.menu__item { grid-column: 1/4; }
.menu__item:nth-child(2) { grid-column: 1/2; }
.menu__item:nth-child(3) { grid-column: 2/3; }
.menu__item:nth-child(4) { grid-column: 3/4; }`
Queria saber se assim também estaria válido, ou se pode dar algum bug?? vlw



