A minha dúvida seria se um recurso de "correção" de escrita do código do Visual Studio Code poderia afetar justamente o que o professor falou sobre a distribuição inline-block usando 100% da largura afetaria no meu problema?
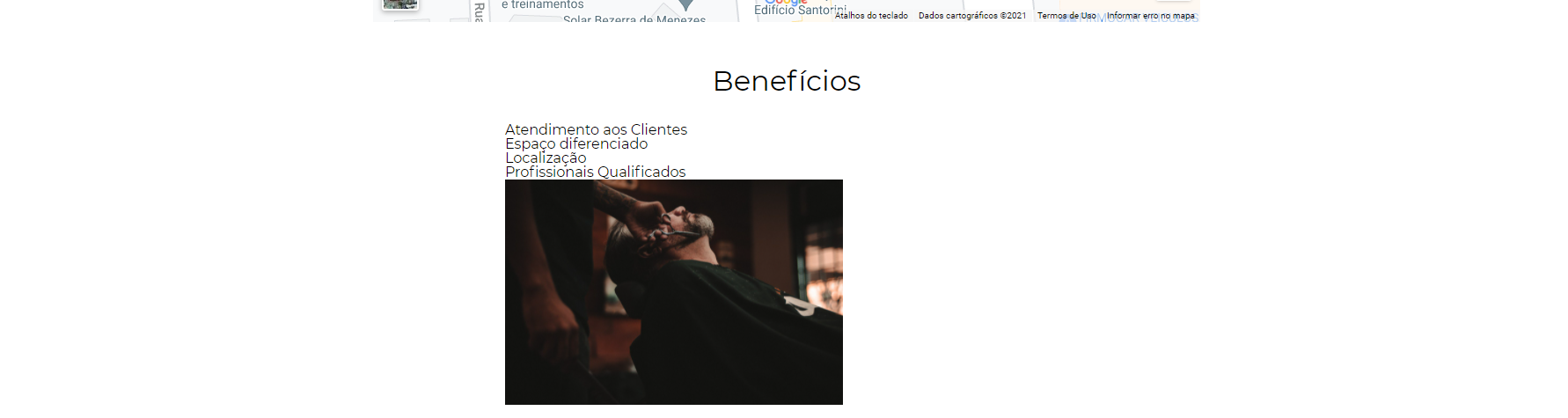
 aqui estaria como os elementos estariam distribuídos no site:
aqui estaria como os elementos estariam distribuídos no site:
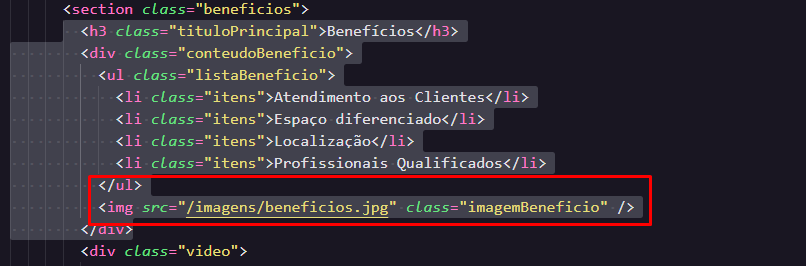
 aqui estaria o código html
aqui estaria o código html
<section class="beneficios">
<h3 class="tituloPrincipal">Benefícios</h3>
<div class="conteudoBeneficio">
<ul class="listaBeneficio">
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
<img src="/imagens/beneficios.jpg" class="imagemBeneficio" />
</div>
<div class="video">
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/wcVVXUV0YUY"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
></iframe>
</div>
</section>aqui o css:
}
.conteudoBeneficio {
width: 640px;
margin: 0 auto;
}
.listaBeneficio {
width: 40%;
display: inline-block;
vertical-align: top;
}
.imagemBeneficio {
width: 60%;
}
.video {
width: 560px;
margin: 2em auto;
}E desculpa pelo post longo :|




