Referente ao curso JavaScript: de padrões a uma abordagem funcional, no capítulo Organização inicial do projeto e primeira atividade e atividade Consumindo endpoint REST com a API Fetch.
Eu escrevi o código exatamente igual como o professor escreveu na aula, conforme mostrado abaixo.
document.querySelector('#myButton').onclick = () =>
fetch('http://localhost:3000/notas')
.then(res => res.json())
.then(notas => console.log(notas))
.catch(console.log)
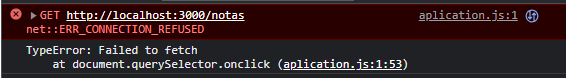
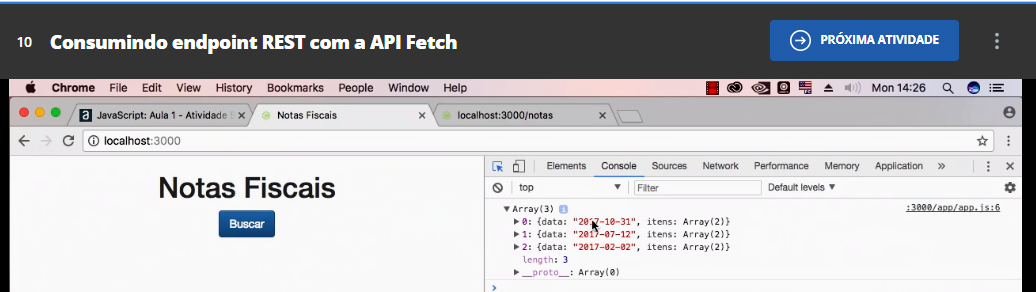
Mas no console ele apresenta uma mensagem de erro ( IMAGEM - 01 ), ao invés de mostrar no conseole, o retorno do código com um array com as notas fiscais conforme mostrado na tela do professor ( IMAGEM - 02 )
IMAGEM - 01

IMAGEM - 02

O que pode estar acontecendo e como posso corrigir ?





