Sei que o amigo tava tendo o mesmo problema, mas ninguém respondeu ele ainda ou mostrou alguma maneira que pudesse tirar a dúvida dele, que também é a minha, e não ta dando pra sair daqui.
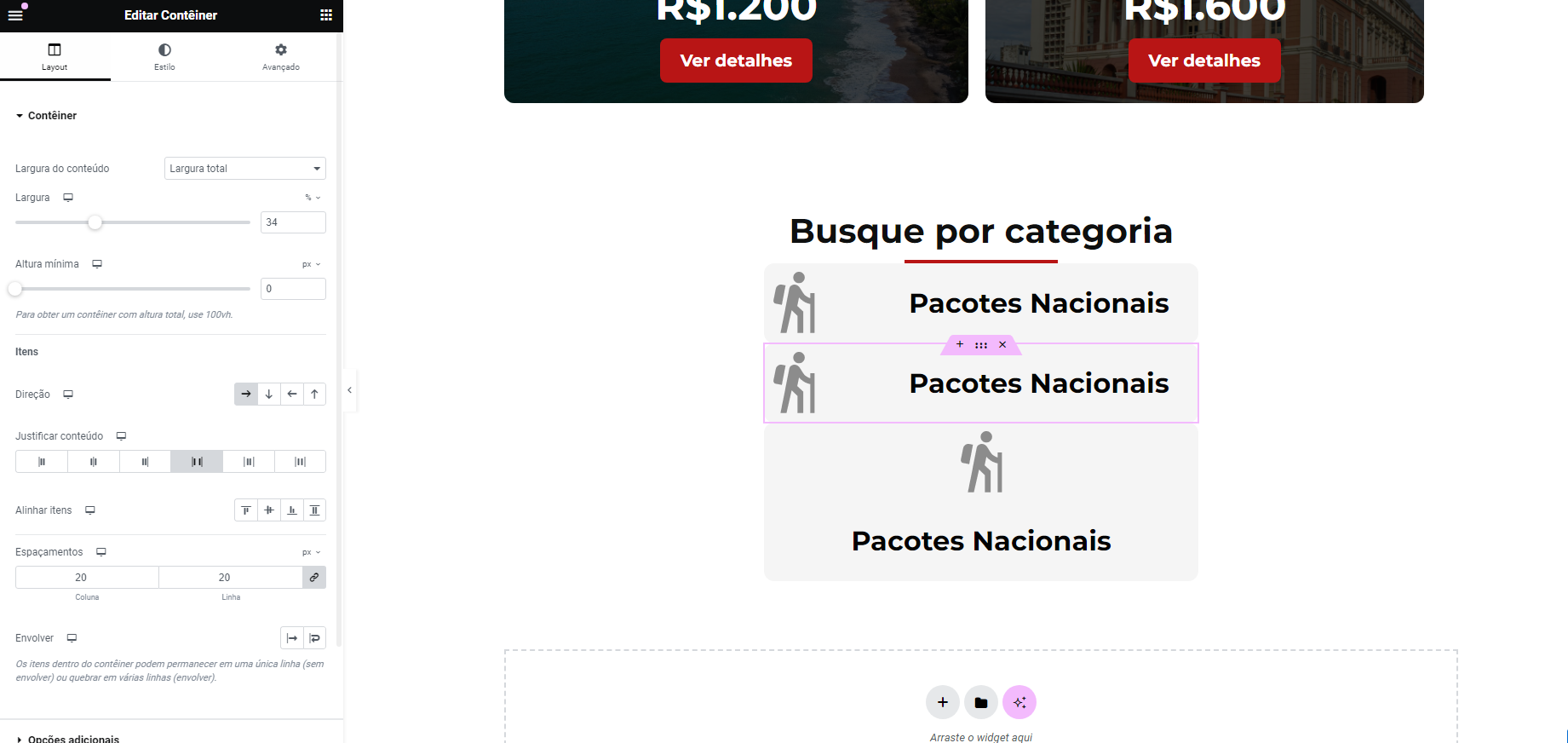
Basicamente, como o elementor atualizou, o nosso não é que nem o professor que mostra a coluna, "teria" que fazer manualmente por um container penso eu, dito isso fiz tudo isso por um novo container dupliquei e tanto a imagem quanto a frase Pacotes Nacionais foram pra baixo, já tentei justificar o conteudo pro lado, já tentei colocar a seta da direção pro lado direito (que fez com que a figura e o texto ficassem um do lado do outro), eu to literalmente sem idéias e travado, eu realmente não queria pedir socorro aqui, mas vou ter que pedir hahahah.