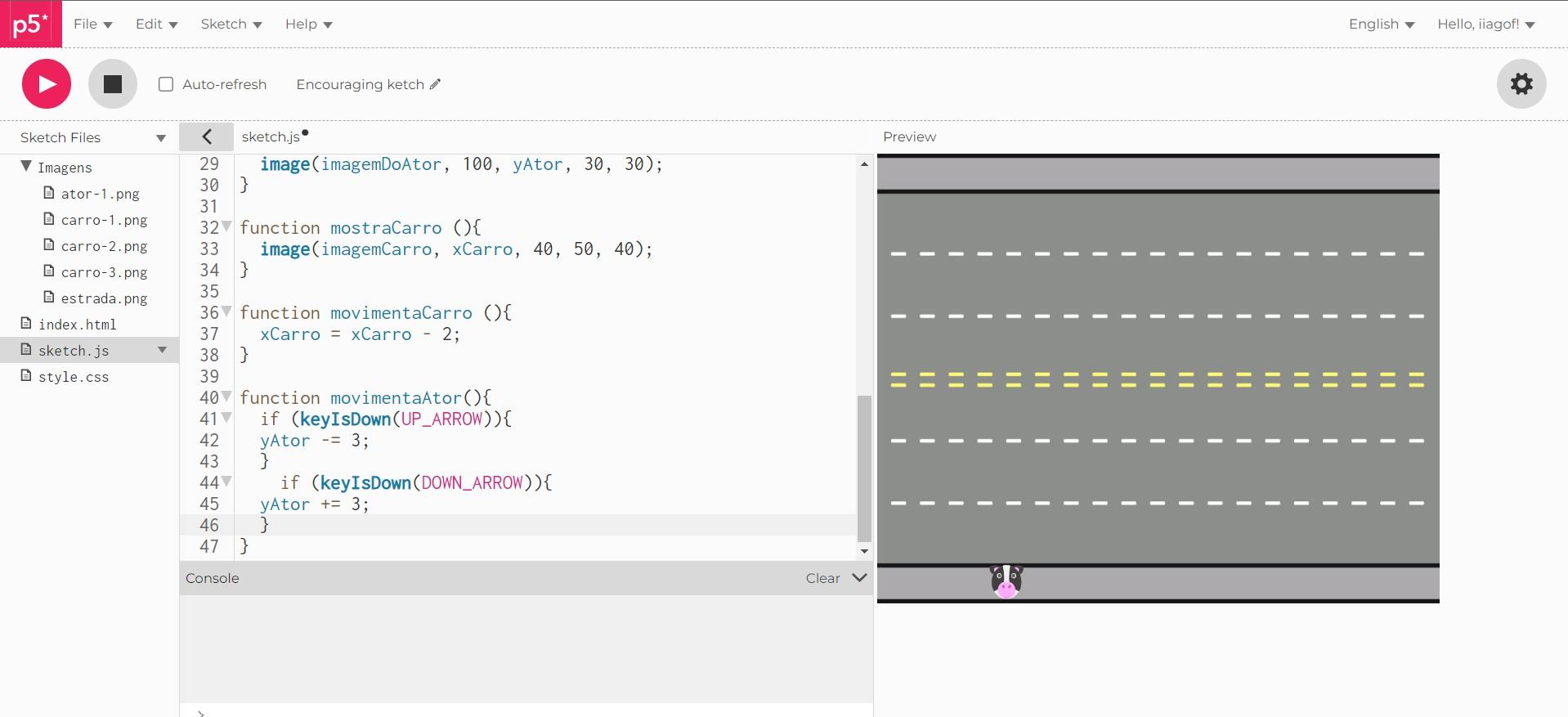
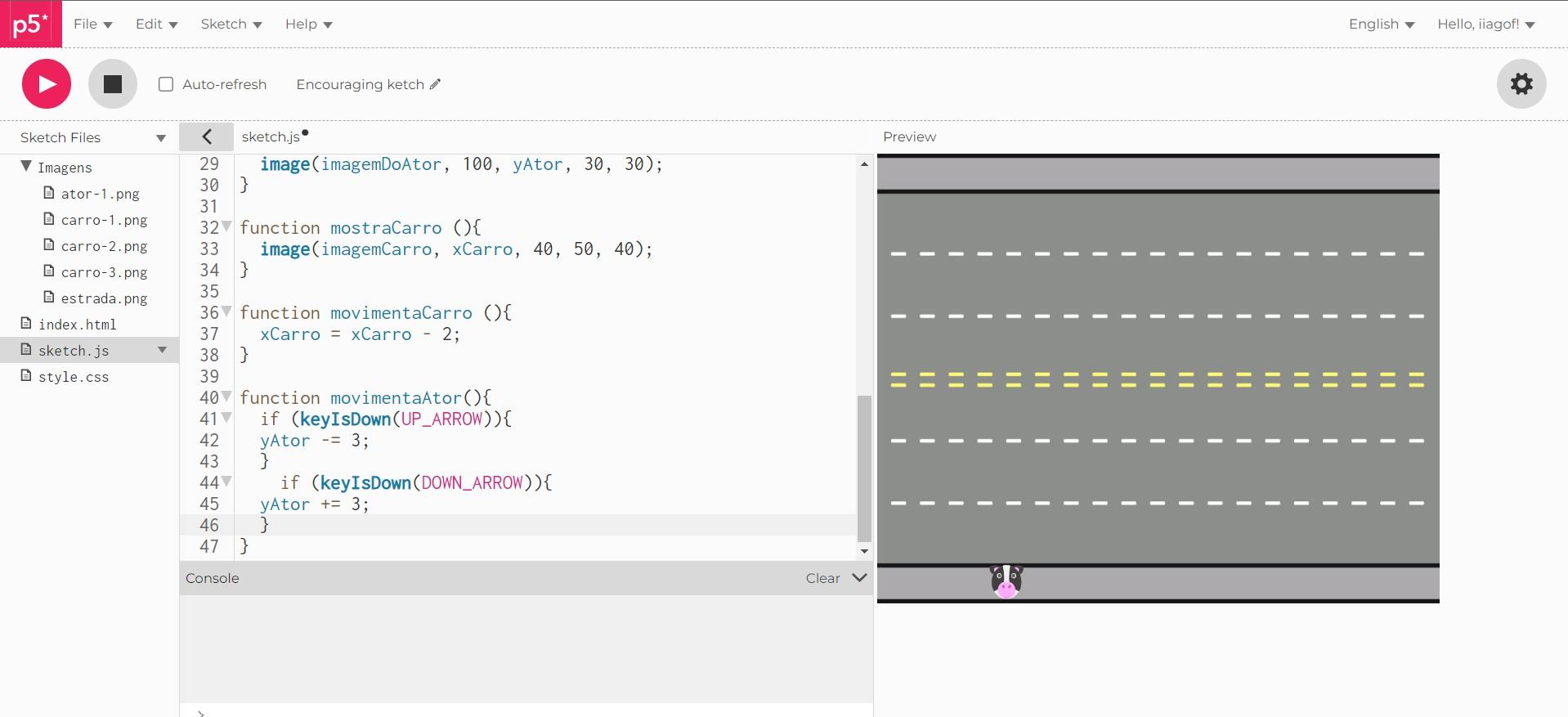
mesmo com o código correto (como na aula), a vaquinha não movimenta segundo as teclas cima ou baixo.
mesmo com o código correto (como na aula), a vaquinha não movimenta segundo as teclas cima ou baixo.
Boa tarde, Iago, beleza? Você precisa compartilhar o projeto pra gente conseguir visualizar melhor. Você colocou movimentaAtor lá na função draw? Se sim, tenta clicar na estrada quando iniciar o jogo pra ver se consegue movimentar o ator.
olá, tranquilo? vou compartilhar o proeto, inclusive, agora apresenta alguns erros nas linhas de código que não consigo solucionar e assim, não executa o jogo.
Tá acontecendo o mesmo comigo
Comigo tava igual, mas qdo eu substitui o 366 da funcion mostraAtor() pelo yAtor, funcionou...
Boa tarde Iago! Aqui vou listar o que estava codado anteriormente:
//código do ator
let yAtor = 366;
let xAtor = 100;
function mostraAtor(){
image(imagemDoAtor, xAtor, yAtor, 30, 30);
}
function movimentaAtor(){
if (keyIsDown(UP_ARROW)){
yAtor -= 3;
}
if (keyIsDown(DOWN_ARROW)){
yAtor += 3;
}
//código do carro
let xCarros = [600, 600, 600];
let yCarros = [40, 96, 150];
let velocidadeCarros = [2, 2.5, 3.2];
function mostraCarro (){
for (let i = 0; i < imagemCarros.lenght; )
image(imagemCarros[i], xCarros[i], yCarros[i], 50, 40);
}
function movimentaCarro (){
for (let i = 0; i < imagemCarros.lenght; i = i + 1){
xCarros[i] -= velocidadeCarros[i];
}
}
function voltaPosicaoInicialDoCarro(){
for (let i = 0; i < imagemCarros.lenght; i = i +1){}
if (passouTodaATela(xCarros[i])){
xCarros[i] = 600;
}
}
function passouTodaATela(xCarros){
return xCarros[0] < -50;
}
Com algumas alterações que fiz, executou normal:
//código do ator
let yAtor = 366;
let xAtor = 100;
function mostraAtor(){
image(imagemDoAtor, xAtor, yAtor, 30, 30);
}
function movimentaAtor(){
if (keyIsDown(UP_ARROW)){
yAtor -= 3;
}
if (keyIsDown(DOWN_ARROW)){
yAtor += 3;
}
}
//código do carro
let xCarros = [600, 600, 600];
let yCarros = [40, 96, 150];
let velocidadeCarros = [2, 2.5, 3.2];
function mostraCarro (){
for (let i = 0; i < imagemCarros.length; i = i + 1)
image(imagemCarros[i], xCarros[i], yCarros[i], 50, 40);
}
function movimentaCarro (){
for (let i = 0; i < imagemCarros.length; i = i + 1){
xCarros[i] -= velocidadeCarros[i];
}
}
function voltaPosicaoInicialDoCarro(){
for (let i = 0; i < imagemCarros.length; i = i + 1)
if (passouTodaATela(xCarros[i])){
xCarros[i] = 600;
}
}
function passouTodaATela(xCarros){
return xCarros[0] < -50;
}
E também tem o detalhe de após você executar, ter que clicar no background para poder mexer o ator.