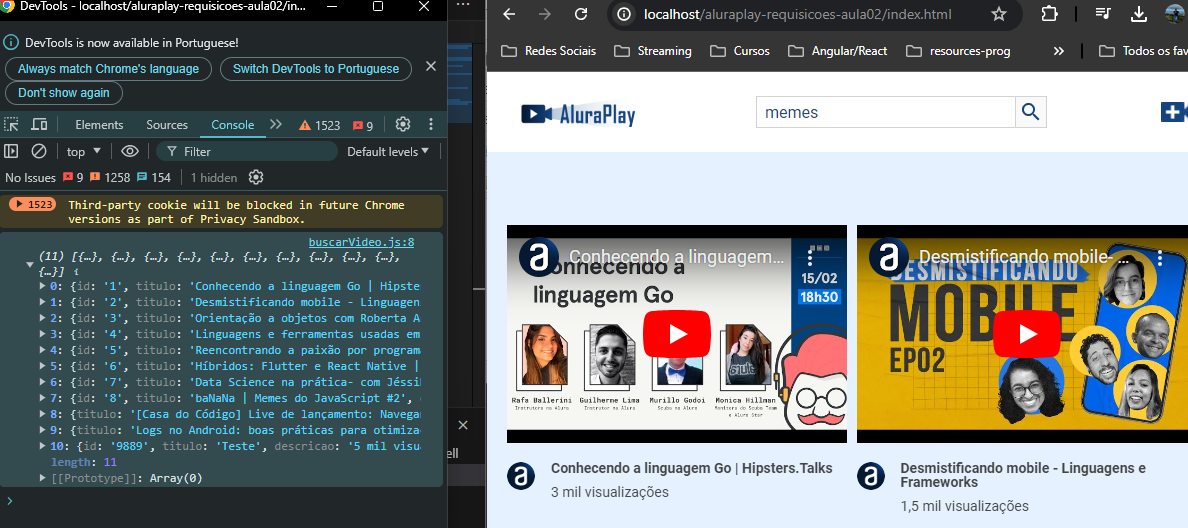
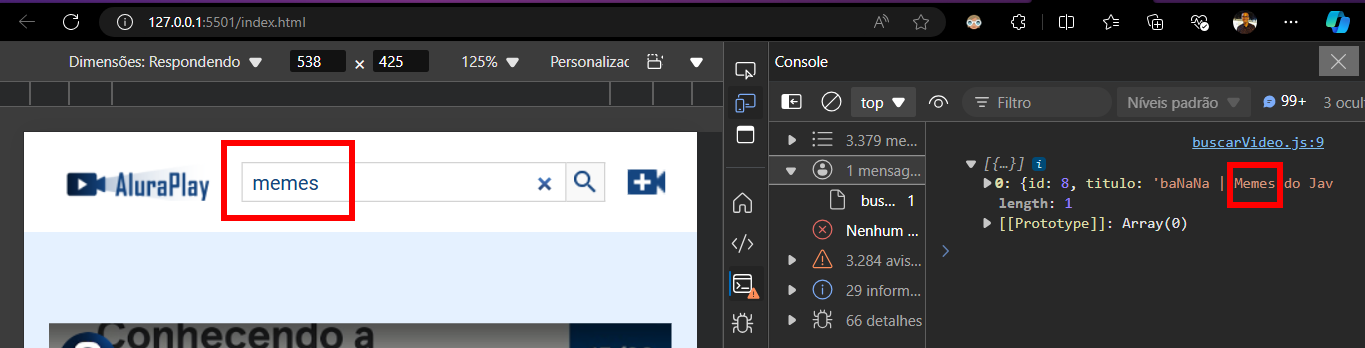
Ao clicar no botao ele retornar todos os vídeos, nao sei o que pode ser!
buscarVideo.js
import { conectaApi } from "./conectaApi.js";
async function buscarVideo(evento){
evento.preventDefault();
const dadosPesquisa = document.querySelector('[data-pesquisa]').value;
const busca = await conectaApi.pesquisaVideo(dadosPesquisa);
console.log(busca);
}
const btnPesquisa = document.querySelector("[data-botaoPesquisa]");
btnPesquisa.addEventListener("click", evento => buscarVideo(evento))
Conecta Api
async function listaVideos() {
const conexao = await fetch("http://localhost:3000/videos");
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
async function criaVideo(titulo, descricao, url, imagem){
const conexao = await fetch("http://localhost:3000/videos", {
method: "POST",
headers: {
"Content-type": "application/json"
},
body: JSON.stringify({
titulo: titulo,
descricao: `${descricao} mil visualizações`,
url: url,
imagem: imagem
})
})
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
async function pesquisaVideo(termoDeBusca){
const conexao = await fetch(`http://localhost:3000/videos?q=${termoDeBusca}`);
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
export const conectaApi = {
listaVideos,
criaVideo,
pesquisaVideo
}






 Em caso de erros peço para que verifique que versão do json server está utilizando, para que tudo funcione como esperado deve ser a 17.0, como o seguinte comando:
Em caso de erros peço para que verifique que versão do json server está utilizando, para que tudo funcione como esperado deve ser a 17.0, como o seguinte comando: