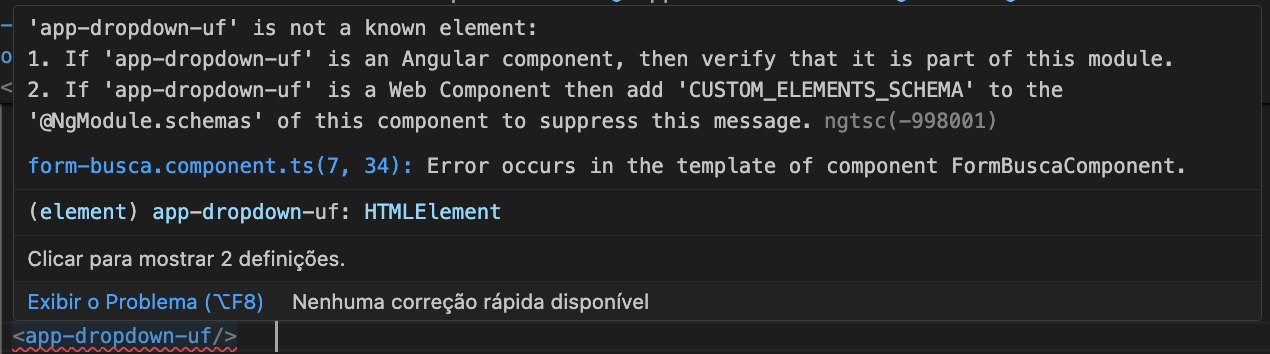
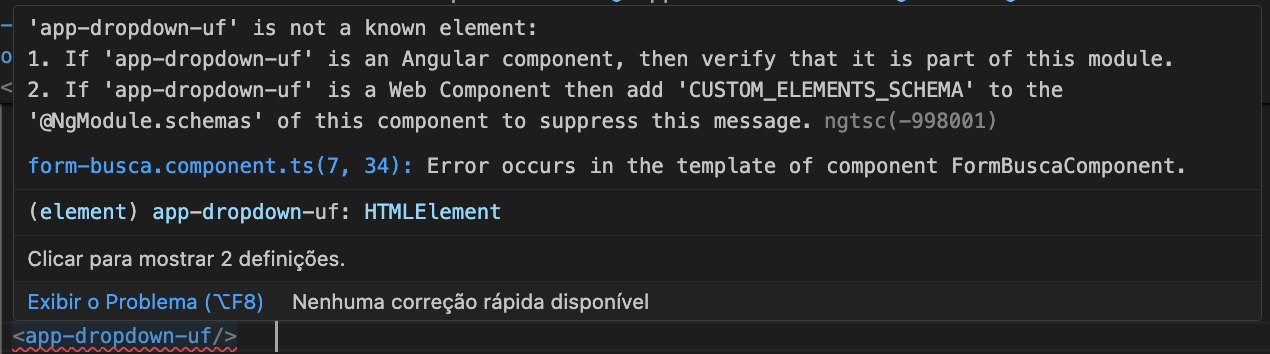
 To tendo um erro o form-busca-component.html ele nao consegue achar o app-dropdown-uf, estava seguindo conforme a video aula e tá a mesma organizacao do projeto
To tendo um erro o form-busca-component.html ele nao consegue achar o app-dropdown-uf, estava seguindo conforme a video aula e tá a mesma organizacao do projeto
 To tendo um erro o form-busca-component.html ele nao consegue achar o app-dropdown-uf, estava seguindo conforme a video aula e tá a mesma organizacao do projeto
To tendo um erro o form-busca-component.html ele nao consegue achar o app-dropdown-uf, estava seguindo conforme a video aula e tá a mesma organizacao do projeto
Olá Leonardo!
Isso acontece quando o Angular não está reconhecendo o componente app-dropdown-uf, ou seja, pode ter passado algum detalhe.
Verifica certinho se o componente DropdownUfComponent está declarado no módulo onde você está tentando usá-lo. Isso é feito no arquivo app.module.ts ou em um módulo específico onde o componente será utilizado.
Se o seletor do componente DropdownUfComponent está correto. No arquivo dropdown-uf.component.ts, o seletor deve ser app-dropdown-uf.
import { Component } from '@angular/core';
@Component({
selector: 'app-dropdown-uf',
templateUrl: './dropdown-uf.component.html',
styleUrls: ['./dropdown-uf.component.css']
})
export class DropdownUfComponent {
}
Em suma, olha o caminho do componente se está correto ao importá-lo no módulo.
Se todas essas verificações estiverem corretas e o problema persistir, pode ser útil compartilhar o seu projeto, para que eu forneça uma resposta mais assertiva.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!