Conforme sugerido pelos instrutores estou ajustando as demais páginas do Jornada Base Projeto. Acontece que não consigo ajustar o tamanho do post sobre Osaka, na página do Blog.
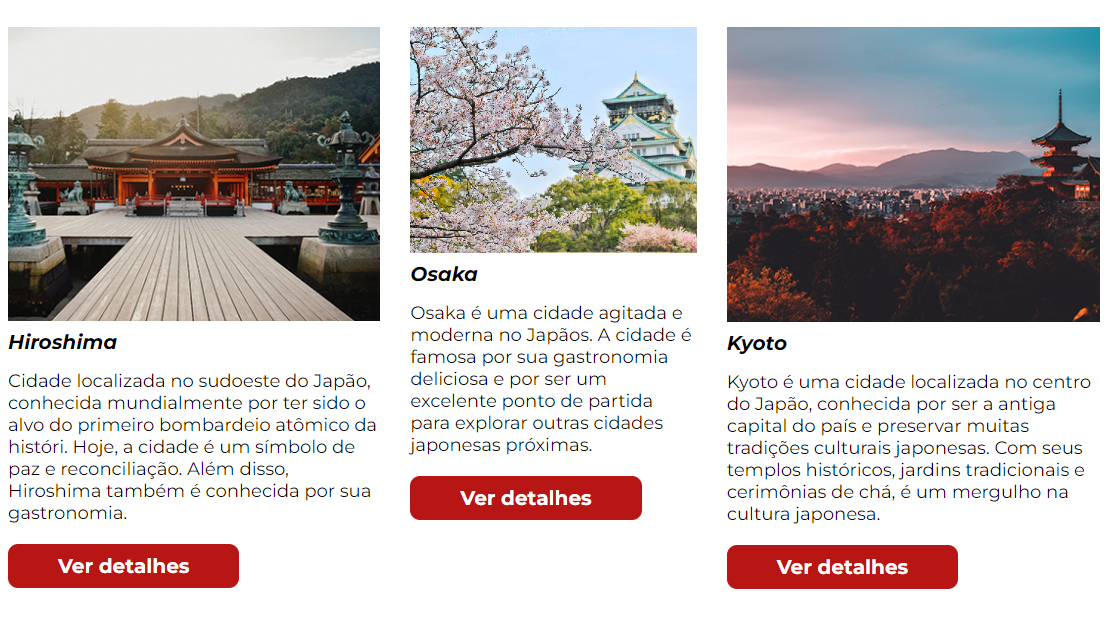
Segue imagem do resultado:

código HTML:
<div class="posts">
<div class="post_hiroshima">
<img class="imagem_hiroshima" alt="paisagem em Hiroshima" src="./img/Blog - Hiroshima - 384x300.png">
<div class="titulo_hiroshima">Hiroshima</div>
<div class="texto_hiroshima">Cidade localizada no sudoeste do Japão, conhecida mundialmente por ter sido o alvo do
primeiro bombardeio atômico da históri. Hoje, a cidade é um símbolo de paz e reconciliação. Além disso,
Hiroshima também é conhecida por sua gastronomia.</div>
<a href="" class="detalhes_hiroshima">Ver detalhes</a>
</div>
<div class="post_osaka">
<img class="imagem_osaka" alt="paisagem em Osaka" src="./img/Blog - Osaka- 384x300.png">
<div class="titulo_osaka">Osaka</div>
<div class="texto_osaka">Osaka é uma cidade agitada e moderna no Japãos. A cidade é famosa por sua gastronomia
deliciosa e por ser um excelente ponto de partida para explorar outras cidades japonesas próximas.</div>
<a href="" class="detalhes_osaka">Ver detalhes</a>
</div>
<div class="post_kyoto">
<img class="imagem_kyoto" alt="paisagem em Kyoto" src="./img/Blog - Kyoto- 384x300.png">
<div class="titulo_kyoto">Kyoto</div>
<div class="texto_kyoto">Kyoto é uma cidade localizada no centro do Japão, conhecida por ser a antiga capital do
país e preservar muitas tradições culturais japonesas. Com seus templos históricos, jardins tradicionais e
cerimônias de chá, é um mergulho na cultura japonesa.</div>
<a href="" class="detalhes_kyoto">Ver detalhes</a>
</div>
</div>
código CSS
.conteudo_posts {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 60px;
}
.posts {
display: flex;
flex-direction: row;
gap: 30px;
margin-bottom: 60px;
}
.imagem_osaka,
.imagem_hiroshima,
.imagem_kyoto {
max-width: 100%;
}
.titulo_osaka,
.titulo_hiroshima,
.titulo_kyoto {
font-size: 20px;
font-weight: 700;
font-style: oblique;
margin-top: 5px;
margin-bottom: 16px;
}
.texto_osaka,
.texto_hiroshima,
.texto_kyoto {
font-size: 18px;
font-style: normal;
font-weight: 400;
margin-bottom: 30px;
}
.detalhes_osaka,
.detalhes_hiroshima,
.detalhes_kyoto {
border-radius: 10px;
background: var(--vermelho);
padding: 10px 50px;
font-size: 20px;
font-weight: 700;
color: var(--branco);
}
Alguém poderia me ajudar?





