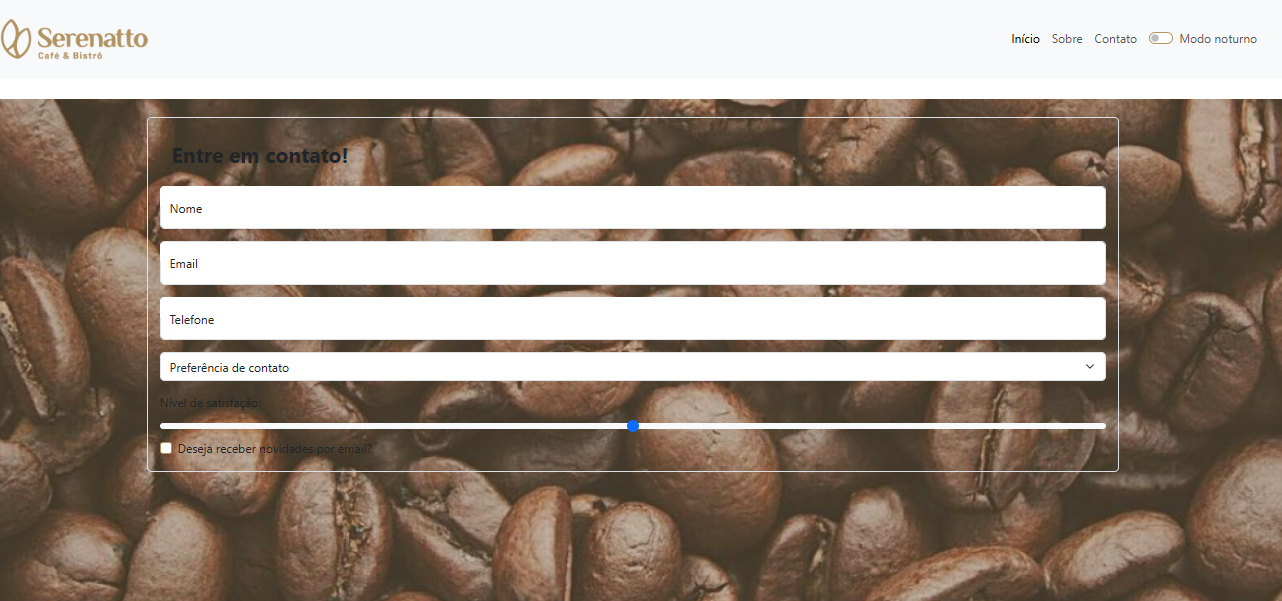
No meu projeto o fundo do "Entre em contato!" não está ficando branco, gostaria de uma ajuda.

Codigo:
<section class="banners banner-3">
<section class="py-4 container">
<div class="border border-2 rounded p-3">
<h3 class="fw-bold p-3">Entre em contato!</h3>
<form id="contato">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="floatingNome" placeholder="Nome">
<label for="floatingNome">Nome</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingEmail" placeholder="name@example.com">
<label for="floatingInput">Email</label>
</div>
<div class="form-floating mb-3">
<input type="number" class="form-control" id="floatingTelefone" placeholder="Telefone">
<label for="floatingInput">Telefone</label>
</div>
<select class="form-select mb-3" aria-label="Default select example">
<option selected>Preferência de contato</option>
<option value="1">Whatsapp</option>
<option value="2">Email</option>
<option value="3">Ligação</option>
</select>
<label for="nivel-satisfacao" class="form-label">Nível de satisfação:</label>
<input type="range" class="form-range" id="nivel-satisfacao">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
Deseja receber novidades por email?
</label>
</div>
</form>
</div>
</section>



