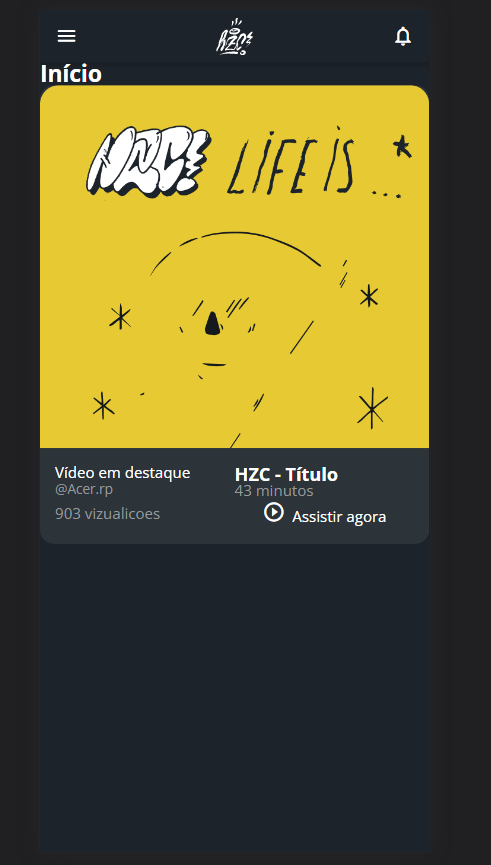
olá estou com um problema, o meu botao nao esta mudando de cor, alguem poderia ajudar?


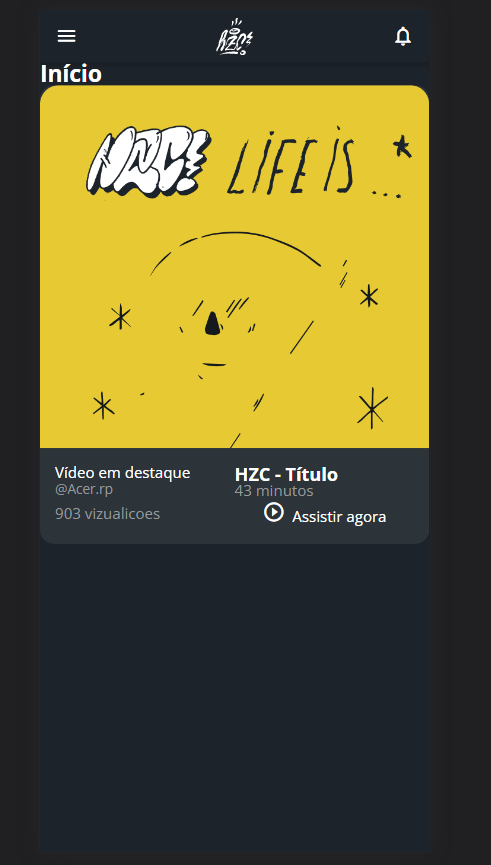
 Era para ficara assim
Era para ficara assim

olá estou com um problema, o meu botao nao esta mudando de cor, alguem poderia ajudar?


 Era para ficara assim
Era para ficara assim

Oi Angelo, tudo bem?
Verifica se no HTML você está chamando a mesma class que colocou no CSS. Tem que estar assim mais ou menos, dependendo da parte em que você está no curso:
<button class="cartao__botao cartao__botao--play cartao__botao--destaque">Assistir agora</button>.
Se não der certo, precisamos ver seu código completo (HTML e CSS), para poder te ajudar melhor. Você pode copiar e colar aqui usando a opção de inserir bloco de código </>, que aí fica mais fácil para copiarmos seu código e testarmos.

Um abraço e bons estudos.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HZC | Home</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/estilos.css">
</head>
<body>
<header class="cabecalho">
<button class="cabecalho__menu" aria-label="Menu"><i></i></button>
<img src="assets/img/logo.svg" alt="Logotipo da HZC" class="cabecalho__logo">
<button class="cabecalho__notificacao" aria-label="Notificacao"><i></i></button>
</header>
<nav class="menu-lateral">
<img src="assets/img/logo.svg" alt="Logotipo da" class="menu-lateral__logo">
<a href="#" class="menu-lateral__link menu-lateral__link--inicio menu-lateral__link--ativo">Início</a>
<a href="#" class="menu-lateral__link menu-lateral__link--videos">Vídeos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--picos">Picos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--integrantes">Integrantes</a>
<a href="#" class="menu-lateral__link menu-lateral__link--camisas">Camisas</a>
<a href="#" class="menu-lateral__link menu-lateral__link--pinturas">Pinturas</a>
</nav>
<main class="princpal">
<h2 class="titulo-pagina">Início</h2>
<article class="cartao">
<img src="assets/img/banner-mobile_1.png" alt="Banner do cartao" class="cartao__imagem">
<div class="cartao__conteudo">
<p class="cartao__destaque">Vídeo em destaque</p>
<h3 class="cartao__titulo">HZC - Título</h3>
<p class="cartao__perfil">@Acer.rp</p>
<p class="cartao__info cartao__info--tempo">43 minutos</p>
<p class="cartao__info cartao__info--visualizacao">903 vizualicoes</p>
<button class="carato__botao cartao__botao--play cartao__botao--destaque">Assistir agora</button>
</div>
</article>
</main>
<script src="index.js"></script>
</body>
</html>`
@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}
body {
background-color: #1D232A;
font-family: 'Open Sans', 'icones', sans-serif;
color: #FFFFFF;
}
.cabecalho {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #1D232A;;
padding: 8px 16px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
}
.cabecalho__menu i::before {
content: "\e904";
font-size: 24px;
}
.cabecalho__notificacao i::before {
content: "\e906";
font-size: 24px;
}
.cabecalho__logo {
width: 40px;
align-items: center;
}
.menu-lateral {
display: flex;
flex-direction: column;
background-color: #15191C;
width: 75vw;
height: 100vh;
position: absolute;
left: -100vw;
}
.menu-lateral--ativo{
left: 0;
}
.menu-lateral__logo {
width: 118px;
align-self: center;
padding: 16px;
}
.menu-lateral__link {
height: 64px;
color: #95999C;
padding-left: 64px;
display: flex;
align-items: center;
}
.menu-lateral__link--ativo{
color: #FFFFFF;
padding-left: 56px;
border-left: 8px solid #FFFFFF;
}
.menu-lateral__link::before {
content: "";
width: 24px;
height: 24px;
font-size: 24px;
position: absolute;
left: 24px;
}
.menu-lateral__link--inicio::before {
content: "\e902";
}
.menu-lateral__link--videos::before {
content: "\e90e";
}
.menu-lateral__link--picos::before {
content: "\e909";
}
.menu-lateral__link--integrantes::before {
content: "\e903";
}
.menu-lateral__link--camisas::before {
content: "\e900";
}
.menu-lateral__link--pinturas::before {
content: "\e90a";
}
.principal {
padding: 24px 16px;
}
.titulo-pagina {
font-size: 1.5rem;
font-weight: 700;
}
.cartao {
width: 100%;
border-radius: 15px;
overflow: hidden;
background-color: #2C343A;
}
.cartao__conteudo {
padding: 16px;
display: grid;
grid-template-columns: 1fr 1fr;
}
.cartao__destaque {
grid-column: span 2;
}
.cartao__titulo {
font-size: 1.2rem;
font-weight: 700;
grid-column: span 2;
}
.cartao__perfil {
color: #95999C;
font-size: 0.9rem;
grid-column: span 2;
}
.cartao__info {
display: flex;
align-items: center;
color: #95999C;
}
.cartao__info--tempo::before {
content: "\e90c";
margin-right: 8px;
}
.cartao__info--vizualizacao::before {
content: "\e90f";
margin-right: 8px;
}
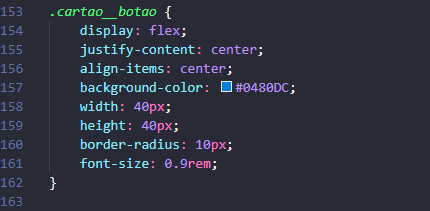
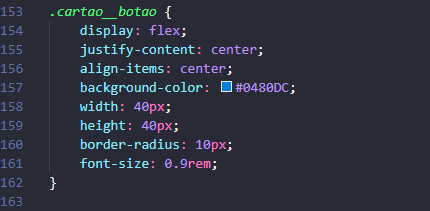
.cartao__botao {
display: flex;
justify-content: center;
align-items: center;
background-color: #0480DC;
width: 40px;
height: 40px;
border-radius: 10px;
font-size: 0.9rem;
}
.cartao__botao--play::before {
content: "\e90b";
font-size: 24px;
}
.cartao__botao--destaque {
width: 100%;
grid-column: span 2;
}
.cartao__botao--destaque::before {
margin-right: 8px;
}Oi Angelo.
Tem alguns erros de digitação no seu HTML.
A class do seu main está escrita assim:
<main class="princpal">Corrige para:
<main class="principal">E na sua class do botão também tem erro de digitação, ele está assim:
<button class="carato__botao cartao__botao--play cartao__botao--destaque">Assistir agora</button>Corrige para:
<button class="cartao__botao cartao__botao--play cartao__botao--destaque">Assistir agora</button>Uma dica que dou é sempre baixar o código da aula, disponibilizado sempre no começo de uma aula nova, e comparar com o seu. Assim é uma ótima maneira de praticar :D.
Um abraço e bons estudos