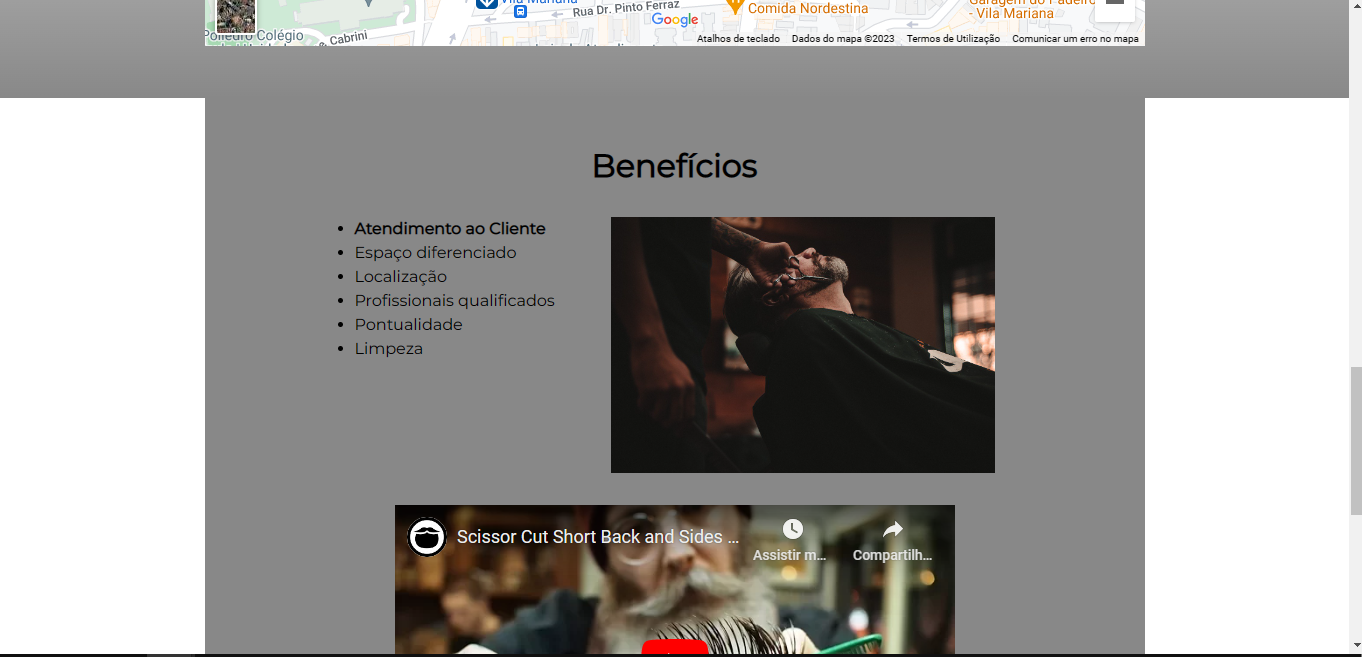
Ao alterar a cor do background dos benefícios, ele não ocupa a página inteira, porém no mapa sim. Já tentei alterar a width do .conteudo-beneficios, mas também não resolveu. Testei no Edge e também no Google Chrome, ambos com o mesmo resultado. Poderiam me dar uma luz do que está errado?
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400&display=swap" rel="stylesheet">
</head>
<body>
<header style="padding: 20px 0;">
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contatos</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner.jpg" alt="">
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre a Barbearia Alura</h2>
<img src="utensilios.jpg" class="utensilios" alt="Utensilios de um barbeiro">
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba.
Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade,
garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="mapa">
<h3 class="titulo-principal">Nosso Estabelecimento</h3>
<p>Nosso estabelecimento está localizado no coração da cidade</p>
<div class="mapa-conteudo">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1537.3438835164902!2d-46.63321741850513!3d-23.58852750785578!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5ba6816fe839%3A0xda8627521b8e4b90!2sAlura!5e0!3m2!1spt-PT!2sbr!4v1675774868010!5m2!1spt-PT!2sbr" width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</section>
<section class="beneficios">
<h3 class="titulo-principal">Benefícios</h3>
<div class="conteudo-beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento ao Cliente</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais qualificados</li>
<li class="itens">Pontualidade</li>
<li class="itens">Limpeza</li>
</ul>
<img src="beneficios.jpg" class="imagem-beneficios">
</div>
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Alura 2019</p>
</footer>
</body>
</html>