Pessoal, boa tarde. Resolvi fazer um pouco diferente e estou usando dois modelos numa view. Só que estou tendo um problema, Já tentei de tudo um pouco, porém 1 dos meus modelos está vindo null:
Essa é a minha view model que possui os dois modelos:
using System.Collections.Generic;
namespace ByteBank.Forum.ViewModels
{
public class EditarFuncoesViewModel
{
public UsuarioViewModel Usuario { get; set; }
public List<UserRolesViewModel> UserRoles { get; set; } = new List<UserRolesViewModel>();
public EditarFuncoesViewModel()
{
}
public EditarFuncoesViewModel(UsuarioViewModel usuario, List<UserRolesViewModel> userRoles)
{
Usuario = usuario;
UserRoles.AddRange(userRoles);
}
}
} Essa é a minha view:
@model ByteBank.Forum.ViewModels.UsuarioEditarFuncoesViewModel
@{
ViewBag.Title = "EditarFuncoes";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Funções do usuário @Html.DisplayFor(model => model.NomeCompleto)</h2>
<h5>@Html.DisplayFor(model => model.UserName)</h5>
<h5>@Html.DisplayFor(model => model.Email)</h5>
<hr />
@using (Html.BeginForm("EditarFuncoes", "Usuario", FormMethod.Post))
{
<div class="form-horizontal">
@Html.HiddenFor(model => model.Id)
<h4>Selecione as funções </h4>
<br />
<hr />
<table>
<tr>
<th>
Selecionado
</th>
<th>
Função
</th>
</tr>
@Html.EditorFor(modelo => modelo.Funcoes)
</table>
<br />
<hr />
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Salvar" class="btn btn-default" />
</div>
</div>
</div>
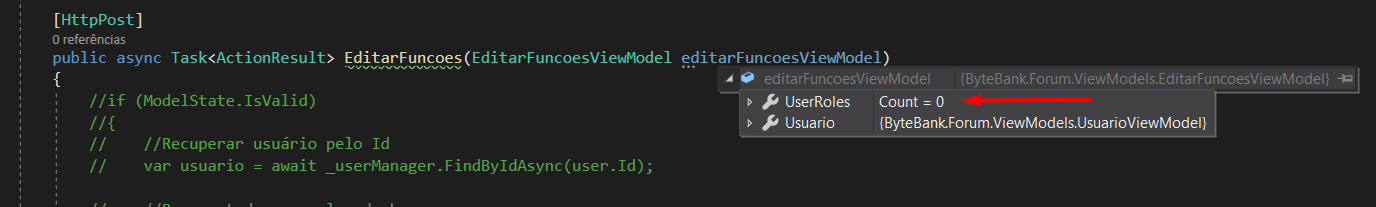
}Porém no controlador o que vem preenchido é o modelo de usuario, o outro das roles não:
 Segue o código com o que consegui fazer por hora: https://github.com/karolinagb/ByteBankForum/tree/kgb/ImplementacaoRoles
Segue o código com o que consegui fazer por hora: https://github.com/karolinagb/ByteBankForum/tree/kgb/ImplementacaoRoles
OBS: Buscando soluções aqui percebi que fazendo com laço for ao invés de foreach na view, funciona e o modelo vem preenchido, porém não consigo entender porque se debugando vi que o for e foreach fazem a mesma coisa. Alguém poderia me explicar? Segue o código com o laço for.
@for (int i = 0; i < Model.UserRoles.Count; i++)
{
@Html.HiddenFor(modelo => Model.UserRoles[i].Id)
@Html.HiddenFor(modelo => Model.UserRoles[i].Nome)
<tr>
<td>
<input asp-for="@Model.UserRoles[i].IsSelecionado" class="form-check-input" />
</td>
<td>
@Html.DisplayFor(modelo => Model.UserRoles[i].Nome)
</td>
</tr>
}Att
Karolina Bento




