Boa tarde, pessoal! Como foi solicitado na aula, fiz a junção dos arquivos .css no style.css. Porém, quando faço isso as imagens e os textos não ocupam mais 100% da página. Tentei algumas coisas, mas não consigo resolver. O que faço nesse caso?
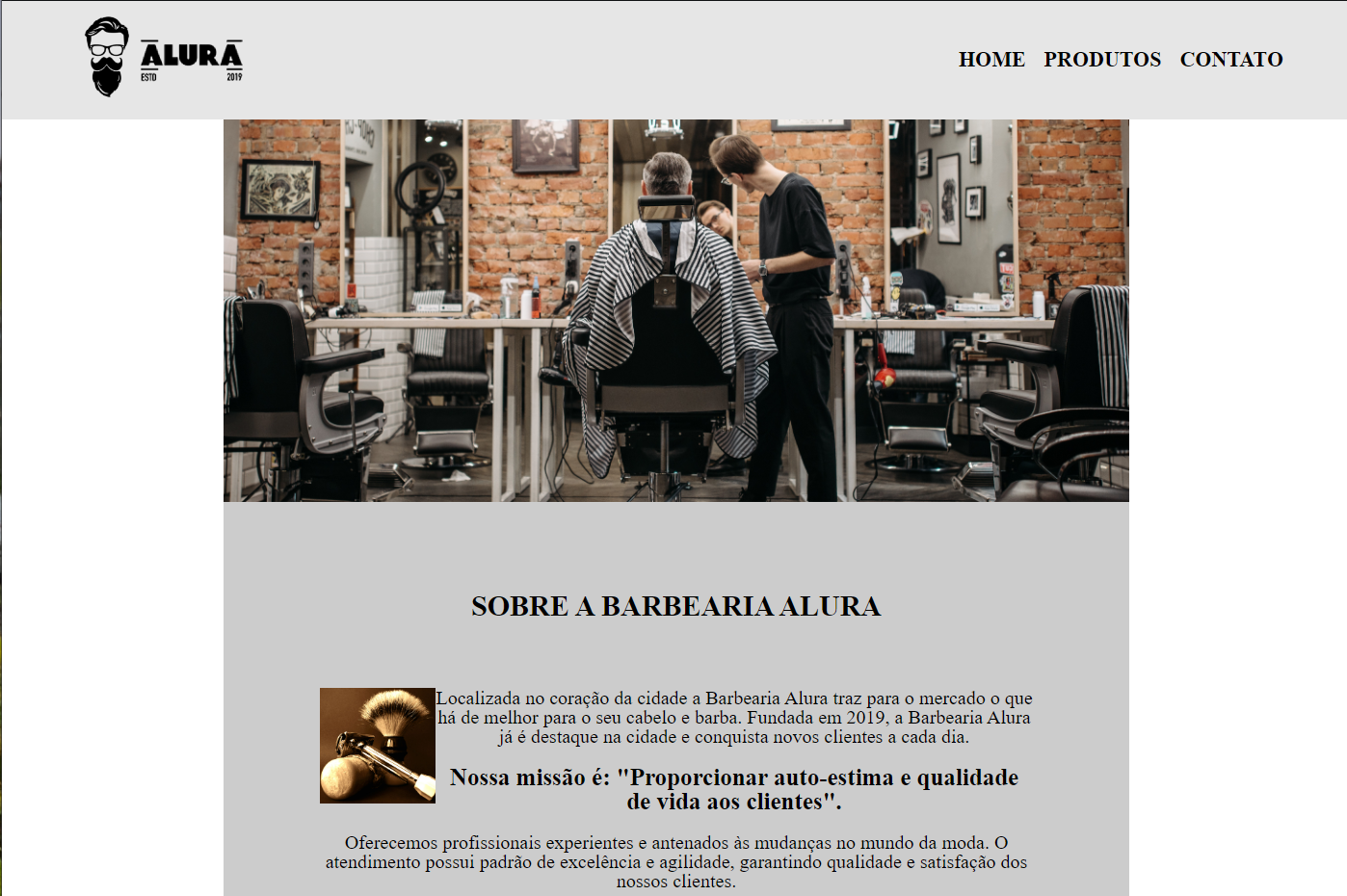
Print do site:

HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png" height="100"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="Produtos.html">Produtos</a></li>
<li><a href="Contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<img class="banner" src="banner.jpg">
<section class="principal">
<h2 class="titulo-principal">Sobre a Barbearia Alura</h2>
<img class="utensilios" src="utensilios.jpg" alt="Utensílios de barbeiro.">
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em> Nossa missão é:<strong> "Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="beneficios">
<h3 class="titulo-principal">Benefícios</h3>
<ul class="itens-benefícios">
<li>
<img src="check.png" height="30">
<p class="itens">Atendimento aos Clientes</p>
</li>
<li>
<img src="check.png" height="30">
<p class="itens">Espaço diferenciado</p>
</li>
<li>
<img src="check.png"height="30">
<p class="itens">Localização</p>
</li>
<li>
<img src="check.png" height="30">
<p class="itens">Profissionais Qualificados</p>
</li>
</ul>
<img src="beneficios.png" class="imagembeneficios">
</section>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2023</p>
</footer>
</body>
</html>




