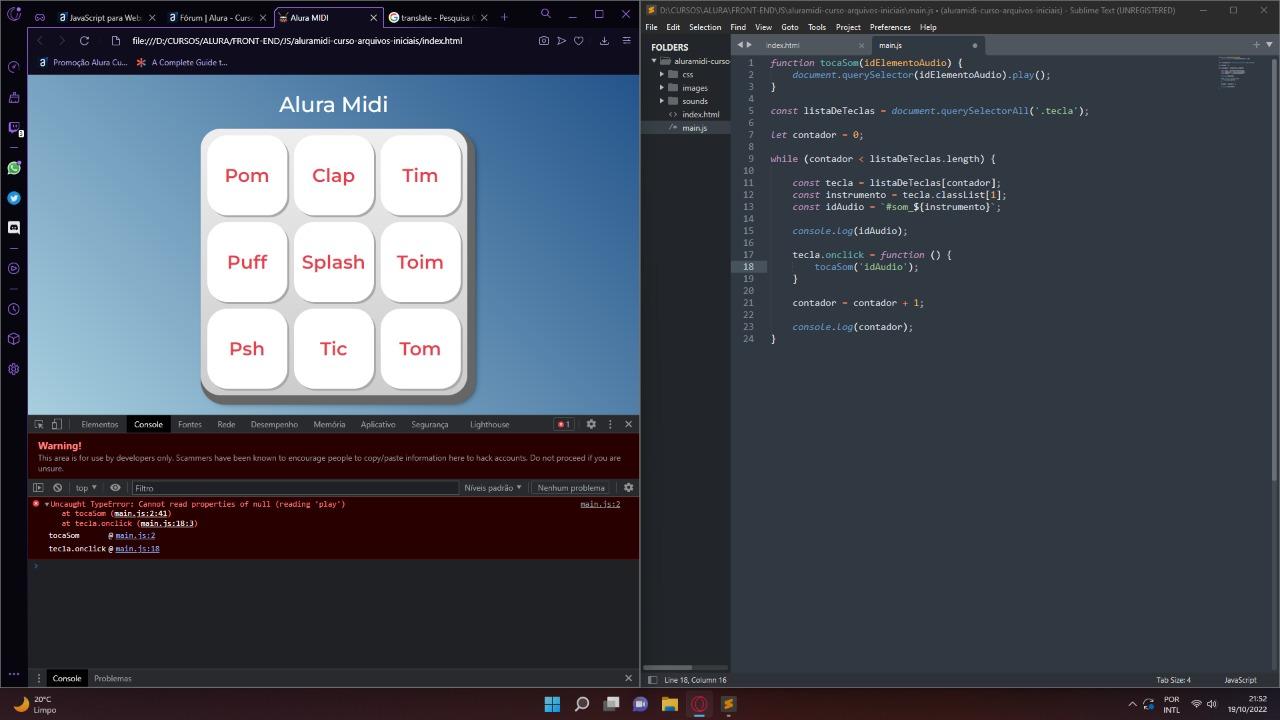
Estou preso nessa parte à algum tempo. Já voltei o curso inteiro pra tentar entender onde errei e ainda não consegui enxergar, já revisei linha por linha e não encontrei o erro, espero que olhos mais treinados que os meus consigam me ajudar kkkk. O erro que o console me retorna é que não está conseguindo ler o valor de 'play'.
function tocaSom(idElementoAudio) {
document.querySelector(idElementoAudio).play();
}
const listaDeTeclas = document.querySelectorAll('.tecla');
let contador = 0;
while (contador < listaDeTeclas.length) {
const tecla = listaDeTeclas[contador];
const instrumento = tecla.classList[1];
const idAudio = `#som_${instrumento}`;
console.log(idAudio);
tecla.onclick = function () {
tocaSom('idAudio');
}
contador = contador + 1;
console.log(contador);
}