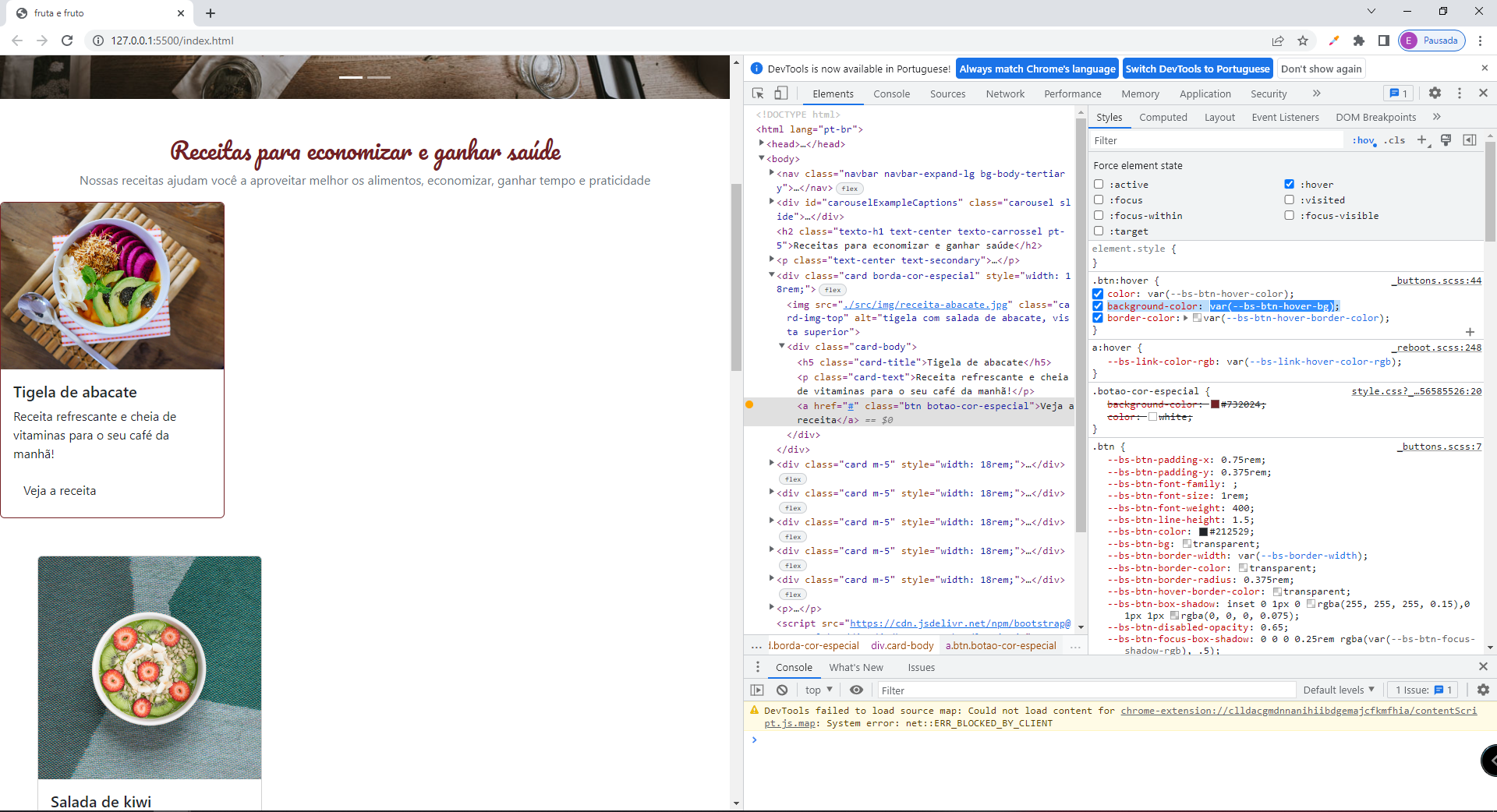
botão do card esta ficando com fundo branco quando passo mouse. HTML
<div class="card borda-cor-especial" style="width: 18rem;">
<img src="./src/img/receita-abacate.jpg" class="card-img-top" alt="tigela com salada de abacate, vista superior">
<div class="card-body">
<h5 class="card-title">Tigela de abacate</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn botao-cor-especial">Veja a receita</a>
</div>
</div>CSS
.imagem-carrossel-um {
object-fit: cover;
object-position: 0 80%;
height: 600px;
}
.imagem-carrossel-dois {
object-fit: cover;
height: 600px;
}
.texto-carrossel {
font-family: 'Pacifico', cursive;
}
.texto-h1 {
color: #732024;
}
.botao-cor-especial {
background-color: #732024;
color: white;
}
.borda-cor-especial {
border-color: #732024;
}Está ficando deste jeito !
percebi também que o que esta deixando o fundo branco é este background-color que vem no bootstrap _buttons.scss